1、定位方法
5+App定位方法:5+ API中的Geolocation模块
Geolocation目前支持h5内置的定位,百度,高德。h5内置定位支持wgs84坐标系;百度支持gcj02/bd09/bd090||坐标系;高德支持gcj02坐标系。定位模块优先顺序(高德>百度>h5内置),高德和百度的使用必须进行相关参数的配置才可以使用(打包之后,必须进行配置,在使用hbuilder自定义基座真机调试可以不需要,因为hbuilder自定义基座内置了这两个地图模块,好像是两个都内置了)
2、定位的实现
system -- h5内置定位
baidu -- 百度定位
amap -- 高德定位
这里比较模糊,懒得写了,关于更多Geolocation参数说明你可以去这里http://www.dcloud.io/runtime.html下载这个应用查看,或者是去这里http://www.html5plus.org/doc/h5p.html进行查看
出现的问题, 在打包后使用system(wgs84)只能获取到当前位置的经纬度信息,没有位置信息(原因不知,可能系统内置定位模块不支持地理反编码)
解决方案:注意坐标系
1、获取到经纬度信息, 然后使用地理反编码获取位置信息(我在这里使用的是百度的API,因为百度可以拿到单独的省市区的数据,也可以拿到完整的数据)
在百度的地理编码中,可以使用两种方式来实现
(1)、使用JS API中的地址解析
var map = new BMap.Map("allmap"); var point = new BMap.Point(116.331398,39.897445); map.centerAndZoom(point,12); var geoc = new BMap.Geocoder(); map.addEventListener("click", function(e){ var pt = e.point; geoc.getLocation(pt, function(rs){ var addComp = rs.addressComponents; alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber); }); }); //具体参照:http://lbsyun.baidu.com/jsdemo.htm#i7_2
(2)、使用 WEB API中的全球逆地理编码接口
http://api.map.baidu.com/geocoder/v2/?callback=renderReverse&location=35.658651,139.745415&output=json&pois=1&ak=您的ak //GET请求 //这个接口需要自己写一个服务代理一下, 直接js访问会出现跨域
//手机端好像是没有跨域问题的,忘记了.... //详情参照:http://lbsyun.baidu.com/index.php?title=webapi/guide/webservice-geocoding-abroad
至于这两种方法的区别:我是不知道的
2、使用百度或者高德定位模块(这里我使用的高德, 因为我的百度开发者账号忘记了,手机卡不小心丢了,异地不能补卡,因为我不记得服务密码)
操作详情:http://ask.dcloud.net.cn/article/29 //地图插件配置
SHA1我使用的是jdk自带的一个工具keytool, 关于keytool操作自行百度,在这里你也可以使用云端打包后使用的DCloud公用证书(http://ask.dcloud.net.cn/article/68),只要保持第三方服务中你配置的SHA1和包名和你的应用的证书的SHA1和包名一致就好了
下图是高德地图应用配置

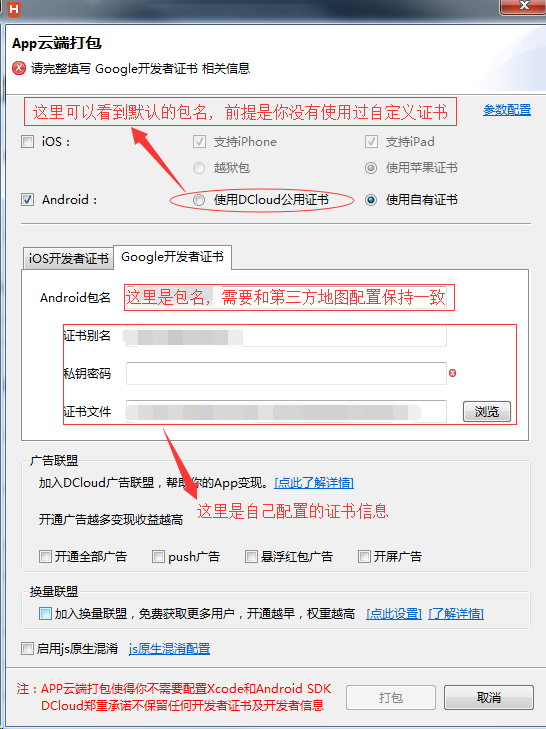
下图是 打包的配置