表格展示神器之一:layui表格
前言:在写后台管理系统中使用最多的就是表格数据展示了,使用表格组件能提高大量的开发效率,目前主流的数据表格组件有bootstrap table、layui table、easyUI table等....
博主个人比较倾向于layui,layui极简,却又不失饱满的内在,体积轻盈,组件丰盈。使用简单引用模块便捷,有丰富的扩展功能。
layui官网:https://www.layui.com/
bootstrap datatable中文文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
目录:
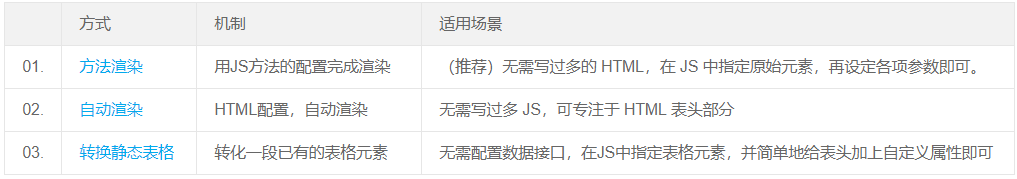
一、三种渲染表格的方式
二、在表格中添加编辑等按钮
三、在表格中添加 表单控件
四、添加图片展示
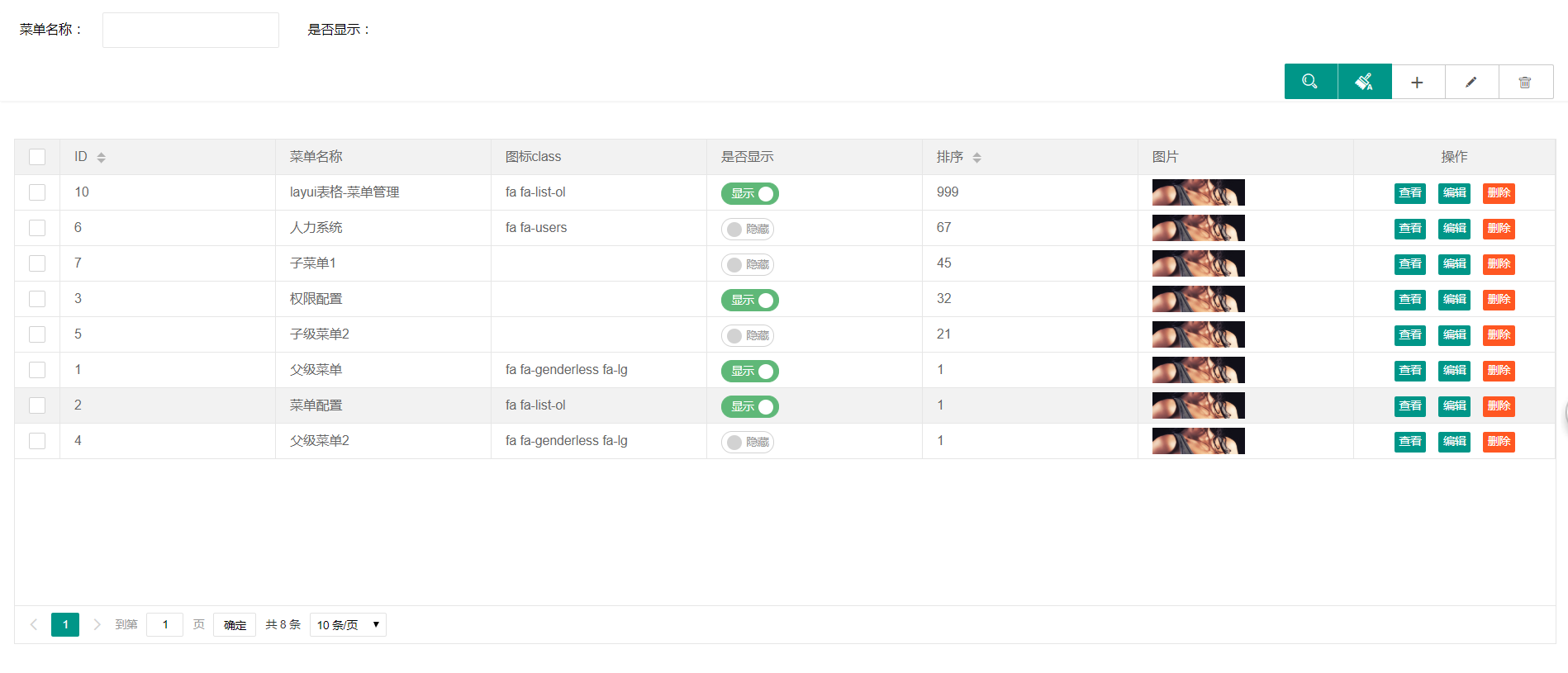
最终效果图:

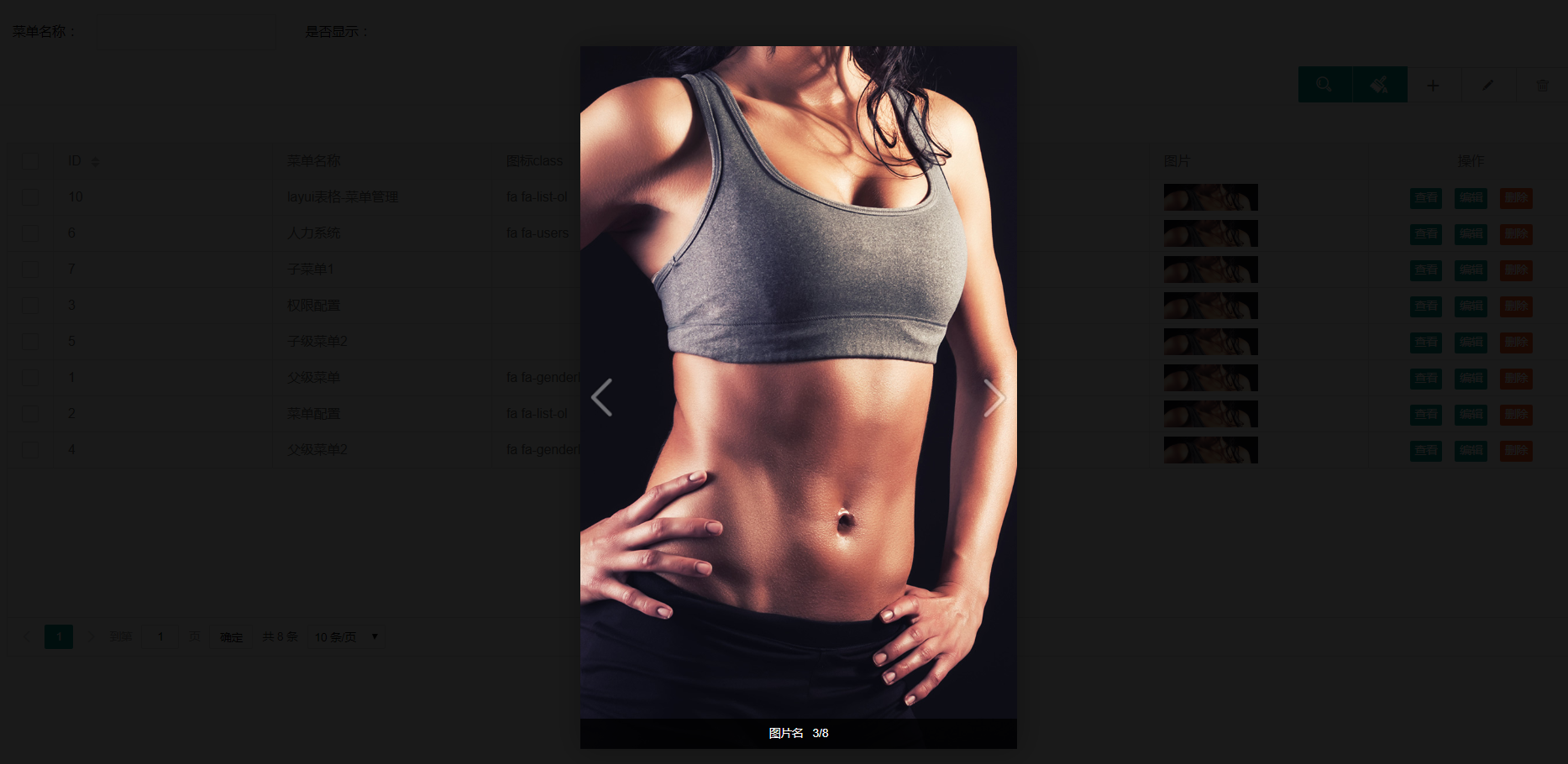
点击图片效果

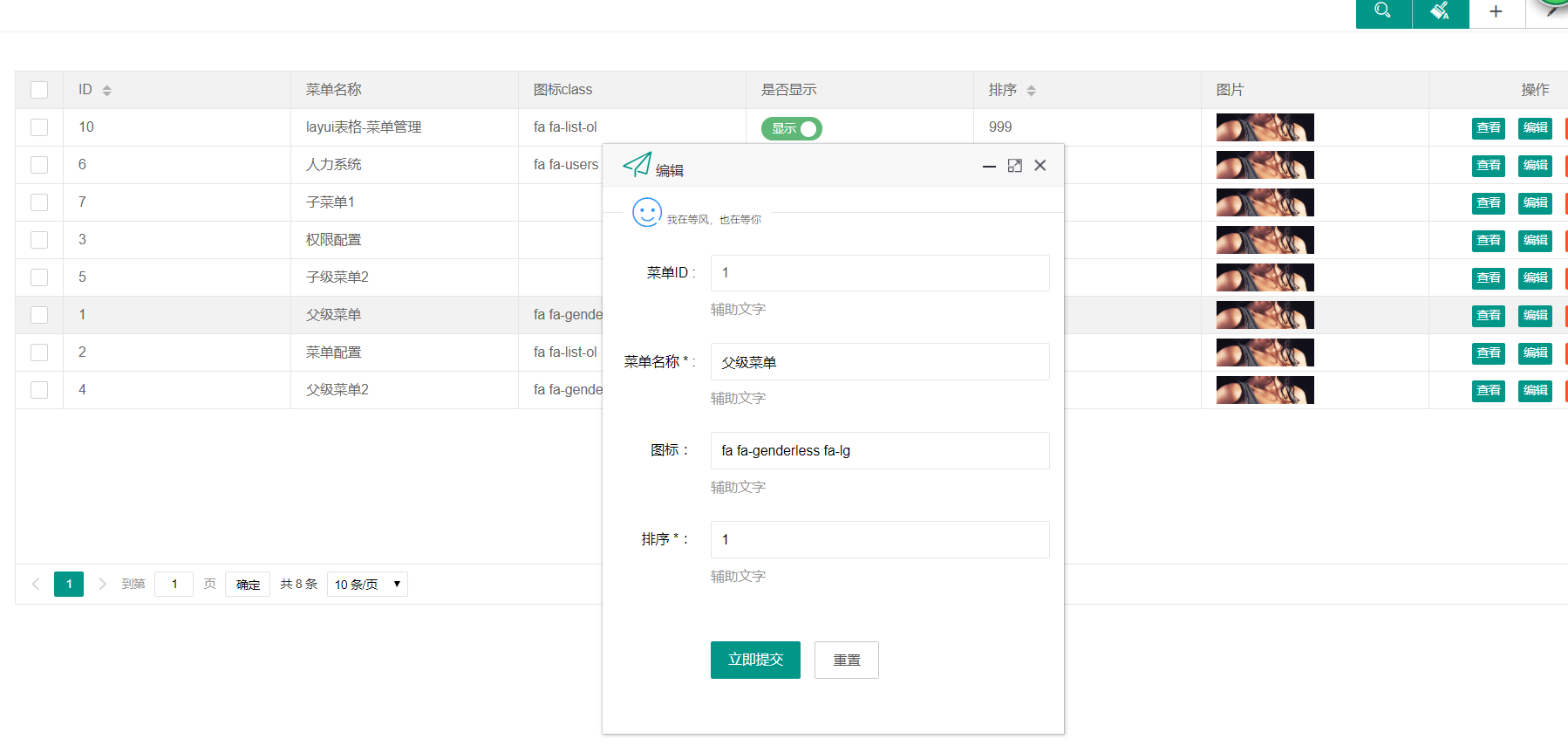
点击编辑

一、三种初始化渲染方式
我先从最简单的初始化表格写起,如果我直接把全部代码帖出来,你们可能会看得头晕
1,方法渲染:
<table class="layui-table" id="layui_table_id" lay-filter="dataTable"></table>var table = layui.table ,form = layui.form; layui.use('table', function () { // 引入 table模块 table.render({ id:"dataTable",// elem: '#layui_table_id',//指定表格元素 url: '/menu/menuList.ajax', //请求路径 cellMinWidth: 20 //全局定义常规单元格的最小宽度,layui 2.2.1 新增 ,skin: 'line ' //表格风格 line (行边框风格)row (列边框风格)nob (无边框风格) //,even: true //隔行换色 ,page: true //开启分页 ,limits: [10,20,50] //每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。 ,limit: 10 //每页默认显示的数量 ,method:'post' //提交方式 ,cols: [[ {type:'checkbox'}, //开启多选框 { field: 'menuId', //json对应的key title: 'ID', //列名 sort: true // 默认为 false,true为开启排序 } ]] }); });java后台返回的json数据格式
