1.安装webpack
npm install webpack -g //全局安装
npm install webpack --save-dev //开发环境
2.使用webpack
创建一个webpack.config.js文件,这个文件是webpack的配置文件。该文件配置主要分为:entry,output,module
这里就不过多的赘述webpack的基本使用了
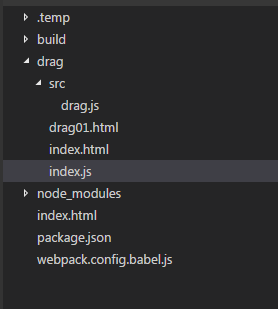
文件目录如下:

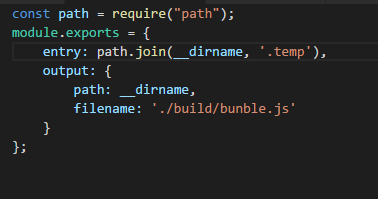
webpack.config.js基本配置:

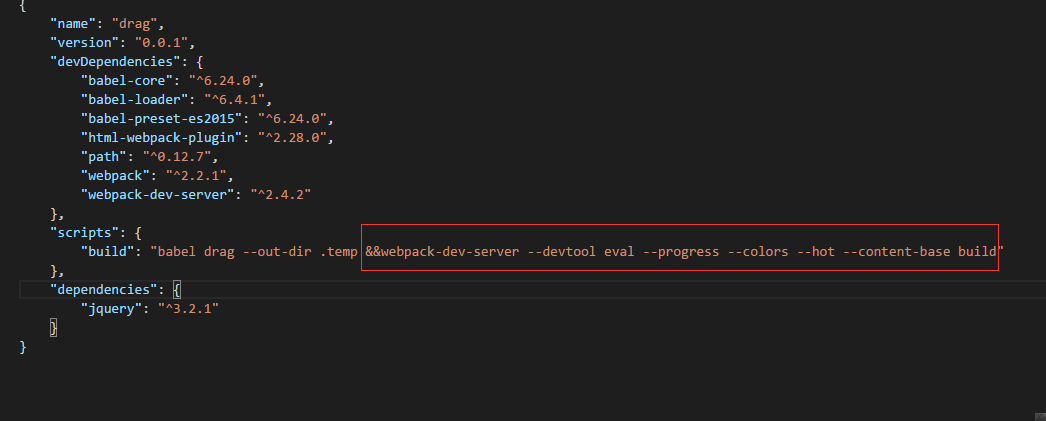
package.json配置:

name 和 version是必须的。通过--save-dev安装的依赖就会添加到devDependencies中,通过--save安装的依赖就会添加到dependencies中,scripts是用来执行脚本命令的,可以通过npm run commanName来执行。
3.热更新
因为该项目用ES6,所以需要babel转换
安装babel:npm install babel-preset-es2015 --save-dev
配置.babelrc文件:{"presets": ["es2015"]}
到目前为止,在命令行输入:npm run build,就可以正常打开本地的index.html文件了
那么在运行npm run build命令时,到底做了写什么?
1.首先这个命令会去运行package.json文件里面的scripts脚本
2.scripts脚本首先通过babel把drag编译成.temp临时文文件
3.第三步是scripts会去执行webpack打包命令,该命令会去查找webpack.config.js配置文件中的entry和output,然后输出一个build/bunble.js文件
4.然后就在本地可以打开index.html文件了
到了这一步,只完成了一小步,因此如果我修改一个文件,我还需要手动去运行上面的那个命令,然后在刷新浏览器,才能看到更改后的效果,这样开发效率就会大大降低。这时我们需要“热更新”来帮助我们快速开发。
1)安装webpack-dev-server
npm install webpack-dev-server --save-dev
2)启动服务器:
package.json: webpack-dev-server --progress --colors也可以把该如下,写进scripts脚本。
这会绑定一个小型的express服务器到localhost:8090,来为你的静态资源及bunble(自动编译)服务。
通过访问localhost:8090,.temp文件没改变一次,bunble就会被重新编译。

但是到目前为止,index.html还是个本地文件,怎么生成一个服务器上的Index.html文件呢?
这时就需要使用到官方推荐的:html-webpack-plugin插件
4.html-webpack-plugin
1)安装html-webpack-plugin
npm install html-webpack-plugin --save-dev
2)配置html-webpack-plugin
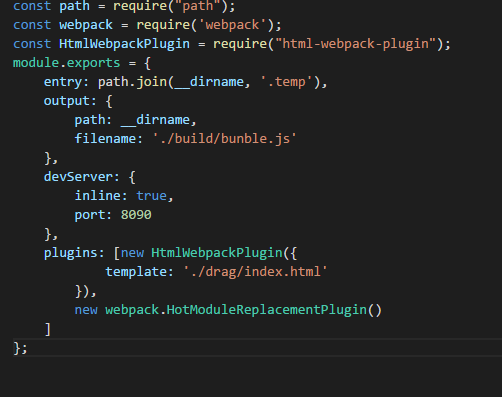
webpack.config.js:

然后打开:http://localhost:8090/index.html,就可以看到效果。
然后可以修改.temp下的文件,就可以实现热更新了。
但是到这里还有一个很大的问题没有解决,我只有通过改变babel编译后的.temp文件才能实现热更新,因为webpack的入口文件是编译后的.temp文件。那么我怎么样做,能监控到源文件变化,然后在自动执行babel转换并且重新打包呢?
5.webapck +babel
这时就需要把webapck和babel结合起来使用。
这里我使用的方法是配置webpack.config.js
1)把webpack.config.js文件改成webpack.config.babel.js
2)然后把之前通过配置.babelrc文件,并且通过scripts的babel drag --out-dir .temp 转换的方式,改成通过webpack的babel-loader去实现。
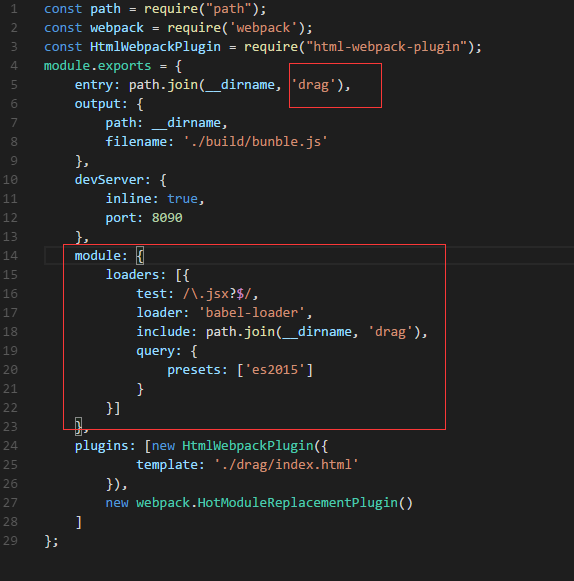
webpack.config.babel.js:

然后把package.json里面的scripts命令改成:
"build": "webpack-dev-server --devtool eval --progress --colors --hot --content-base build"
然后再打开http://localhost:8090/index.html,修改源文件就实现热更新的功能了。
最终的结构目录如下: