IE浏览器驱动添加
selenium官网有提供下载http://code.google.com/p/selenium/downloads/list
这里我用的是IEDriverServer_Win32_2.43.0.zip,下载后解压,把IEDriverServer.exe放在python安装目录,与python.exe在同一目录下,即可调用.
IE浏览器的调用
#coding=utf-8 from selenium import webdriver driver=webdriver.Ie() url='http://www.baidu.com' driver.get(url) driver.close()
说明:
1、【#coding=utf-8】为了防止乱码问题,以便在程序中添加中文注释,把编码统一为UTF-8,注意=两遍不要留空格,否则不起作用,另外【#_*_coding:utf-8_*_】的写法也可以达到相同的作用
2、【from selenium import webdriver】该步骤是导入selenium的webdriver包,只有导入selenium包,我们才能使用webdriver API进行自动化脚本的开发
3、【driver=webdriver.Ie()】这里将控制webdriver的Ie赋值给driver,通过driver获得浏览器操作对象,后就可以启动浏览器、打开网址、操作对应的页面元素了。
若IEDriverServer.exe没有放在python安装目录下,而自定义的目录,如:IE目录下,则直接使用上述代码是无法调用成功的,提示:"IEDriver executable needs to be available in the path. "因为在默认的路径下,无法找到IEDriver,所以需要为webdriver指定指定IEDriver的路径,如下:
#coding=utf-8 from selenium import webdriver import os url='http://www.baidu.com' iedriver ='C:IEDriverServer.exe' #iedriver路径 os.environ["webdriver.ie.driver"] = iedriver #设置环境变量 driver = webdriver.Ie(iedriver) driver.get(url) driver.close()
说明:
1、 os.environ["webdriver.ie.driver"]是设置IEDriver的环境变量,设置为实际的IEDriver地址即可。
2、 若为chrom浏览器,则参数为:os.environ["webdriver.chrome.driver"]
关于https网站调用失败处理
上面介绍了,调用IE来打开对应的网页问题,但是在实际测试中,有些网站是采用https协议的,这时候IE浏览器会弹出如下窗口,一般手动选择后,才可进入登录界面,而在webdriver调用浏览器后,无法继续操作,那么该如何解决呢?

方法一:代码增加配置
首先,我们可以可以查看该网页的源码,分析下代码,可以看到下面部分信息:
<h4 id="continueToSite">
<img src="red_shield.png" ID="ImgOverride" border="0" alt="不推荐图标" class="actionIcon">
<A href='' ID="overridelink" NAME="overridelink" >继续浏览此网站(不推荐)。 </A>
</h4>
述标记部分的,则是上图标记的地方,一般我们点击该图标后即可进入登录窗口,下面代码中通过调用javascript来操作浏览器的提示框,来跳过该提示即可:
#coding=utf-8
from selenium import webdriver
driver=webdriver.Ie()
firsturl='https://172.172.110.8/Terminal/logon.do'
driver.get(firsturl)
driver.get("javascript:document.getElementById('overridelink').click();")#解决IE提示问题
driver.close()
方法二:浏览器配置
方法二则是通过配置浏览器的方法,解决证书问题,方法如下:
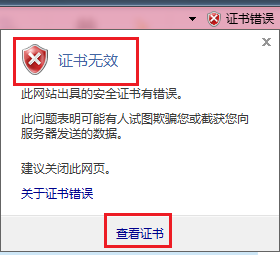
1、点击【继续浏览此网页】后进入登录窗口,此时地址栏后面会出现【证书错误】提示

2、点击证书错误——查看证书,提示证书无效,则是因为证书不被信息,需要安装证书

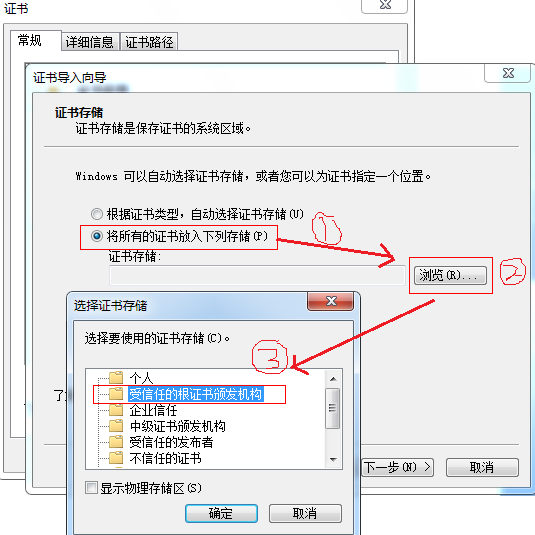
3、弹出证书界面,选择安装证书

4、按向导操作,注意在下列步骤中需要选择证书位置

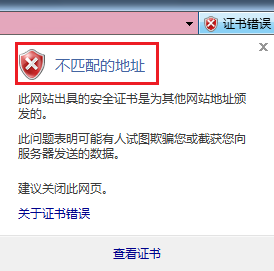
5、配置完成后,此时依然是无法登陆的,点击继续浏览后,弹出的错误提示为:不匹配的地址,如下,还需要继续配置

6、Internnet选项——高级下,去除下图中标记项的勾,然后保存

7、重新打开地址,此时仍然会弹出提示,选择继续浏览后,会发现上方的地址栏变为一个小锁,如右图,说明已经配置OK,后续在打开该地址就不会弹出错误选项了。

8、若还是无法登陆,可以在Internet选项—安全中:设置安全等级为低等级,并在高级选项下,将下属五项全部勾选后重启浏览器即可

关于调用IE浏览器的错误处理
运行过程中如果出现错误:WebDriverException: Message: u'Unexpected error launching Internet Explorer. Protected Mode settings are not the same for all zones. Enable Protected Mode must be set to the same value (enabled or disabled) for all zones.
解决方法
更改IE的internet选项->安全,将Internet/本地Internet/受信任的站定/受限制的站点中的启用保护模式全部去掉勾,或者全部勾上
参考资料
[1] 证书错误 导航已阻止 无法跳转 最终解决,
http://jingyan.baidu.com/article/cbf0e5008af1392eaa2893cf.html
[2] webdriver+python 对三大浏览器的支持,
http://blog.163.com/yang_jianli/blog/static/1619900062014102833427464/