{
code: 0,
count: 8, //总行数
data: [,…], //表格数据
msg: ""
}2,自动渲染方法 (以下代码由官方提供,自动渲染的方法 适合复杂行头时使用,一般建议使用上面的方法渲染)
<table class="layui-table" lay-data="{height:315, url:'/demo/table/user/', page:true, id:'test'}" lay-filter="test"> <thead> <tr> <th lay-data="{field:'id', 80, sort: true}">ID</th> <th lay-data="{field:'username', 80}">用户名</th> <th lay-data="{field:'sex', 80, sort: true}">性别</th> <th lay-data="{field:'city'}">城市</th> <th lay-data="{field:'sign'}">签名</th> <th lay-data="{field:'experience', sort: true}">积分</th> <th lay-data="{field:'score', sort: true}">评分</th> <th lay-data="{field:'classify'}">职业</th> <th lay-data="{field:'wealth', sort: true}">财富</th> </tr> </thead> </table>
二,如何添加编辑按钮
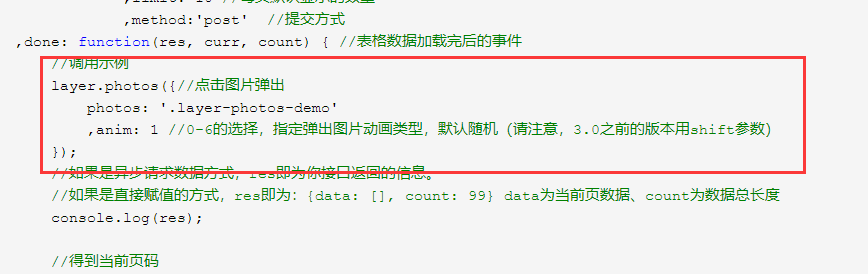
var table = layui.table ,form = layui.form; layui.use('table', function () { // 引入 table模块 table.render({ id:"dataTable",// elem: '#layui_table_id',//指定表格元素 url: '/menu/menuList.ajax', //请求路径 cellMinWidth: 20 //全局定义常规单元格的最小宽度,layui 2.2.1 新增 ,skin: 'line ' //表格风格 line (行边框风格)row (列边框风格)nob (无边框风格) //,even: true //隔行换色 ,page: true //开启分页 ,limits: [10,20,50] //每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。 ,limit: 10 //每页默认显示的数量 ,method:'post' //提交方式 ,done: function(res, curr, count) { //表格数据加载完后的事件 //调用示例 layer.photos({//点击图片弹出 photos: '.layer-photos-demo' ,anim: 1 //0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数) }); //如果是异步请求数据方式,res即为你接口返回的信息。 //如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度 console.log(res); //得到当前页码 console.log(curr); //得到数据总量 console.log(count); } ,cols: [[ {type:'checkbox'}, //开启多选框 { field: 'menuId', //json对应的key title: 'ID', //列名 sort: true // 默认为 false,true为开启排序 },{ fixed: 'right', title: '操作', 215, align:'center', toolbar: '#barDemo' //绑定按钮组 } ]] }); }); //监听工具条 table.on('tool(dataTable)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值" var data = obj.data //获得当前行数据 ,layEvent = obj.event; //获得 lay-event 对应的值 if(layEvent === 'detail'){ layui.alert(JSON.stringifr(data)) ; //将编辑的行信息转为json字符串 layer.msg(data.attrId); } else if(layEvent === 'del'){ layer.msg('删除'+data.menuId); console.log(table) } else if(layEvent === 'edit'){ }); } });
<script type="text/html" id="barDemo"> // id和toolbar 属性绑定
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
三,如何在表格中添加表单组件(以下我将推荐2种)
1,使用模块引擎的方式(这种方法比较麻烦,个人推荐第二种)
