智慧城市# #数字孪生# #三维可视化#
- 构建城市三维信息模型(CIM)
- 数字孪生城市可视化呈现
简介:数字孪生体的全写实性,使得城市全状态实时化、可视化以及城市管理决策与服务的协同化和智能化,这是数字孪生城市的愿景,也是动力。而建设新型智慧城市的前提,离不开城市建模与可视化能力。
数字孪生体是从制造业发端(业界说法是发端于美国国家航天航空局(NASA)的阿波罗项目),用于产品全生命周期管理,即我们常说的数字模型。数字模型不等于数字孪生,它只是一个映射于物理实体的可视化对象,如果没有更多数据,就没有数字孪生的神奇作用。
一、构建城市三维信息模型(CIM)
想要建设新型智慧城市,构建城市的数字孪生体、打造城市级的整体数字化是城市级智慧化的前提条件。
对比现有智慧城市方案,仅仅是已有城市系统之上的技术补丁,因为现有智慧城市实践根植于城市的某一局部或阶段,无法沉淀有全景价值的数据,无法反映城市系统全貌和真实状态;而数字孪生城市属于全写实,是一座与物理城市一一映射、协同交互、智能互动的虚拟城市。
城市三维信息模型(CIM)正是优锘ThingJS完善数字孪生体的技术方案 ,包含了建筑信息、地理信息、新型街景、实景三维等方面的要素,又以城市建筑信息模型(BIM)作为城市三维信息模型(CIM) 的重要组成部分和基础,涵盖建筑控制、消防管道、结构单元、结构分析、供热通风、电气、结构、施工管理等众多领域,用于建筑物运行维护以及相关市政工程规划。
基于数字孪生技术建立的城市信息模型(CIM)成为智慧城市的重要基础,其核心围绕全域数据端到端管理运营,包括数据采集、接入、治理、融合、轻量化、可视化、应用。
接下来,我们才得以进入数字世界与物理世界的互动模式。

二、数字孪生城市可视化呈现
这一阶段借助物联网技术完善而成,依据城市市政、交通、社区、安防等领域需求,安装布置充足的传感器和摄像头等数据采集设备,进行动态、准确的数据采集。
作为物联网技术呈现的“最后一公里”践行者,优锘ThingJS自主研发数字孪生可视化开发组件,通过图形引擎多层次实时渲染呈现数字孪生体的能力。 如果没有可视化呈现能力,很难让大众用户理解数字孪生城市背后的技术逻辑。
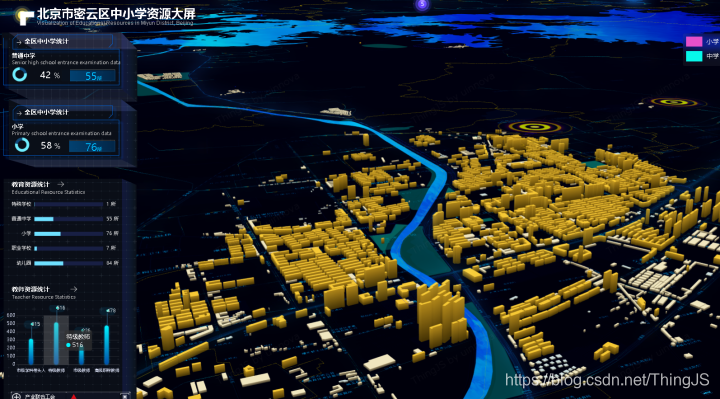
数字孪生城市可视化既可以渲染宏大开阔的城市全景,又可放大地理信息局部特征,实现城市全貌大场景到城市细节的多层次实时渲染,支持在大屏端、桌面端、网页端、移动端、XR设备端多终端一体化展示,满足不同业务和应用场景需求。优锘ThingJS的3D城市应用模板展示(https://www.thingjs.com/guide/speedcityshow)。
案例:北京市密云区教育资源可视化模板

关于ThingJS
优锘ThingJS提供物联网3D可视化组件,直接Javascript调用API,让你迅速了解物联网可视化开发,轻松入门3D可视化开发,并同20万个开发师一起成为数字孪生技术创新者!