前端开发# #三维可视化# #GIS坐标点#
基础图层叠加
ajax开发技术解析
三步创建点坐标

简介:坐标点是电子地图的常用元素,用于定位、路径规划和位置标识等。三维空间内的坐标点有长度、宽度和高度,并带有GIS地理信息数据,ThingJS推荐使用ajax开发技术等逻辑,轻松创建点坐标。
体验见Demo:http://www.thingjs.com/guide/?m=sample
1. 基础图层叠加
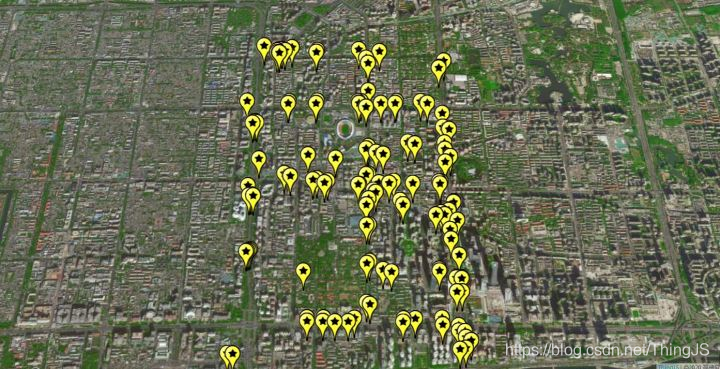
动态加载地球组件之后,基于Map底图创建瓦片图层、点图层,进行图层叠加,在对象图层ThingLayer进行更灵活的二次开发。开发对象主要是点坐标,图层命名为pointLayer。
将渲染后的图片,按照一定的规则结合比例尺切成小的瓦片图形,最后动态加载瓦片以提升网络加载效率,这就是瓦片图层的由来。
通过设置相机的飞行视角,修改飞行时间、地理位置、高度等参数,3D地图动效更炫酷!

2. ajax开发技术解析
利用ajax开发技术,在点图层中创建点坐标。ajax函数是一种创建交互式、快速动态网页应用的网页开发技术,保证不过多占用网页资源,只需要对点坐标部分进行更新,即可快速创建动态坐标。
具体需要读取Geojason中的坐标及属性来提取数据并渲染图片,示例代码见下方。
3. 三步创建点坐标
(1)读取Geojason数据
运行代码遍历geojason中的所有数据,获取需要的属性数据和坐标,仅3行代码就能轻松创建。
(2)贴图渲染
通过渲染器renderer进行贴图渲染,提供尺寸、命名和图片地址,直接执行javascript不要太简单!
(3)添加点击事件
最后添加交互事件,只要鼠标点击触发控制台输出数据中属性,即可在地图上添加不同的点坐标。
$.ajax({
type: 'GET',
url: 'https://www.thingjs.com/uearth/uGeo/sample_point.geojson',
dataType: 'json',
success: function (data) {
// 遍历geojson中的数据
for (var i = 0; i < data.features.length; i++) {
// 根据geojson中每条记录中的geometry.coordinates和properties创建GeoPoint
// 注意,这里直接传经纬度即可,经度在前纬度在后
var geoPoint = app.create({
type: 'GeoPoint',
name: 'geoPoint' + i,
coordinates: data.features[i].geometry.coordinates,
userData: data.features[i].properties,
renderer: {
type: 'image', // image代表创建图片类型的点
url: 'image/uGeo/pop.png', // 图片的url
size: 5 // 尺寸
}
});
// 添加点击事件,控制台输出数据中属性
geoPoint.on('click', function (event) {
console.log(event.object.userData.NAME);
});
pointLayer.add(geoPoint);
}
}
});
});
所有代码见demo:http://www.thingjs.com/guide/?m=sample
关于ThingJS
ThingJS平台提供物联网3D可视化组件,让3D开发更轻松!直接Javascript调用3D脚本,基于200个3D开发源码示例,让你全面了解物联网可视化开发逻辑。场景搭建-3D脚本开发-数据对接-项目部署的一站式服务让开发更高效,同20万个开发者一起成为数字孪生技术创新者!