转载请注明作者think8848和出处(http://think8848.cnblogs.com)
在前面几篇文章中,我们讲到了部署Postgresql,部署PostGis,部署GeoServer以及部署osm2pgsql并导入openstreetmap数据,现在到了发布和呈现OSM数据的时候了,今天我们先来个简单的,使用开源的样式文件呈现地图,本文主要参考了这里。
1. 创建图层数据表
到目前为止,chinaosmgisdb中包含了planet_osm_line,planet_osm_point,planet_osm_polygon和planet_osm_roads四个数据表,我们要为各个图层分别配置样式,就应该为这些数据归归类,方法有两种,一是使用这四个基础数据表中再创建新的数据表,二是以这四个表为基础,创建视图(View),效果都一样,不过视图在应用时会慢点,我的CPU太低级,但是硬盘还凑合,所以我们采用第一种方式吧。

先下载本文中将用到的各种脚本和批处理文件osmsld.zip,然后放到合适的位置解压
wget -O osmsld.zip http://files.cnblogs.com/files/think8848/osmsld.zip
unzip osmsld.zip
现在就可以正式创建图层表了,登录postgres用户,然后使用chinaosmgisdb的owner(你想要在GeoServer中使用的那个用户运行SQL脚本文件),不要使用无关用户,不然后面你得一个个得去修改权限。
su postgres psql -U think8848 -W -d chinaosmgisdb -a -f /tmp/osmsld/create_tables.sql
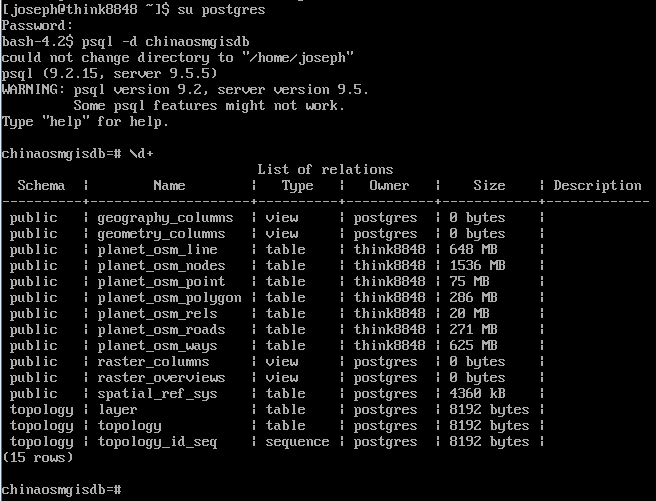
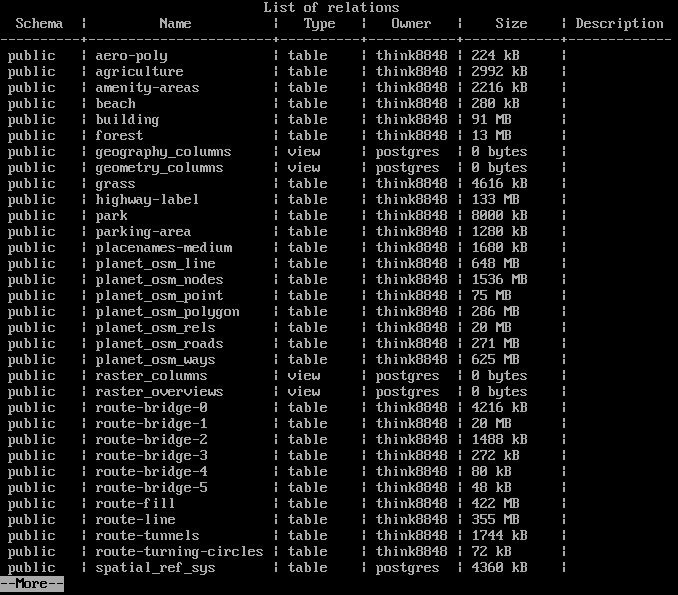
倒也没有非常慢,大概2分钟生成完了,我们来看一下数据库结构,可以看出来比之前多了不少表出来。

