
视截体用来表示一个空间的范围,位于这个空间范围内的三维场景的任何物体都可以被看到。
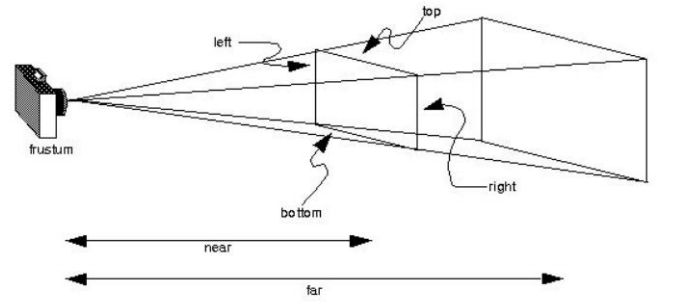
视截体由六个平面围成,其中的四个平面与场景的边界相对应,分别被称为左,右,底,顶视截面。另外两个平面称为近视截面和远视界面,它们定义了最近和最远距离。
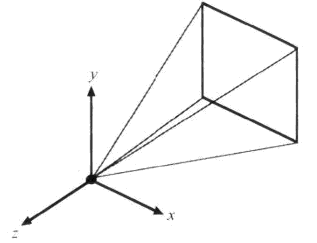
视截体与摄像机空间是一致的,摄像机空间也称为眼球空间,它就是一个坐标系,在该坐标系下,摄像机位于原点,x轴指向右边,y轴指向上方,z轴的方向取决于所用的3D图形库。如OpenGL环境下,z轴的方向是摄像机所指方向的反方向,形成了右坐标系。Direct3D环境下,z轴方向与摄像机所指的方向一致,形成左坐标系。

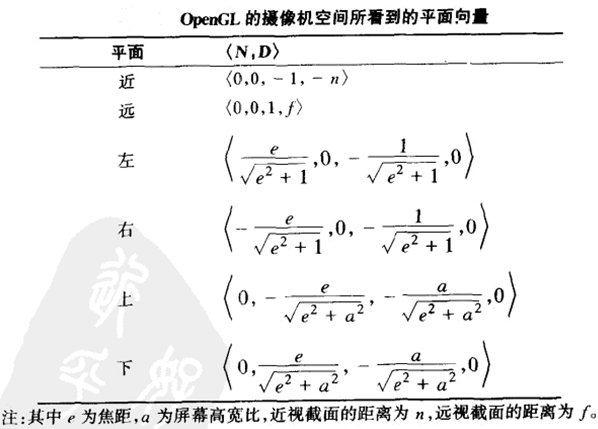
OpenGL的摄像机空间
视域


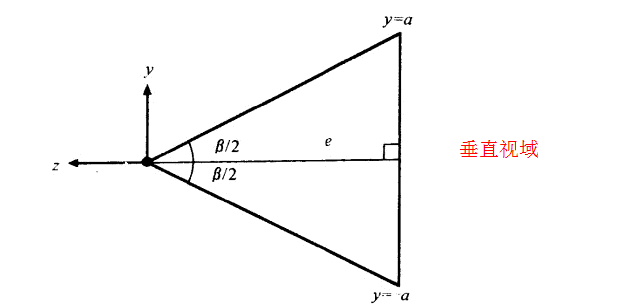
图(#1) 图(#2)
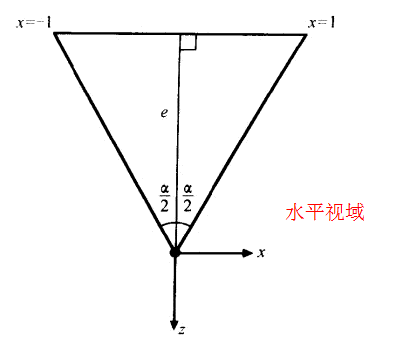
如图(#1)所示,投影面是垂直于摄像机视线方向的一个平面,该平面位于与摄像机的距离为e的位置,分别与左右视截面交于x=-1和x=1处。距离e也叫做摄像机的焦距,它和左右两个视截面间的夹角a有关,a即水平视域角。
e与a的关系 : e = 1/tan(a/2) 可见焦距越短,则视域越宽。通过逐渐缩小视域角,可以放大摄像机所能看到的物体,同时焦距也在变长。
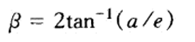
如图(#2)所示,垂直视域底视截面和顶视截面与投影面相交于y = -a 和y = a的位置。
显示器的屏幕高宽比等于它的高度除以宽度得到的值,例如一个640x480像素的显示器的高宽比是0.75,a就是显示器的屏幕高宽比。

 就是垂直视域角。
就是垂直视域角。
视截体的四个边平面在投影面上切出了一个与摄像机的距离为e,且边为x = -1,x = 1和y = -a,y = a的矩形。
视截面