目前图表类插件使用比较广泛的有百度的Echarts和阿里的g2,记录下最近用g2 plot做的一个柱状图
<template>
<div>
<div id="mycharts"></div>
</div>
</template>
<script>
import { Column } from "@antv/g2plot";
export default {
data() {
return {
chartData: [
{ classify: "vivo", num: 12345 },
{ classify: "oppo", num: 54321 },
{ classify: "apple", num: 23457 },
{ classify: "xiaomi", num: 66666 },
{ classify: "huawei", num: 54321 },
],
};
},
mounted() {
this.initChart();
},
methods: {
initChart() {
const columnChart = new Column("mycharts", {
data: this.chartData,
xField: "classify",
yField: "num",
padding: 60,
// padding: [10, 20, 30, 40],
label: {
position: "top",
formatter: (item) => {
return item.num.toLocaleString();
},
},
seriesField: "classify",
legend: false,
// color:[],
minColumnWidth: 20,
maxColumnWidth: 60,
});
columnChart.render();
},
},
};
</script>
<style scoped>
#mycharts {
70%;
margin: 50px auto;
}
</style>
label部分使用了formatter对数字进行了特殊处理,使每三个数字以逗号分隔。
可以通过color属性来自定义颜色,padding也可以用一个数组来设置四个边的数值。
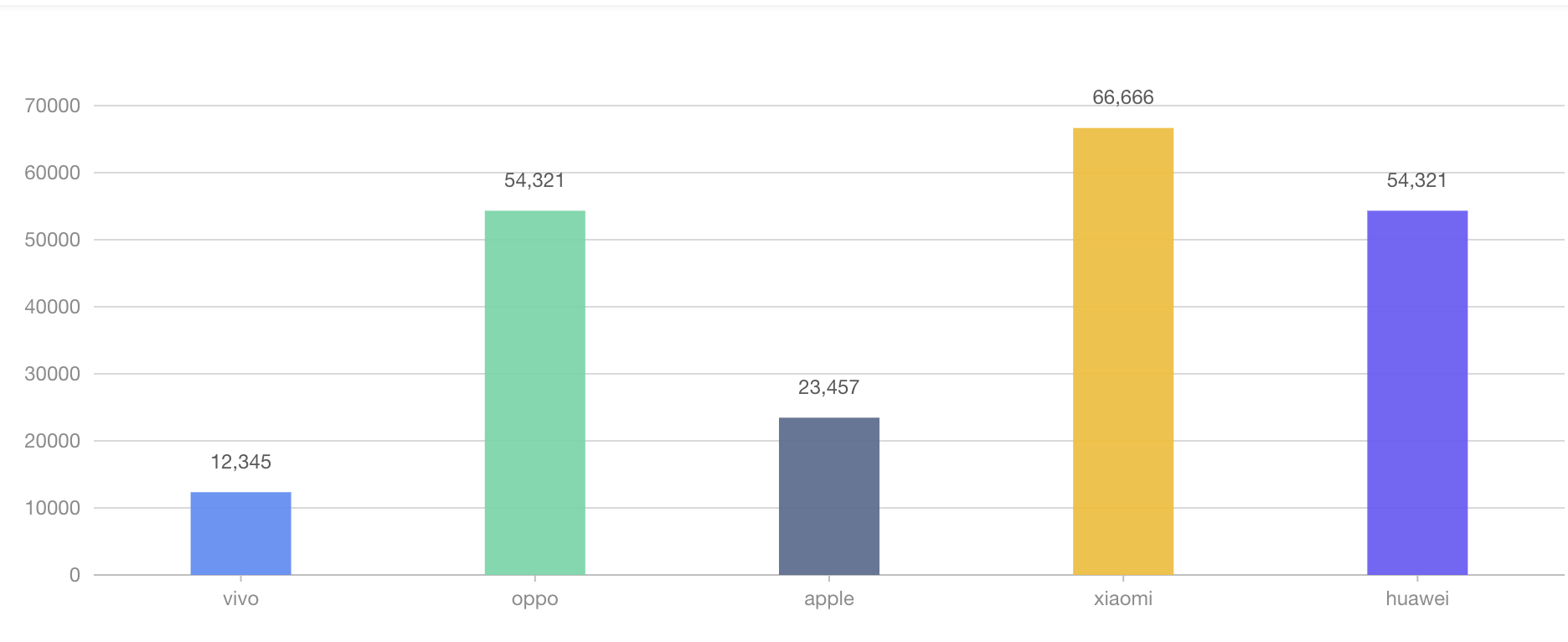
效果如下: