摄像头也是物联网中的一种数据采集设备,内置传感器就可以通过图像、摄像等功能采集收据,对接ThingJS平台的3D场景,需了解摄像头跟随物体移动的动作。
在了解摄像机跟随物体移动之前,我们需要先了解摄像机,摄像机作为ThingJS中十分重要的一个对象,需要我们认真了解和学习。
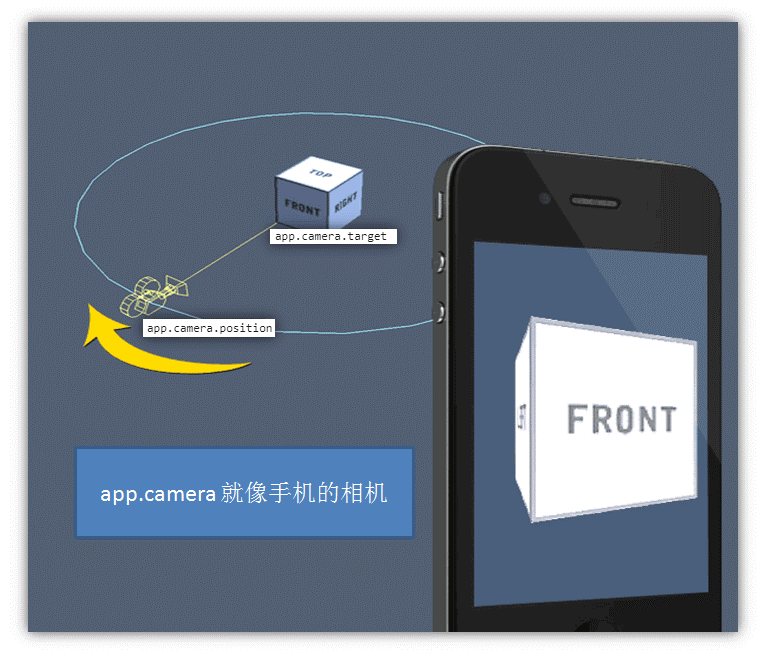
摄像机包含两个重要的位置参数:镜头位置 position 和被拍摄物体的位置 target (又叫目标点)。(具体可以看看
https://www.thingjs.com/guide/cn/tutorial_Introduce/Camera.html)

形象点来说,镜头就像是手机的相机,摄像头的定位决定了拍摄的角度,而被拍摄物体的位置更好理解了,物体可以是静止不动的,也可以是移动的,所以ThingJS新推出摄像机跟随物体移动的新功能,如何一步步实现呢?
在跟随物体移动之前,我们需要了解物体在程序语言里移动方式,例如位移(move to)或让物体沿着不同的路径移动(move path)等,路径有方形路径、圆形路径,网页端通过点击按钮进行切换。

镜头跟随物体移动
ThingJS中世界坐标系使用position属性,想象一下,跟随物体移动(move path)的时候,摄像头需要一个合适的拍摄位置,比如正前方或后上方,那么改变这个坐标的position值就可以了。ThingJS默认position [0, 5, -10] 代表 摄像机位置为“移动小车后上方”,意味着向后移动到10m处,且向上移动5m,形成俯视定位,这就是世界坐标系下摄影机位置的计算方式。
跟随物体移动用到的path,主要是为物体设计一条有弧度的移动路径,由世界坐标系下的坐标点组成。所以,需要获取一个坐标点构成的数组,通过每一帧更新摄像机的位置实现沿着路径移动,最后使用stop moving接口来终止移动。
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/simplebuilding'
});
// 加载场景后执行
app.on('load', function () {
// 通过 name 查询到场景中的车
var car = app.query('car01')[0];
// 世界坐标系下坐标点构成的数组 关于坐标的获取 可利用「工具」——>「拾取场景坐标」
// 拐角处多取一个点,用于转向插值计算时更平滑
var path = [[0, 0, 0], [2, 0, 0], [20, 0, 0], [20, 0, 2], [20, 0, 10], [18, 0, 10], [0, 0, 10], [0, 0, 8], [0, 0, 0]];
car.position = path[0];
car.movePath({
path: path,
orientToPath: true,
loopType: THING.LoopType.Repeat,
time: 10 * 1000
})
new THING.widget.Button('摄像机跟随物体', function () {
// 每一帧设置摄像机位置 和 目标点
car.on('update', function () {
// 摄像机位置为 移动小车后上方
// 为了便于计算 这里用了坐标转换 将相对于小车的位置 转换为 世界坐标
app.camera.position = car.selfToWorld([0, 5, -10]);
// 摄像机目标点为 移动小车的坐标
app.camera.target = car.position
}, '自定义摄影机跟随');
});
new THING.widget.Button('停止', function () {
car.off('update', null, '自定义摄影机跟随');
});
});
3D的动效只需要JS语言在浏览器上开发实现即可,正因为ThingJS缩短了这一流程,才能够让整个物联网项目开发成本大大降低。