2. 在GeoServer中创建工作空间和数据源
不好描述过程,直接上图
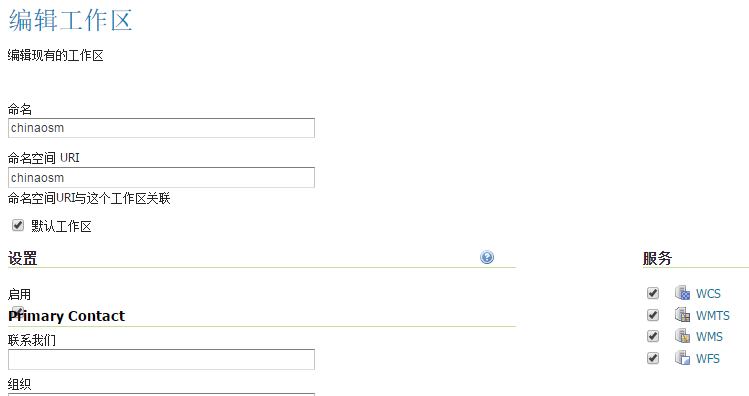
创建工作空间

创建数据源

3. 创建样式和图表
可以手动创建,也可以使用批处理文件自动创建,样式和图表加起来近50个,你选哪个?反正我选自动创建了
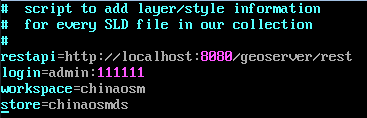
回到GeoServer的服务端,将之前我们下载的osmsld.zip文件中的sld.zip解压开 unzip sld.zip ,然后稍修改下SLD_create.sh文件,主要是修改GeoServer的REST API相关参数,如下:

通常而言,既然是REST服务了,应该远程和本地调用都没有问题,然而在本例中,经实测,发现localhost可以,如果在另一台linux上远程调用REST服务,会出现错误,导致不能创建图层,原因以后在查吧,先使用本地调用。
在本文件的最下面,也修改点内容,将两行暂不用的命令注释掉,如下:

然后进入刚才解压sld.zip形成的sld目录 cd sld ,然后调用以下命令
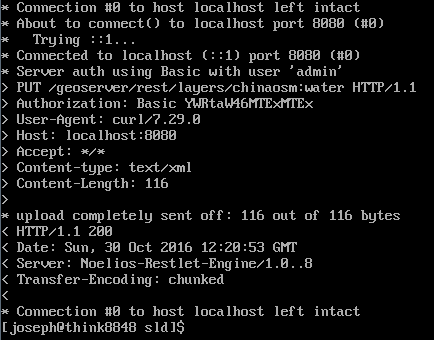
sudo sh /tmp/osmsld/SLD_create.sh

