HTML CSS Javascript 三者关系
-HTML是网页内容的载体;
-CSS样式是表现(外观控制);
-Javascript是行为,是用来实现网页特效效果,如轮播图;
什么是CSS
- -CSS 是层叠样式表
- -用于定义HTML内容在浏览器中的显示样式
CSS的作用
- -CSS简化HTML相关标签,网页体积小下载快
- -解决内容与表现分离的问题
- -更好的维护网页 提高工作效率
CSS内容:
-CSS基础语法
- 1:CSS 规则由两部分构成,选择器+声明。如 : .h1 { color:red; }
- 2:CSS引用:写在<head></head>标签内 : <style type="text/css"> CSS样式。。。 </style>
- 3:相同样式的 可以用逗号隔开,只写一次。如: p,h1,h2,h3,h4 { color:red}
-CSS使用方法
- 1:行内样式(内联样式) 如: <p style="color:red;"></p>
- 2:内部样式表(嵌入样式) 把CSS样式写在 <style type="text/CSS"> CSS样式。。。</style>内,同时 style标签要放在head标签内
- 3:外部样式表 存在 .css文件内
- 引入外部文件 <link href="XX.css" rel="stylesheet" type="text/css" /> 同时注意 放到head标签内
- 4:导入式(尽量不要用 存在慢和兼容性问题) @import 引入外部CSS样式 如 @import url(XX.css) 或者 @import "XX.css" 要放在样式代码的最开始处
-CSS选择器
- 。标签选择器
- 。类选择器 1:为HTML标签添加 class属性 注意要用 .style
- 2:可对不同类型元素的同一个名称的类选择器设置不同的样式规则;如 p.red {font-size:50px;} h1.red { font-size:10px;}
- 3:多个样式 用空格 隔开即开
- 。ID选择器 1: 为HTML标签添加id属性 如 <p id="p1"></p> 通过id选择器来为具有此ID的元素设置CSS规则 : #p1{ color : red}
- 2:id是唯一的
- 。全局选择器 1:所有标签设置样式 通配符 *{ color:blue}
- 。群组选择器 1:集体统一设置样式 用逗号隔开
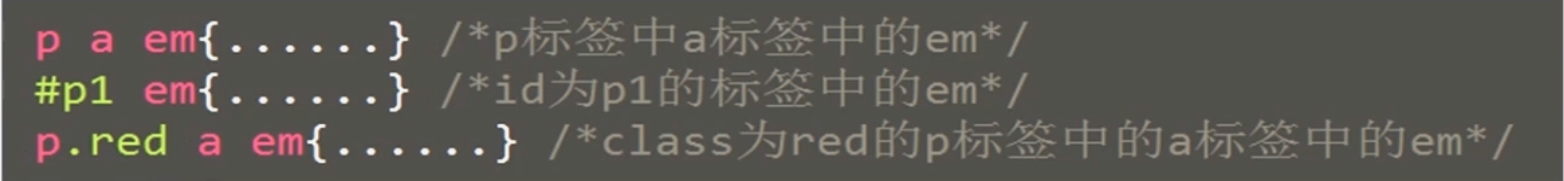
- 。后代选择器 1:使用后代选择器设置时,之间用 空格隔开 如: p em{ color ;blue;}

- 。伪类
-伪类选择器定义特殊状态下的样式
-无法用标签,id,class及其他属性实现、
-链接伪类 :
链接中的四种状态 :(:link 激活状态)》(:visited 已访问状态)》(:hover 未访问状态)》(:active 和鼠标悬停状态)
-CSS继承和层叠
-CSS优先级
- 行内样式 > 内部样式 > 外部样式 ;
- 内部样式 和 link 外部样式表的优先级 取决于 谁 离要显示的地方近,就是所谓的就近原则;