好记性不如烂笔头,记录下。
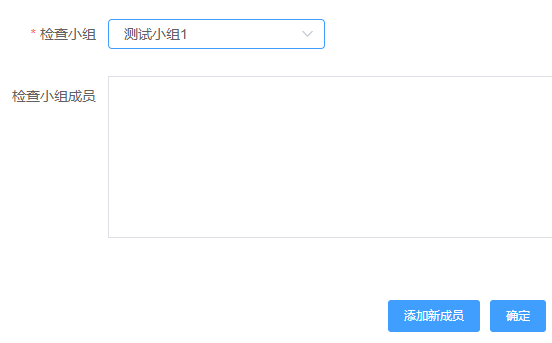
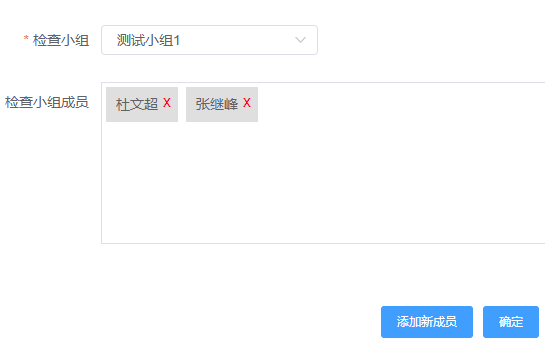
问题:向小组中添加两个账号后,又像该小组中添加一个账号,在小组添加页面上发现添加了三个
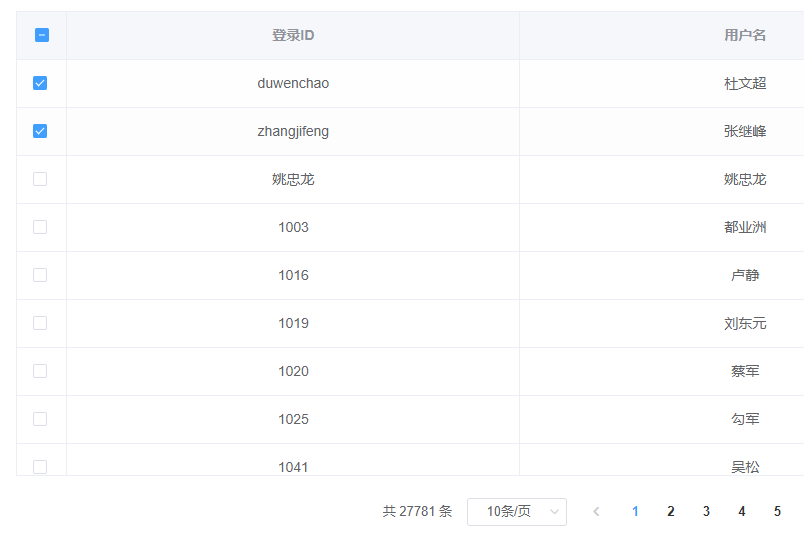
需求:第二次添加账号时,不要默认把第一次加的账号,加进来(已经添加过的再次添加时候复选框不可选)
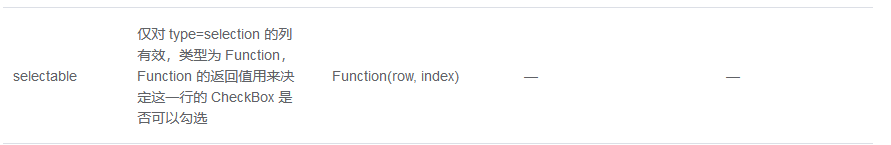
利用selectable的返回值用来决定这一行的 CheckBox 是否可以勾选

1、

2、

3、

4、

5、

<el-table
ref="multipleTable"
:data="tableData"
class="oneTabel"
border
:row-key="getRowKeys"
@selection-change="handleSelectionChange"
style="100%;">
<el-table-column type="selection" width="50" :reserve-selection="true" :selectable="selectEnable"></el-table-column>
<el-table-column prop="loginId" label="登录ID"></el-table-column>
<el-table-column prop="userName" label="用户名"></el-table-column>
<el-table-column prop="mobile" label="手机"></el-table-column>
</el-table>
methods:{
handleSelectionChange(val) {
let temp = [];
val.forEach((item) => {
temp.push(item.id)
})
let cid = temp.join(',');
this.cid = cid;
this.tempData =val;
console.log( this.tempData, this.checkedData, this.againData, '三个不同数据')
this.multipleSelection = val;
console.log(this.multipleSelection, 'multipleSelection');
},
selectEnable(row, index) {
if (this.againData.some(item => item.userName === row.userName)) {
return false//复选框禁用
} else {
return true
}
}
}