一、使用负margin
我们在CSS中都会使用margin,但将margin设置成负数,那可能就不大好处理了。在网页设计中,人们对负margin用法的态度矛盾很大,有的人非常喜欢,而有的人则非常讨厌。
设置一个负margin应该是这样的:
#content {margin-left:-100px;}
通常人们很少使用负margin但随后你会了解到,它能做很多东西,下面是几条有关负margin需要注意的地方:
-
负margin是W3C认准的CSS是绝对标准的。W3C甚至标注过:对于margin属性来说,负值是被允许的。
-
负maring不是一种hack,不能因为缺乏对负marign的理解,就认为它是一种hack方法。除非你是用来修复自己在其他地方造成的错误。
-
不脱离文档流不使用float的话,负margin元素是不会破坏页面的文档流。所以如果你使用负margin上移一个元素,所有跟随的元素都会被上移。
-
完全兼容所有现代浏览器都完全支持负margin(IE6在大多数情况下也支持)。
-
浮动会影响负margin的使用负margin不是你每天都用的CSS属性,应用时应小心谨慎。
-
Dreamweaver不解析负margin,DW的设计视图不会解析负margin。但问题是你为什么要在设计视图中检查你的网站呢?
如果使用得当,负margin是非常强大的属性,以下是2种(负margin占主导位置)的场景。
二、作用于static元素上的负margin属性
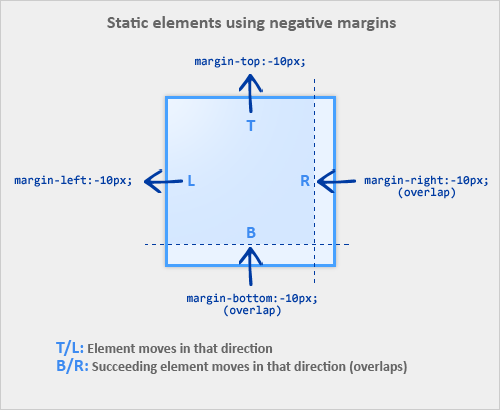
Static元素是没有设定成浮动的元素,下图说明了负margin对static元素的作用
当static元素的margin-top/margin-left被赋予负值时,元素将被拉进指定的方向。
例如:
/* 元素向上移10px*/#mydiv1 {margin-top:-10px;}
但如果你设置margin-bottom/right为负数,元素并不会如你所想的那样向下/右移动,而是将后续的元素拖拉进来,覆盖本来的元素。
/*mydiv1后续元素向上移10px, mydiv1 本身不移动*/#mydiv1 {margin-bottom:-10px;}
如果没有设定width属性,设定负margin-left/right会将元素拖向对应的方向,并增加宽度,此时的margin的作用就像padding一样。
浮动元素上的负margin
考虑下以下这种情况
HTML代码:
<div id="mydiv1">First</div> <div id="mydiv2">Second</div>
如果给一个浮动元素加上相反方向的负margin,则会使行间距为0且内容重叠。这对于创建1列是100%宽度而其他列是固定宽度(比如100px)的自适应布局来说是非常有用的方法。
/* 应用在与浮动相反方向的负margin */#mydiv1 {float:left; margin-right:-100px;}
若两个元素都为浮动,且#mydiv1的元素设定margin-right为20px。这样#mydiv2会认为#mydiv1的宽度比原来宽度缩短了20px(因此会导致重叠)。但有意思的是,#mydiv1的内容不受影响,保持原有的宽度。
如果负margin等于实际宽度,则元素会被完全覆盖。这是因为元素的完全宽度等于margin,padding,border,width相加而成,所以如果负margin等于余下三者的和,那元素的实际宽度也就变成了0px。
三、margin负值5种应用
一、左右列固定,中间列自适应布局
此例适用于左右栏宽度固定,中间栏宽度自适应的布局。由于网页的主体部分一般在中间,很多网页都需要中间列优先加载,而这种布局刚好满足此需求。
HTML:
<div class="main">
<div class="main_body">Main</div>
</div>
<div class="left">Left</div>
<div class="right">Right</div>
CSS:
body{
margin:0;
padding:0;
min-600px;
}
.main{
float:left;
100%;
}
.main_body{
margin:0 210px;
background:#888;
height:200px;
}
.left,.right{
float:left;
200px;
height:200px;
background:#F60;
}
.left{
margin-left:-100%;
}
.right{
margin-left:-200px;
}
效果:

二、去除列表右边框
项目中经常会使用浮动列表展示信息,为了美观通常为每个列表之间设置一定的间距(margin-right),当父元素的宽度固定式,每一行的最右端的li元素的右边距就多余了,去除的方法通常是为最右端的li添加class,设置margin-right:0; 这种方法需要动态判断为哪些li元素添加class,麻烦!!!利用负margin就可以实现下面这种效果:
HTML:
<div id="test">
<ul>
<li>子元素1</li>
<li>子元素2</li>
<li>子元素3</li>
<li>子元素4</li>
<li>子元素5</li>
<li>子元素6</li>
</ul>
</div>
CSS:
body,ul,li{ padding:0; margin:0;}
ul,li{ list-style:none;}
#test{
320px;
height:210px;
background:#CCC;
}
#test ul{
margin-right:-10px;
zoom:1;
}
#test ul li{
100px;
height:100px;
background:#F60;
margin-right:10px;
margin-bottom:10px;
float:left;
}
效果:

三、负边距+定位:水平垂直居中
使用绝对定位将div定位到body的中心,然后使用负margin(content宽高的一半),将div的中心拉回到body的中心,已到达水平垂直居中的效果。
HTML:
<div id="test"></div>
CSS:
body{margin:0;padding:0;}
#test{
200px;
height:200px;
background:#F60;
position:absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-100px;
}
效果:

四、去除列表最后一个li元素的border-bottom
列表中我们经常会添加border-bottom值,最后一个li的border-bottom往往会与外边框重合,视觉上不雅观,往往要移除。
HTML:
<ul id="test">
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
</ul>
CSS:
body,ul,li{margin:0;padding:0;}
ul,li{list-style:none;}
#test{
margin:20px;
390px;
background:#F4F8FC;
border-radius:3px;
border:2px solid #D7E2EC;
}
#test li{
height:25px;
line-height:25px;
padding:5px;
border-bottom:1px dotted #D5D5D5;
margin-bottom:-1px;
}
效果:

五、多列等高
此例关键是给每个框设置大的底部内边距,然后用数值相似的负外边距消除这个高度。这会导致每一列溢出容器元素,如果把外包容器的overflow属性设为hidden,列就在最高点被裁切。
HTML:
<div id="wrap">
<div id="left">
<p style="height:50px"></p>
</div>
<div id="center">
<p style="height:100px"></p>
</div>
<div id="right">
<p style="height:200px"></p>
</div>
</div>
CSS:
body,p{
margin:0;
padding:0;
}
#wrap{
overflow:hidden;
580px;
margin:0 auto;
}
#left,#center,#right{
margin-bottom:-200px;
padding-bottom:200px;
}
#left {
float:left;
140px;
background:#777;
}
#center {
float:left;
300px;
background:#888;
}
#right {
float:right;
140px;
background:#999;
}
p {color:#FFF;text-align:center}
效果:
