
<a-form-model :model="form" :label-col="labelCol" :wrapper-col="wrapperCol">
<a-form-model-item label="年度/季度" >
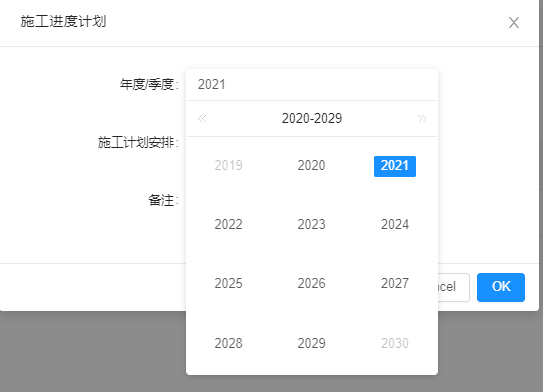
<a-date-picker
mode="year"
placeholder="请选择年份"
format='YYYY'
v-model="form.yearQuarter"
style="100%"
:open='yearShowOne'
@openChange="openChangeOne"
@panelChange="panelChangeOne"/>
</a-form-model-item>
</a-form-model>
年度打开关闭状态,true为打开,false为关闭
yearShowOne: false
methods: {
// 弹出日历和关闭日历的回调
openChangeOne(status) {
if (status){
this.yearShowOne = true
}
},
// 得到年份选择器的值
panelChangeOne(value) {
this.form.yearQuarter = value;
this.yearShowOne = false;
}
}