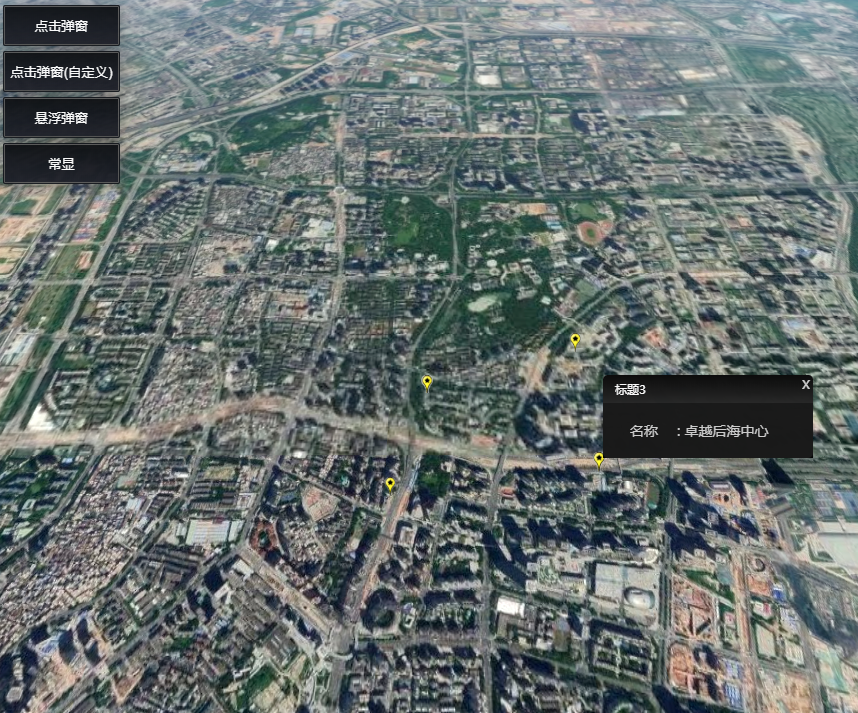
有时候我们会有这样的业务需求,当用户指向某个地点后,希望能够立刻弹框展示该对象的地址信息。
无论是2D地图还是3D地图,经常会有展示信息面板的需求,可以用来表示物体对象的位置,也可以实时展示某物体的状态。在ThingJS开发教程中,这些有地理位置的坐标,我们称之为“信息弹窗InfoWindow”。

thingjs开发中支持使用layer来显示Web界面的信息弹窗。为了更加方便前端用户操作,我们使用THING.Utils.dynamicLoad引用layer的官方JS文件,可在场景上2D界面创建一个按钮,点击按钮既可出现layer弹窗。

ThingJS底层内置了三种信息面板的标准形式,会根据对象userData身上的属性自动生成信息面板,这是我们底层定义的界面样式,用户无法修改。此外用户还可以自定义信息面板,通过代码自行开发,自行规划界面样式和操作。
标准参数说明如下,包括displayMode,type和style,都是预设的。
1.displayMode:三种显示模式
CMAP.DisplayMode.Click 点击显示
CMAP.DisplayMode.Always 常显
CMAP.DisplayMode.MouseEnter 鼠标移入显示(悬浮显示)
2.type:信息面板类型
CMAP.InfoWindowType.Standard 标准
CMAP.InfoWindowType.Custom 自定义
3.style:预置的样式
在type为CMAP.InfoWindowType.Standard时生效
CMAP.InfoWindowStyle.Default 默认黑色
CMAP.InfoWindowStyle.Blue 蓝色
CMAP.InfoWindowStyle.White 白色
这是标准信息面板的代码示例。
var geoPoint = app.create({
type: 'GeoPoint',
name: 'geoPoint0',
coordinates: [ 116.405, 39.906],
userData: {'type': '地铁站','name':'前门地铁站'},
renderer: {
type: 'image', // image代表创建图片类型的点
url: 'image/uGeo/pop.png', // 图片的url