看到上面这个画面就说明成功了。
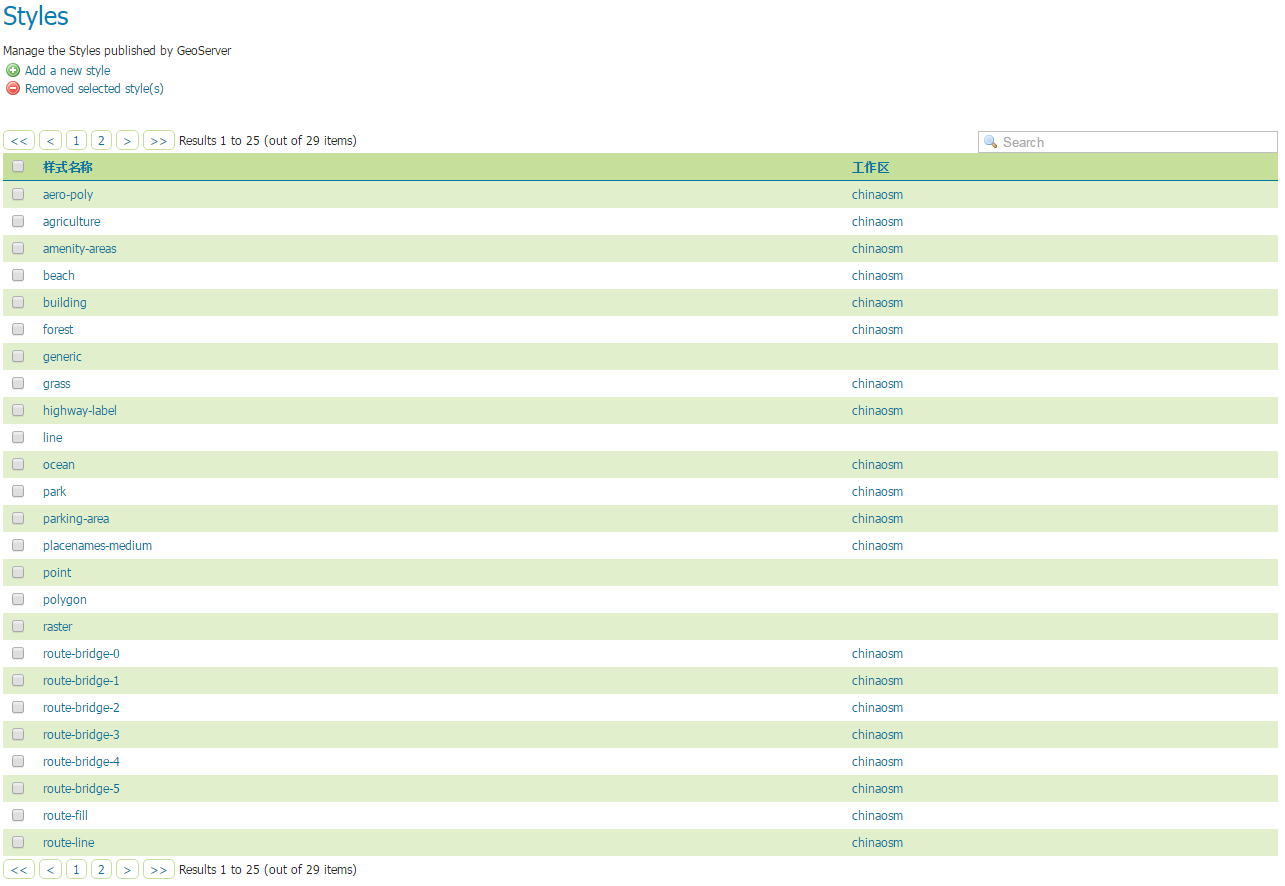
如果整个过程顺利应该就可以在GeoServer的图层和样式里面能看到结果了:
图层

样式

如果你的点比较低,很有可能只能看见样式,而看不见图层,那最好找找原因,得新来一遍,osmsld.zip包中有一个SLD_delete.sh文件可以自动帮你清理刚才的工作,不过貌似它清理过头了,把工作空间和数据源也给清掉了,因为我都在测试环境下在用,所以会看到在清理后工作空间和数据源里面空空如也,所以SLD_delete.sh批处理文件慎用,不要将你其他有用的东西删掉了!!!
在使用SLD_delete.sh之前,照例先修改下其配置,如下:

4. 创建图层组
执行到上一步,应该是可以看到图层样式了,但是那只能显示整个地图的一个层,我们还需要建个完整的图层组,用来展示完整地图,同样手动方式和自动方式让你选,你选哪个?
我还是用自动方式吧
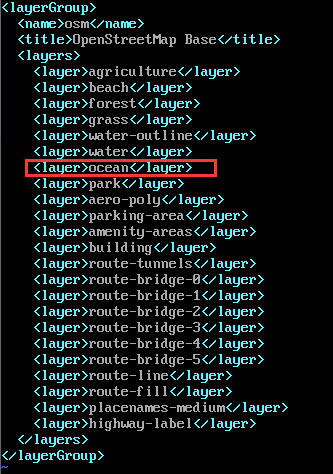
先做个准备工作,打开osmsld.zip包中的layergroup.xml文件,将ocean这一节给删掉,为啥要删呢?因为我们并没有导入海图数据,因我电脑太搓的原因,今天时间有限,不导ocean数据了,另找时间专门开贴导ocean数据吧