<!-- 是否显示 --> <script type="text/html" id="isShow"> // 请注意 id之间的关联 {{# if(d.menuDisplay === 'Y'){ }} <input type="checkbox" name="menuDisplay" value="{{d.menuId}}" lay-skin="switch" lay-text="显示|隐藏" lay-filter="isShow" checked> {{# } else { }} <input type="checkbox" name="menuDisplay" value="{{d.menuId}}" lay-skin="switch" lay-text="显示|隐藏" lay-filter="isShow" > {{# } }} </script>
{ //在表格对象cols属性中添加 field: 'menuDisplay', / title: '是否显示', templet: '#isShow', //模板关联以上定义的 unresize: true, filter: "isShow", sort: false }
2,使用 函数的方法
{ field: 'menuDisplay', title: '是否显示', unresize: true, filter: "isShow", sort: false, templet: function (d) { if (d.menuDisplay == ‘Y’) { return` <input type = "checkbox" name = "menuDisplay" value = "`+d.menuId+`" lay - skin = "switch" lay - text = "显示|隐藏" lay - filter = "isShow" > `; } else { return` <input type = "checkbox" name = "menuDisplay" value = "`+d.menuId+`" lay - skin = "switch" lay - text = "显示|隐藏" lay - filter = "isShow" checked > `; } } }
四、 展示图片
{ field: 'img', title: '图片', unresize: true, sort: false, //style:'height:100px;', templet:function (d) { return `<div class="layer-photos-demo" onclick="img_click()" style="cursor:pointer;"> <img layer-pid="图片id,可以不写" layer-src="/images/bug-success-bg.jpg" src="/images/bug-success-bg.jpg" alt="图片名"> </div>`; } }

当表格数据加载完后再绑定属性