
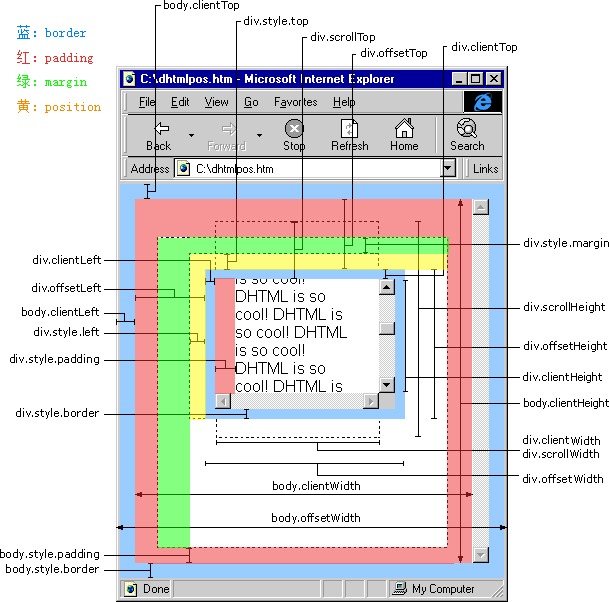
下面结合各上图介绍一下各个属性的作用:
一.offsetTop属性:
此属性可以获取元素的上外缘距离最近采用定位父元素内壁的距离,如果父元素中没有采用定位的,则是获取上外边缘距离文档内壁的距离。所谓的定位就是position属性值为relative、absolute或者fixed。
返回值是一个整数,单位是像素。
此属性是只读的。
二.offsetLeft属性:
此属性和offsetTop的原理是一样的,只不过方位不同,这里就不多介绍了。
三.offsetWidth属性:
此属性可以获取元素的宽度,宽度值包括:元素内容+内边距+边框。不包括外边距和滚动条部分。
返回值是一个整数,单位是像素。
此属性是只读的。
四.offsetHeight属性:
此属性可以获取元素的高度,宽度值包括:元素内容+内边距+边框。不包括外边距和滚动条部分。
返回值是一个整数,单位是像素。
此属性是只读的。
五.clientWidth属性:
此属性可以返回一个元素的宽度值,值是:元素的内容+内边距。不包括边框、外边距和滚动条部分。
返回值是一个整数,单位是像素。
此属性是只读的。
六.clientHeight属性:
此属性可以返回一个元素的高度值,值是:元素的内容+内边距。不包括边框、外边距和滚动条部分。
返回值是一个整数,单位是像素。
此属性是只读的。
七.scrollLeft属性:
此属性可以获取或者设置对象的最左边到对象在当前窗口显示的范围内的左边的距离,也就是元素被滚动条向左拉动的距离。
返回值是一个整数,单位是像素。
此属性是可读写的。
八.scrollTop属性:
此属性可以获取或者设置对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,也就是元素滚动条被向下拉动的距离。
返回值是一个整数,单位是像素。
此属性是可读写的