Python
- python官网:https://www.python.org/
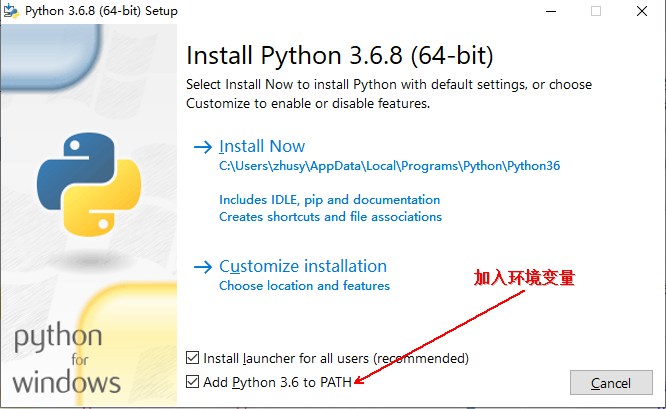
- 将python加入到windows的环境变量中,如果忘记打勾,则需要手工加到环境变量中;

- 检测一下是否安装成功,用系统管理员打开命令行工具cmd,输入“python -V”
PyCharm
- PyCharm是专业的python集成开发环境,有两个版本。一个是免费的社区版本,另一个是面向企业开发者的更先进的专业版本。
- 免费的PyCharm社区版本: https://www.jetbrains.com/pycharm/download/#section=windows
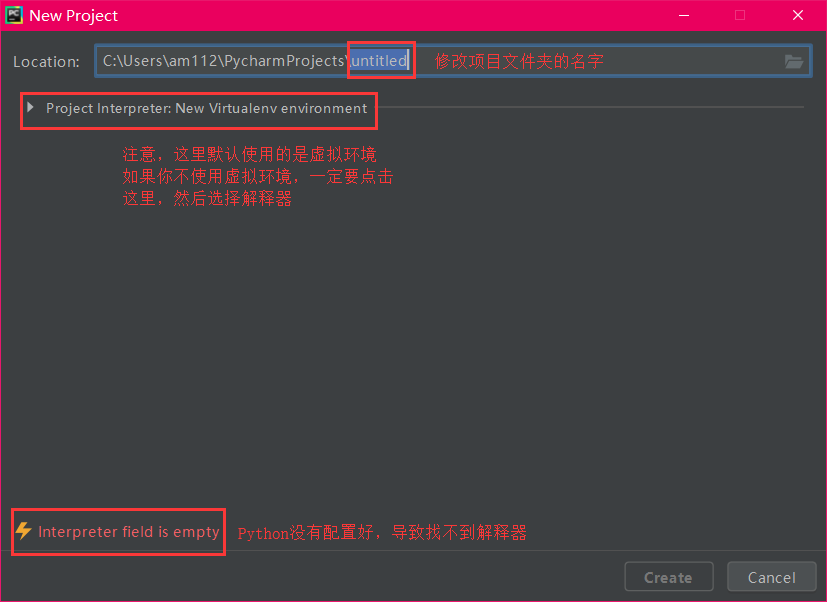
- 安装 --> 创建新工程

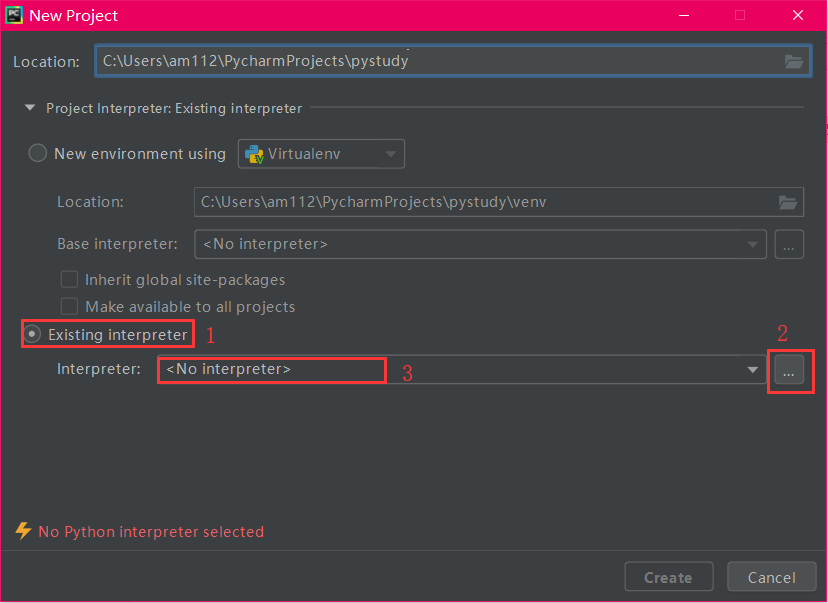
- 选择下图中 1,如果 3 位置的下来中选不到 Python.exe, 则点击 2 位置按钮。

- 选择图中1, 如果 3 位置依然没有出现 Python.exe,则点击 2 位置按钮选择 Python 的安装目录,找到你安装的 Python 目录,然后选择 Python.exe。