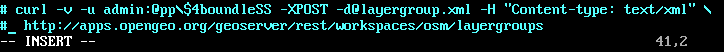
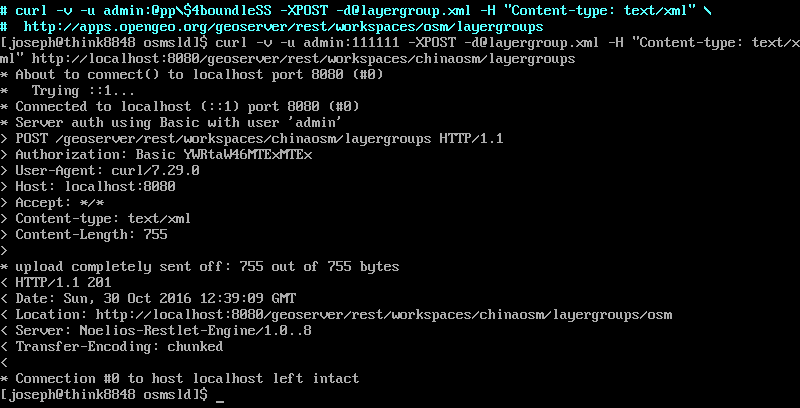
随后打开SLD_create.sh,滚动到最底部看一眼,我们要照着这两行命令创建图层组

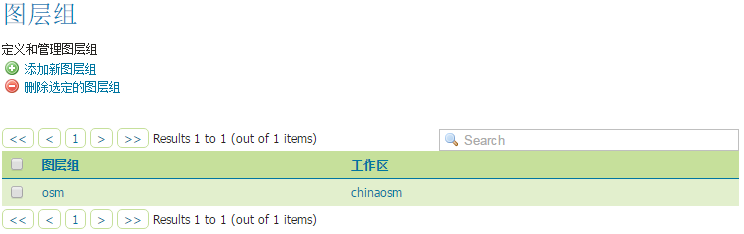
查看建好的图层组:

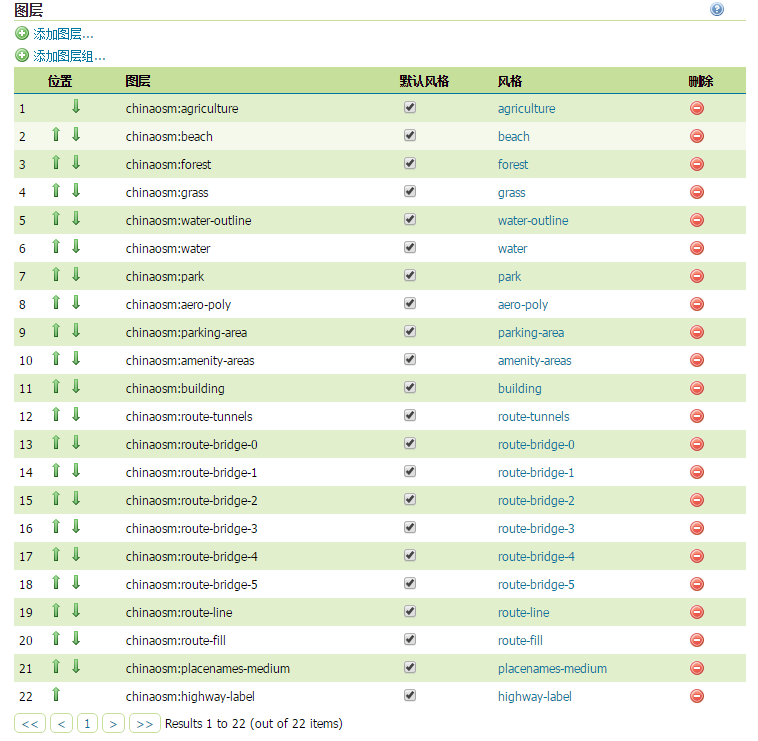
包含图层:

最后,如果想使用命令删除掉这个图层使用下列命令即可
curl -v -u admin:111111 -XDELETE http://localhost:8080/geoserver/rest/workspaces/chinaosm/layergroups/osm
5. 添加地名中文字体
进行完上一步操作后,在Layer Preview中就可以预览地图了,但是地名的显示字体不一定是我们想要的,所以接下来我们看看如果添加相要的字体,如微软雅黑,设置字体部分参考了这里。
首先,给GeoServer所在的CentOS7安装微软雅黑,从Windows操作系统的C:WindowsFonts中复制微软雅黑,放到一个指定文件夹中,就会得到一两个文件:msyh.ttf、msyhbd.ttf,将这两个字体打包到一个zip文件夹中,然后想办法弄到CentOS的/tmp文件夹中。怎么弄自已想办法(我为了方便,在Windows上弄了个web服务器,这样不论怎么折腾虚拟机,服务器上的东西都可以使用)
安装字体管理工具
sudo yum install fontconfig mkfontscale -y
创建字体目录,并且将msyh.ttf和msyhbd.ttf复制到字体目录中
sudo mkdir -p /usr/share/fonts/win
sudo mv msyh.ttf msyhbd.ttf /usr/share/fonts/win
建立字体索引信息,更新字体缓存
cd /usr/share/fonts/win
sudo mkfontscale
sudo mkfontdir
fc-cache
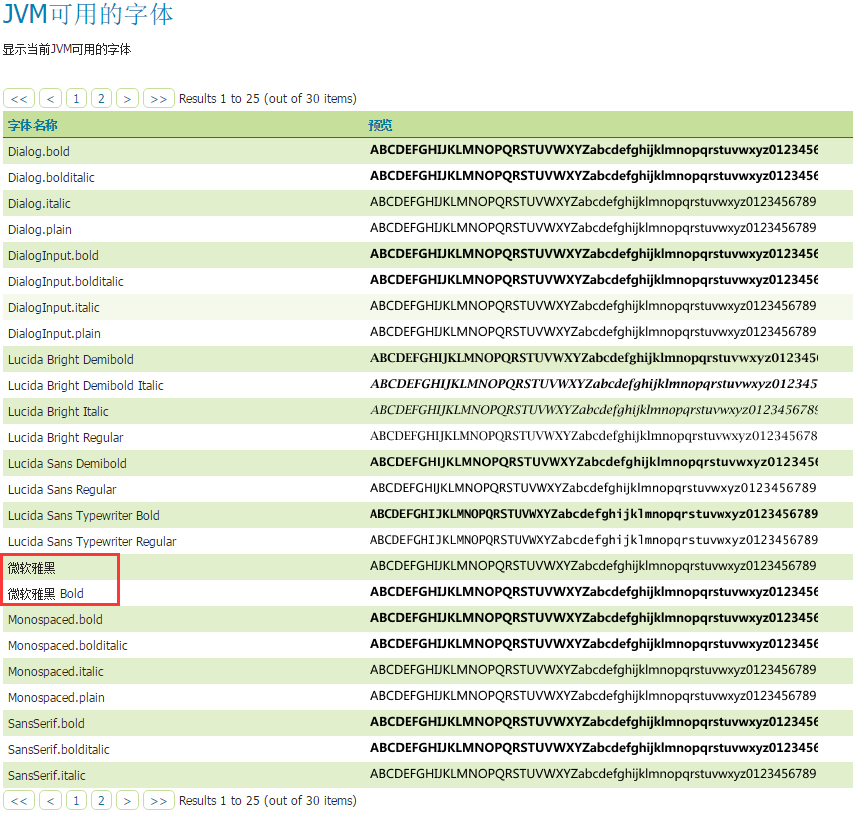
然后重启系统, reboot ,重启好后先查看服务器状态,由原来28个字体可用变为30个字体可用了,good!看一眼

