随着现在的浏览器变得越来越简洁,越来越快捷,浏览器上面的按钮也会变得越来越少,但是浏览器的功能确实越来越强大了,我们需要一种新的方式来提供浏览器操作体验那就是鼠标手势操作。在Chrome浏览器中安装了鼠标手势插件以后可以设置多种手势来快速对Chrome进行操作。今天小编就为大家整理了现在比较流行的4款chrome浏览器鼠标手势插件,希望有大家心水的那一款。
NO1:Gestures for Google Chrome
推荐指数:★★★★★
功能概述:
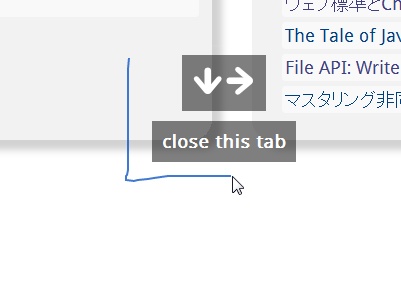
Gestures for Google Chrome,是一款鼠标手势就不用我多解释了吧,安装这款插件后,Chrome便能在鼠标的“指挥”下完成很多特定操作。除了能够显示出鼠标的轨迹,一个很人性化的设计就是提供了手势功能提示,于是我们便可以在操作时随时掌握即将发生的任务。而且这款插件还有一个特别之处,那就是实现了超级拖拽(即利用拖拽在新标签页中打开链接或文本搜索),进入“扩展程序”→“Chrome Gestures”→“选项”后即可找到这项功能。此外我们也能对默认手势进行修改,甚至为“链接”或“文字”拖拽指定不同的动作(超级拖拽)
使用方法:
1. 至本站下载Gestures for Google Chrome到本地,是一个扩展名为 .crx 的文件。它是一个浏览器扩展程序。具体安装流程可参照本站文章:怎样在chrome浏览器安装.crx格式插件。
2. 这里简单说明下如何在chrome浏览器中设置Gestures for Google Chrome。
1).安装完成后在基本设置Basics中,可以设置鼠标轨迹是否可见、是否允许超级拖拽、是否使用鼠标滚轮、滚动加速等”
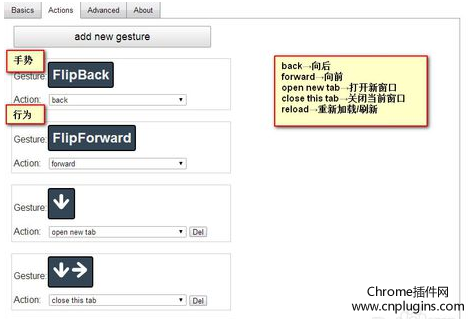
2)在Actions设置中,我们就可以设置鼠标手势产生的动作了,比如向前、向后、重新加载、打开/关闭窗口等
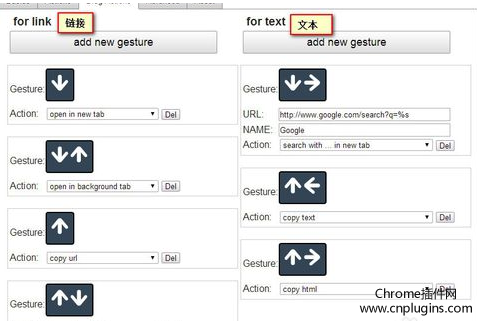
3)在Drag Actions中,我们可以对链接和文本进行拖拽的设置,和Actions设置是差不多的
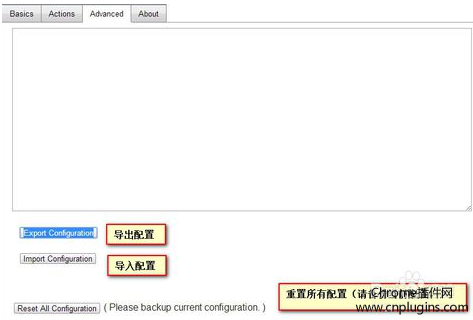
4)在Advanced高级设置中,我们可以导入或者导出我们的设置,在我们重装浏览器时就显得容易了,不用再次重新设置
chrome手势插件Gestures for Chrome笔者就介绍到这里了,希望大家在chrome使用过程中,因为Gestures for Chrome可以用的更加得心应手!
