不说大而全的,就说我们做的数据可视化大屏应用项目,就算是极简化的开发流程,也需要建模师+开发师两两搭配,项目开发的过程会分成三个部分:数据前置动作、三维建模环节、3D开发环节,数据前置动作,是一大难点。因为项目需求需要提前调研分析,并结合3D开发流程进行梳理。

ThingJS平台提供了3D场景库,可以获取一些模型,避免过高的模型制作成本,而开发可以利用api和3D源码示例,提高开发效率,但是项目需求分析是非标准化的。
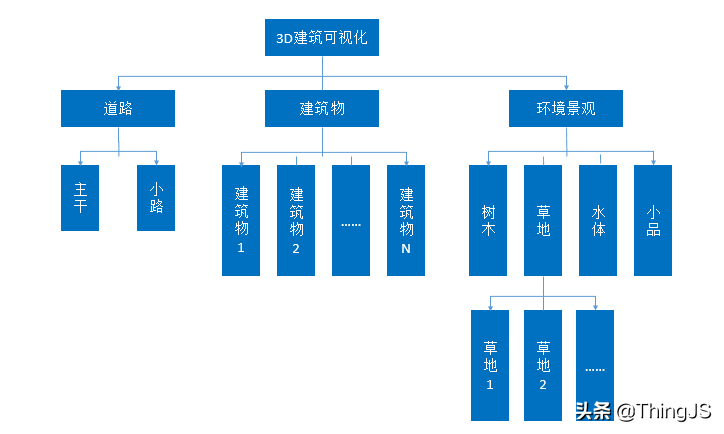
以3D建筑可视化为例,模拟的3D场景模型是以场景数据库的方式进行管理和操作的。在建立场景模型之前,项目管理人员要对场内各实体要素的几何空间位置、模型结构关系进行梳理和确认,并以此确定建筑空间环境的层次结构,常见采用分层结构与面向对象相结合的数据结构。
我们将建筑物及其空间环境 (构筑物、环境景观、道路等) 按照功能特点抽象为类,再将大类细分为子类或者实体对象(房间、设备等),搭建合理的三维数据结构,作为场景搭建的前置动作。只要数据切割的逻辑清晰,三维建模和3D开发会顺利进行。
以下为建筑可视化模拟的三维数据结构,供参考。