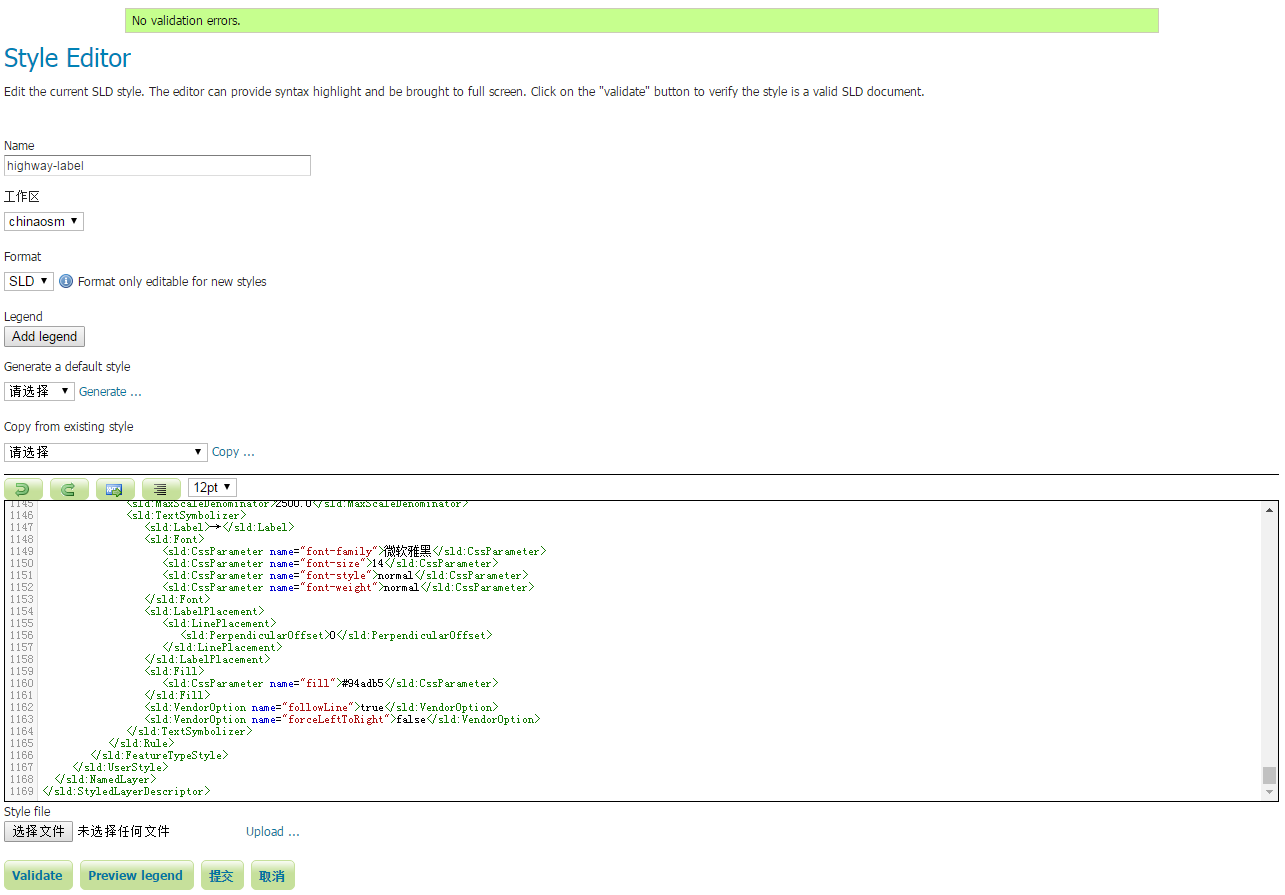
打开GeoServer的Styles菜单,查找到highway-label样式,并打开编辑,将其中的样式内容复制到notepad中,然后全使用Ctrl + H将所有“DejaVu Sans”替换成"微软雅黑",再将notepad中的样式复制到样式编辑器中,然后点击Validate验证,如果没有错误就可以保存了。