NO2:crxMouse Chrome Gestures Chrome插件
推荐指数:★★★★★
功能概述:
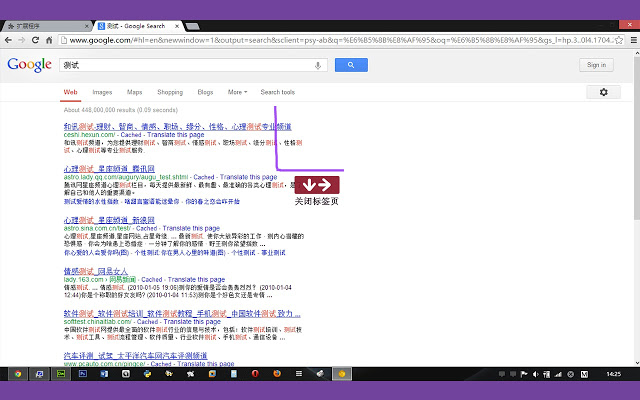
Chrome鼠标手势插件:CrxMouse插件(原名Gestures for Chrome),这款插件可以充分、方便、快捷地发挥鼠标的所有操作,其中包括鼠标手势,超级拖拽,滚动手势,摇杆手势,平滑滚动,标签页列表等功能,比如在Chrome浏览器中画上一个向左的转折线就可以快速地把当前的标签页关闭。
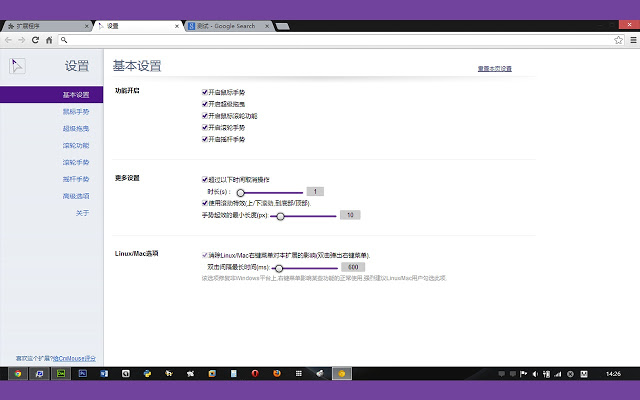
在Chrome中安装了CrxMouse插件以后会默认地设置一些鼠标手势到浏览器中,当基本的手势功能已经不能满足用户的需求或者是用户需要改变目前的操作手势可以启动CrxMouse插件的配置页面,在配置页面中可以对当前的手势进行新增、修改、删除操作。在功能开启的标签中,用户可以选择开启鼠标手势、开启茶几拖拽、开启鼠标滚动手势功能、开启平滑滚动、开启摇杆手势功能。在更多的设置中,用户可以设置更加符合用户习惯的操作。
CrxMouse铬手势让鼠标导航,并提供强大的功能:
1.鼠标手势,超级拖拽,车轮手势,手势跷
2.完全可定制的鼠标手势,键盘输入,行动和实践什么
3. Windows,Linux和Mac的支持
4.导入和导出配置
CrxMouse铬手势是永远免费的。无薪版或帐户,无广告。
请注意:鼠标导航无法在Chrome浏览器内置的,因为谷歌的安全限制的网页工作
鼠标手势,内置操作:
按下 按住右按钮(任意位置上↓→ :屏幕),并拖动到你的鼠标执行下列手势关闭当前标签
↓→↑ :打开一个新窗口
← :回
←↑ :重新打开关闭的标签
→ :前进
→↓ :滚动到底
→↑ :滚动顶部
↑ :向上滚动一个网页
↑↓ :刷新
↑↓↑ :强制刷新

CrxMouse插件虽然用起来很方便,但也不能过多地设置手势,否则会引起用户的操作混乱,这样对用户的使用体验反而就不好了。
NO3.miniGestures Chrome插件
推荐指数:★★★★☆
功能概述:这是一款很简单的鼠标手势程序。但是鼠标手势扩展给予基本的鼠标摇杆手势功能,麻雀虽小五脏俱全难能可贵的没有广告,没有间谍软件。 手势设置在选项页面。在第一次安装,你必须去的选项页面,保存配置Mac和Linux用户:双击鼠标右击打开上下文

1.5版2014年3月19日。 : Linux和最大的问题,加入摇滚手势创造应该是固定的
1.4版2014年3月19日:新增的功能来打开新标签页的链接。 !感谢西奥多·布里格斯
1.2版2014年3月15日:新增前进和后退摇杆手势。添加打开上次关闭的标签功能。增加的选择不显示鼠标轨迹
1.1版2013年12月8日:用帆布height属性固定的问题。现在线将被绘制整个页面
1.0版2013年11月17日:固定弃用DOM功能,目前画线正常
No4. History Rocker Gesture Chrome插件
推荐指数:★★★★☆
功能概述:与上面介绍的三款手势插件最大的不同就是这款history rocker gesture增加了摇杆手势导航前进和后退。
这个扩展可以让你用摇杆手势导航后退和前进中的浏览器历史记录。 按住鼠标右键,然后按鼠标左键按钮返回。按住鼠标左键,然后按鼠标右键往前走。 这个扩展的设计是为简约越好。目前,没有配置/定制服务。 当安装或重新激活该扩展,这是已经打开的网页,必须刷新一次为它工作。