PyCharm设置
- 字符集编码设置为UTF-8

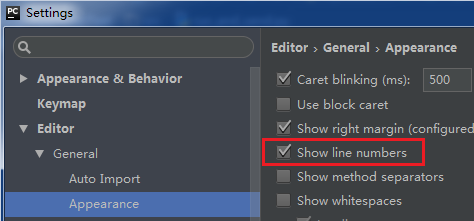
- 编码区--显示行号

术语解释
-

- 模块(module) :一个py文件
- 包(package):组织很多.py文件模块,也可以包含包。一个包需要有__init__.py模块, 这个模块可以里面没有任何代码。
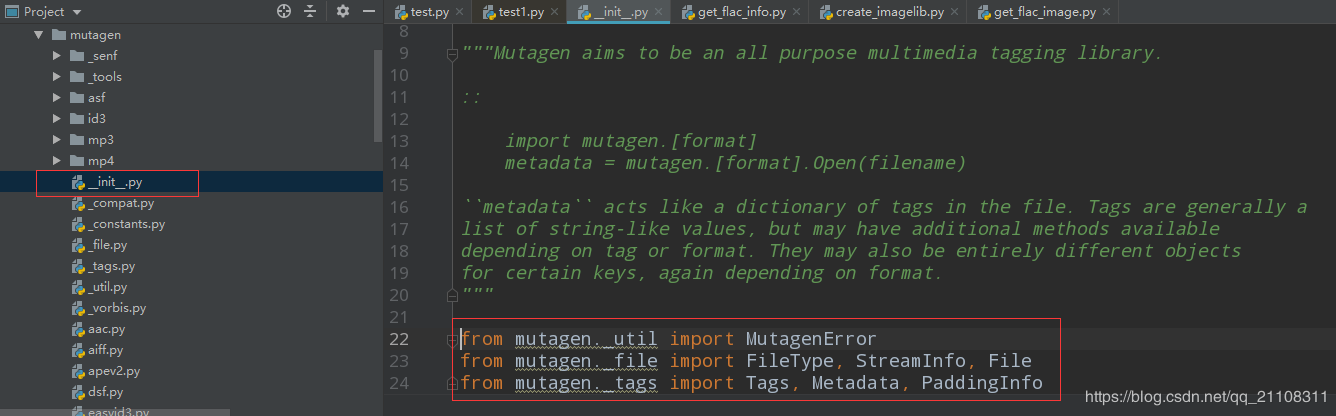
- __init__.py:当我们做了一个包,肯定是希望其他地方引入和调用这个包的一些功能,然而,我们写的这个包也可能引用了一些别人的python模块,比如系统操作模块os。当我们这个包运行需要调用os的时候,别人调用我们的包不知道我们import了哪些模块,当别人没有import我们包所需模块的时候,调用我们的包执行一些方法就不能实现会报错。所以为了避免出现其他调用包后缺少包的依赖,我们通常会在__init__.py里面定义 导入模块所需的依赖,如下图:

Import使用
- 直接使用import, 格式: import module
- from 模块 import 对象(函数,类,变量等等)
- from 包(package) import 模块(module)
- from package import subpackage
- 用 as 给导进来的东西起个好写的别名,如:from package.subpackage2 import module_in_subpackge2 as haha
Python包的安装方式
- 平常用到的包获取网站地址:https://pypi.org/
- Python包主要有.whl和.tar.gz两种格式
在线安装:
- 命令:pip install xxx xxx表示具体的包的名字
- 如果Python有配置环境变量,那么你可以通过组合快捷键Win+R调用电脑自带的终端(cmd),然后输入上面的代码,敲回车运行即可
- 在线安装很简单,只要输入pip命令敲击回车以后,就等着就好了,不需要其他的操作。但是在线安装也有一个不好处就是下载比较慢,对于那些比较大的包可能就会出现连接超时的报错,导致最后安装失败
whl文件安装:
- .whl格式的文件是Python包的其中一种类型,你可以在https://www.lfd.uci.edu/~gohlke/pythonlibs/#jpype这里找到几乎所有的.whl格式的文件
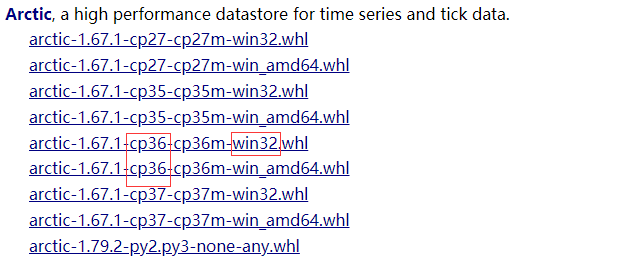
- 要注意一下每个文件后面的cp部分,这一部分是用来说明你要下载包的版本,包的版本需要与你Python的版本是一致的,cp36就表示Python3.6对应的包。win32表示系统是x32位的,win_amd64表示系统位数是x64位的。如下图:

- 下载文件,打开命令窗口,切换到下载文件所在的路径,然后运行:pip install xxx.whl 即可完成安装
tar.gz文件安装:
- 下载下来以后是一个压缩包,需要进行解压,解压完以后打开命令窗口,同样需要切换到文件所在的路径下,然后运行 python setup.py install 命令进行安装即可
参考资料