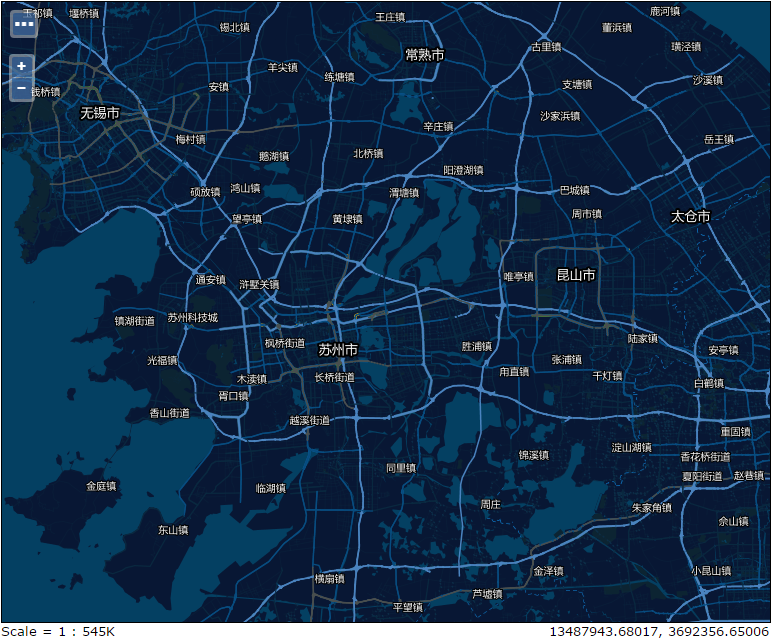
最后,我们在Layer Preview中使用OpenLayers预览一下地图吧

------------------------2016年12月30日更新------------------------
这是经过专业配图后的样式(我们称之为“午夜蓝”Y(^_^)Y)

------------------------2016年12月30日更新结束------------------------
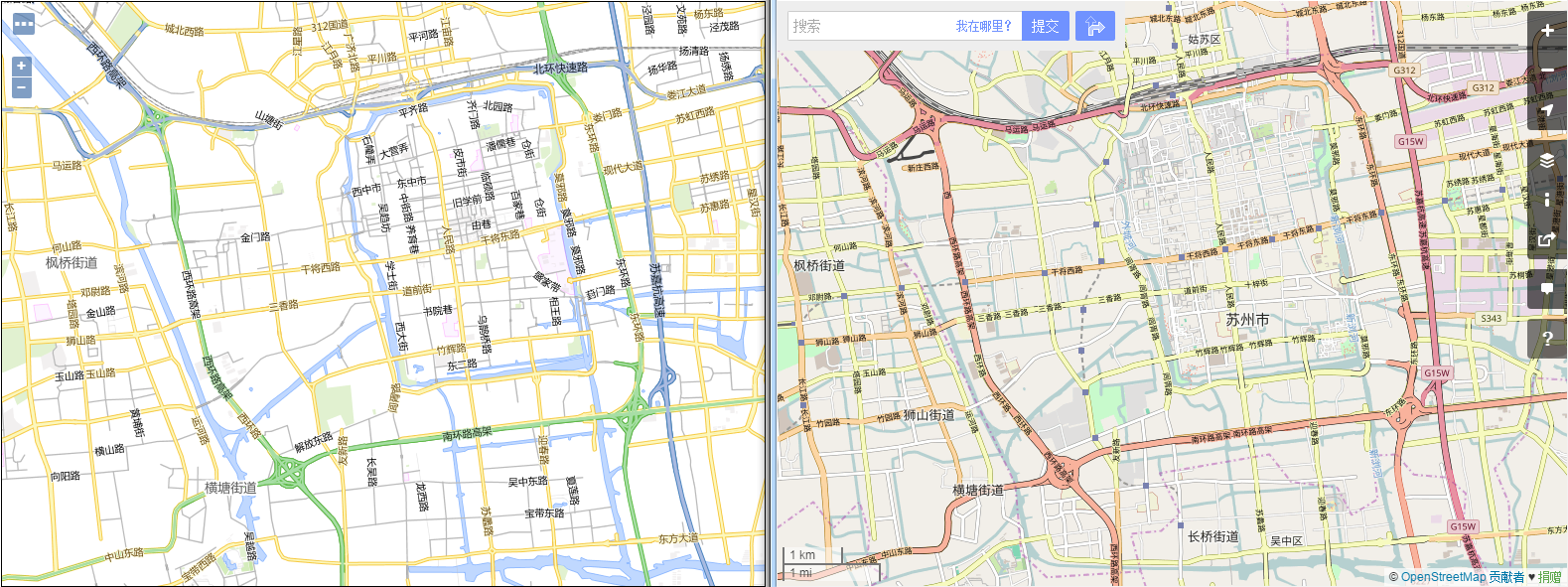
最后让我们来对比一下OpenStreetMap,左边是我刚发布的图,右边是OpenStreetMap在线地图,貌似还有不少的差距,但是总算是有个良好的开端了:)