之前做的一个vue后台管理系统中,需要实现这样一个功能:从列表页点击新建或编辑进入新建、编辑页面,新建、编辑完成后需要关闭当前的新建和编辑tab,而tab的关闭则是由项目中的tag组件控制的,
新建和编辑组件与tag组件并无父子关系,因此无法用父子组件传递数据,所以想到了用event bus来实现。
记录步骤如下:
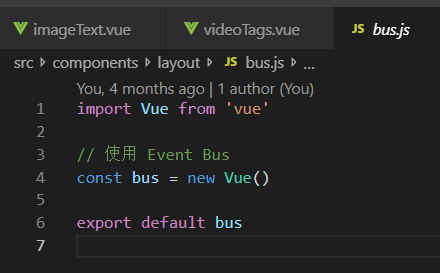
1,需要先新建一个bus.js文件

2,在接收组件和传递组件中分别引入该文件
import bus from "./bus";
3,在传递组件中定义方法传递数据
bus.$emit('clear', 'newProgram')
第一个参数为方法名,第二个参数为传递数据
4,在接收组件中接收数据
created() { bus.$on('clear', msg => { this.path = msg this.closeProgram() }) this.setTags(this.$route); },