这是一个使用js实现登录、缓冲动画以及页面跳转的例子。不需要用到数据库、不需要复杂的逻辑、更不需要千行的代码;只需要几个简单的标签、几张GIF格式的图片、再加上几行代码就能实现以上功能。本文主要有三个HTML页面构成,一个登录页面、一个加载缓冲页面、最后一个是缓冲过后的首页。为了做这个GIF图,随即在网上下了一个软件,简单粗暴了点,虽有瑕疵,好在麻雀虽小,五脏俱全。我先把效果图先呈上。

1、登录界面的HTML,一个账号和一个密码框,再加上两个按钮,结构如下:
<body>
<div style="height:150px;250px;border:1px solid gray;margin:0 auto;padding-left:10px;">
<p>
<label>账号:</label>
<input id="userName" placeholder="请输入用户名" type="text" name="name" value="" />
</p>
<p>
<label>密码:</label>
<input id="userPwd" placeholder="请输入密码" type="password" name="name" value="" />
</p>
<p>
<input id="login" type="button" name="name" value="登录" style="margin-left:80px;" />
<input id="close" type="button" name="name" value="取消" />
</p>
</div>
<!--js部分-->
<script>
$("#login").click(function () {
var userName = document.getElementById("userName").value; //js获取input框中的值,用value
var userPwd = document.getElementById("userPwd").value;
//验证账号和密码
if (userName == "wdk" && userPwd == "123456") {
window.location.href = "/donghua.html";
}
else {
alert("用户名或密码错误!");
return;
}
})
</script>
</body>
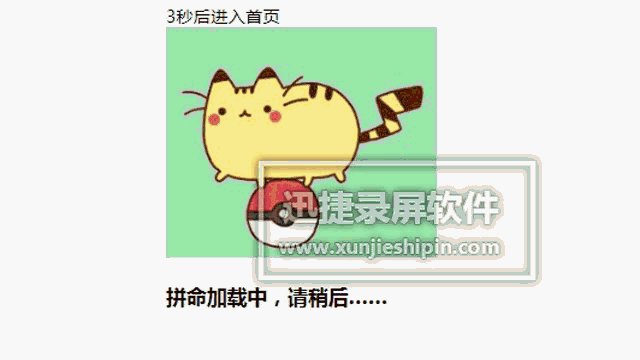
2、缓冲界面的HTML,主要就是一张GIF图片,当然,根据个人爱好你可以加上一些其他的配饰。结构如下:
<body>
<div style="height:300px;300px;margin:0 auto;">
<div id="time01">5</div>
<img src="images/catBall.gif" />
<h3>拼命加载中,请稍后……</h3>
</div>
<!--js部分-->
<script>
var t = 5;//自定义时间为5秒
setInterval("jishi()", 1000); //定时器,每间隔1秒钟调用一次函数
function jishi() {
if (t==1) {
location = '/shouye.html'; //缓冲完成后,页面跳转到首页
}
t--; //自减,实现倒计时
document.getElementById("time01").innerHTML = t + "秒后进入首页";
};
</script>
</body>
3、首页的HTML,我们命名为shouye.html,就是缓冲完成后自动进入首页。在此页面,你可以自己写自己需要的代码了。结构如下:
<body>
<div style="height:300px;300px;margin:0 auto;">
<h3>这里是首页的界面</h3>
<span>在这个页面开始写你自己的代码</span>
<img src="images/jiafeimao.gif" />
</div>
</body>
后记:在很多的网页中,页面跳转之间都是用一张或多张图片甚至是视频来实现的,当然也有其他方式。本文的缓冲效果就是用了一张GIF格式的图片外加一个定时器来实现的,内容功能不多,但从登录到进入首页,也算是有头有尾了,对于有需要的朋友希望能从中找到借鉴之处,对于内容的缺陷或错误,也欢迎大家来批评和指教。