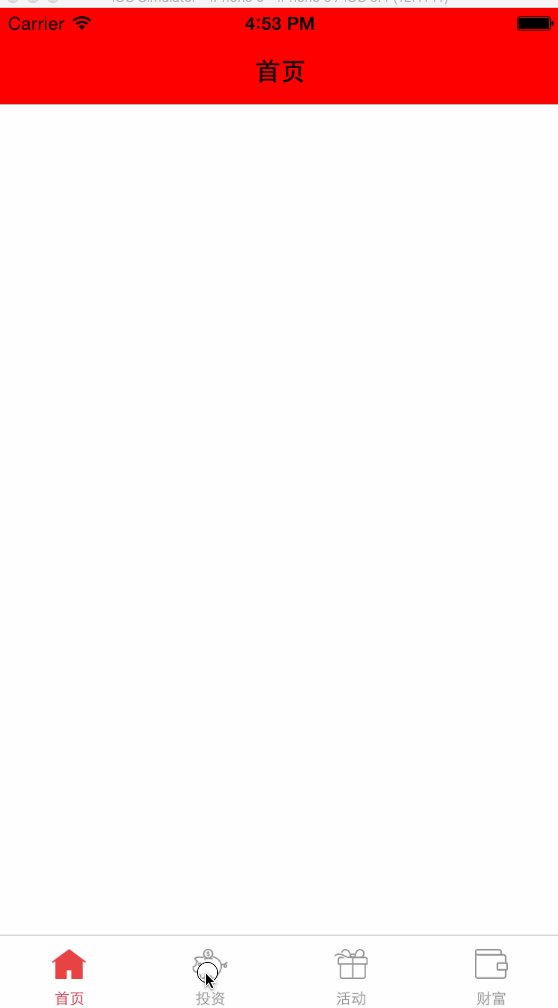
class EBTAppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { self.window = UIWindow(frame: UIScreen.mainScreen().bounds) self.window!.backgroundColor = UIColor.whiteColor() /**首页*/ let storyBoard = UIStoryboard(name: "Main", bundle: nil) let firstCtl = storyBoard.instantiateViewControllerWithIdentifier("EBTFirstViewController") as! EBTFirstViewController let firstNav = UINavigationController(rootViewController: firstCtl) /**投资*/ let secondCtl = storyBoard.instantiateViewControllerWithIdentifier("EBTSecondViewController") as! EBTSecondViewController let secondNav = UINavigationController(rootViewController: secondCtl) /**活动*/ let thirdCtl = storyBoard.instantiateViewControllerWithIdentifier("EBTThirdViewController") as! EBTThirdViewController let thirdNav = UINavigationController(rootViewController: thirdCtl) /**财富*/ let fourCtl = storyBoard.instantiateViewControllerWithIdentifier("EBTFourViewController") as! EBTFourViewController let fourNav = UINavigationController(rootViewController: fourCtl) let navArray = [firstNav,secondNav,thirdNav,fourNav] let tabBarController = UITabBarController() tabBarController.viewControllers = navArray tabBarController.selectedIndex = 0 let selectImageArray = ["tab_button_0_tap","tab_button_1_tap","tab_button_2_tap","tab_button_3_tap"] let normalImageArray = ["tab_button_0","tab_button_1","tab_button_2","tab_button_3"] let titleArray = ["首页","投资","活动","财富"] var count:Int = 0 for var i = 0;i < navArray.count;i++ { var tabBarItem = navArray[i].tabBarItem /**屏蔽系统的背景颜色,声明这张图片用原图(别渲染)*/ var normalImage = UIImage(named: normalImageArray[i]) normalImage = normalImage?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal) var selectImage = UIImage(named: selectImageArray[i]) selectImage = selectImage?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal) tabBarItem.title = titleArray[i] tabBarItem.selectedImage = selectImage tabBarItem.image = normalImage tabBarItem .setTitleTextAttributes([NSForegroundColorAttributeName:UIColor(red: 207.0/255.0, green: 44.0/255.0, blue: 65.0/255.0, alpha: 1.0),NSFontAttributeName:UIFont.boldSystemFontOfSize(12)], forState: UIControlState.Selected) } //MARK: 设置导航栏背景颜色 let topColor = UIColor.redColor() let topImage = UIImage.imageWithColor(topColor) let navBar = UINavigationBar.appearance() navBar.setBackgroundImage(topImage, forBarMetrics: UIBarMetrics.Default) self.window!.rootViewController = tabBarController self.window!.makeKeyAndVisible() return true }

demo下载地址:https://github.com/KBvsMJ/EBTSwiftCustomTabBar