size: 5 // 尺寸
},
infoWindow:
{
'title': '标题',
'displayMode': CMAP.DisplayMode.Click,//点击显示
'type': CMAP.InfoWindowType.Standard,//标准indoWindow
'style': CMAP.InfoWindowStyle.Default,//默认样式 黑色
'pivot': [0.5, 1.3],//界面的轴心,以百分比表示界面轴心位置。[0,0] 代表界面左上;[1,1] 代表界面右下 pivot可大于1用于像素级的偏移
'fieldData': [
{
'field': 'name',
'alias': '名称'
},
{
'field': 'type',
'alias': '类型'
}]
},//配置要展示哪些字段以及设置字段名称的别名(显示的名称)
});
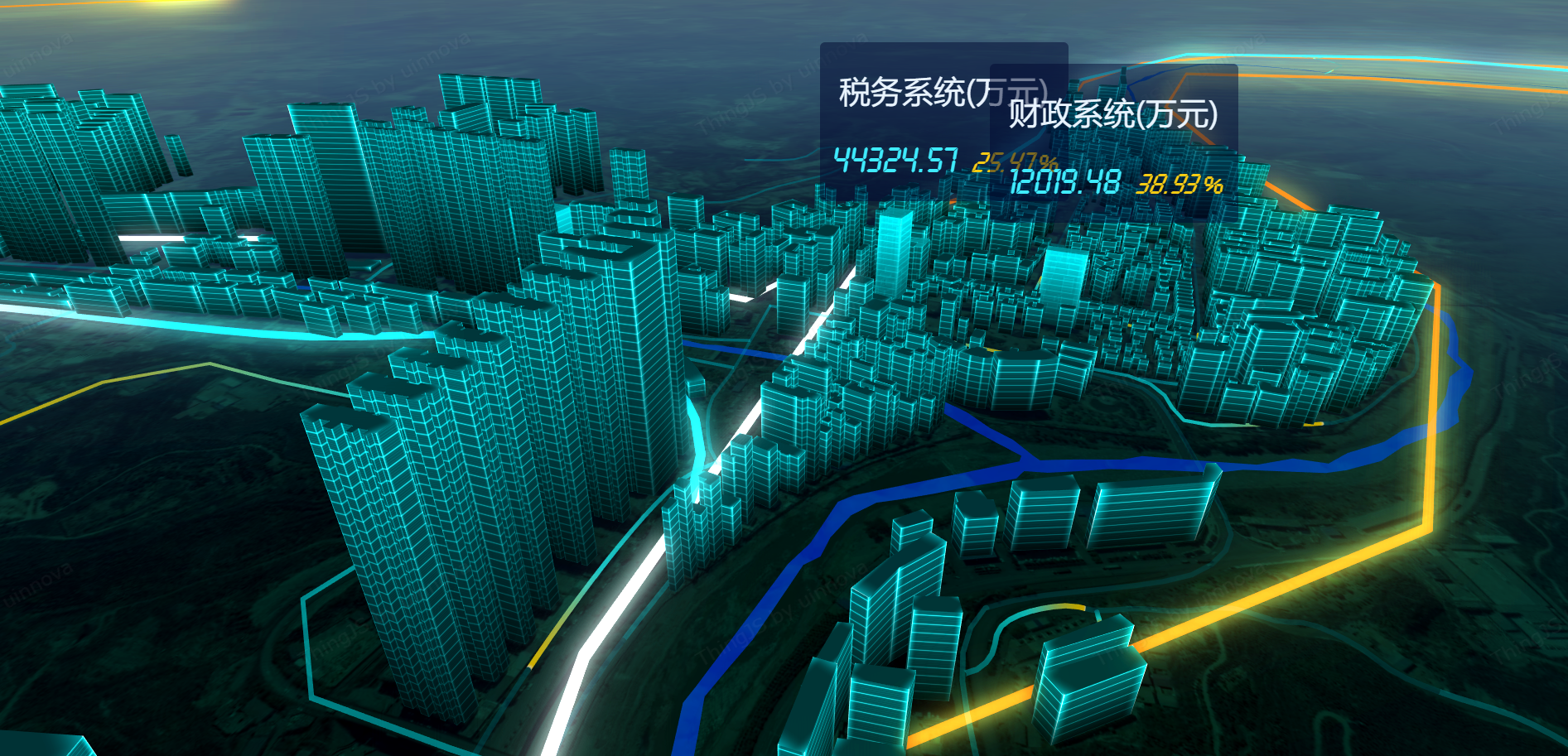
这是自定义信息面板的代码示例。
var infoWindowHtml = '
'
+ '
'
+ '
'
+ ' {{name}}
'
+ ' {{type}}
'
+ '
'
+ '
'
+ '';
var geoPoint = app.create({
type: 'GeoPoint',
name: 'geoPoint0',
coordinates: data.features[3].geometry.coordinates,
userData: data.features[3].properties,
renderer: {
type: 'image', // image代表创建图片类型的点
url: 'image/uGeo/pop.png', // 图片的url
size: 5 // 尺寸
},
infoWindow:
{
'displayMode': CMAP.DisplayMode.Click,//点击显示
'type': CMAP.InfoWindowType.Custom,//自定义InfoWindow
'customHtml': infoWindowHtml
},
});
pointLayer.add(geoPoint);
注意:自定义html的标签中{{name}}代表使用对象userData中的name字段的值。
ThingJS提供有地理位置的信息弹窗示例,帮助JS开发者轻松实现。