注明:python版本为3.3.1、Django版本为1.5.1,操作系统为Windows7,其他版本有一些不同的地方读者可以自行探讨。
前一章中,我们解释了如何建立一个 Django 项目并启动 Django 开发服务器。 在这一章中,我将通过一个helloworld来讲解Django创建动态网页的基本知识。
目标:创建一个页面,打印出helloworld
关于视图View和路由Url的具体含义随着学习的深入和自己动手编程慢慢加深理解,下面一段话是djangobook2里面的一段。
如果你曾经发布过Hello world页面,但是没有使用网页框架,只是简单的在hello.html文本文件中输入Hello World,然后上传到任意的一个网页服务器上。 注意,在这个过程中,你已经说明了两个关于这个网页的关键信息: 它包括(字符串 "Hello world")和它的URL( http://www.example.com/hello.html , 如果你把文件放在子目录,也可能是 http://www.example.com/files/hello.html)。
使用Django,你会用不同的方法来说明这两件事 页面的内容是靠view function(视图函数) 来产生,URL定义在 URLconf 中。首先,我们先写一个Hello World视图函数。
使用上一章我们创建的firstsite文件夹,创建一个名为view.py的文件,该文件放在urls.py的同一目录下。注意:早期的django书籍并没有明确说明该文件应该放在什么地方是因为当时的Django只会创建一个文件夹,所有文件都在该文件夹内(包括manage.py)。
view.py代码如下:
from django.http import HttpResponse def hello(request): return HttpResponse("Hello world")
这个函数只有简单的一行代码: 它仅仅返回一个HttpResponse对象,这个对象包含了文本“Hello world”。一般来说一个视图对应python的一个函数。
打开urls.py文件,其原始代码如下:
from django.conf.urls import patterns, include, url # Uncomment the next two lines to enable the admin: # from django.contrib import admin # admin.autodiscover() urlpatterns = patterns('', # Examples: # url(r'^$', 'mysite.views.home', name='home'), # url(r'^mysite/', include('mysite.foo.urls')), # Uncomment the admin/doc line below to enable admin documentation: # url(r'^admin/doc/', include('django.contrib.admindocs.urls')), # Uncomment the next line to enable the admin: # url(r'^admin/', include(admin.site.urls)), )
注意:不同的是以前版本的Django的urls.py源文件代码应该是这样的:
from django.conf.urls.defaults import * # Uncomment the next two lines to enable the admin: # from django.contrib import admin # admin.autodiscover() urlpatterns = patterns('', # Example: # (r'^mysite/', include('mysite.foo.urls')), # Uncomment the admin/doc line below and add 'django.contrib.admindocs' # to INSTALLED_APPS to enable admin documentation: # (r'^admin/doc/', include('django.contrib.admindocs.urls')), # Uncomment the next line to enable the admin: # (r'^admin/', include(admin.site.urls)), )
这样你如果按照老版本的书照葫芦画瓢去配置则可能出现错误,所以最好按照配置文件里面的Example去配置。修改urls.py代码如下:
from django.conf.urls import patterns, include, url from mysite.view import hello urlpatterns=patterns('', url(r'^hello/$','firstsite.view.hello',name='hello'), )
可以看到我是采用了例子里面的第一种方法去配置的,我将#号后面的注释代码移除了。下面来解释一下url(r'^hello/$','firstsite.view.hello',name='hello')的几个参数吧。
第一个参数是正则表达式(关于详细的正则表达式教程请百度谷歌),这个参数主要是对url进行判断,比如上面的意思就是所有以hello/开头并结尾的url。第二个参数则是对应该url路径所使用的视图,第三个参数则是给该视图命名。
cd进入manage.py目录,启动web服务:python manage.py runserver
下面打开浏览器输入:http://127.0.0.1:8000/hello/ 注意hello后面的/不能省略,如果需要省略需更改settings.py,这里暂不做讲解,或者更改正则表达式^hello,不过这样http://127.0.0.1:8000/hello123/ 也会打印出helloworld。

---------------------------------------------------------------------
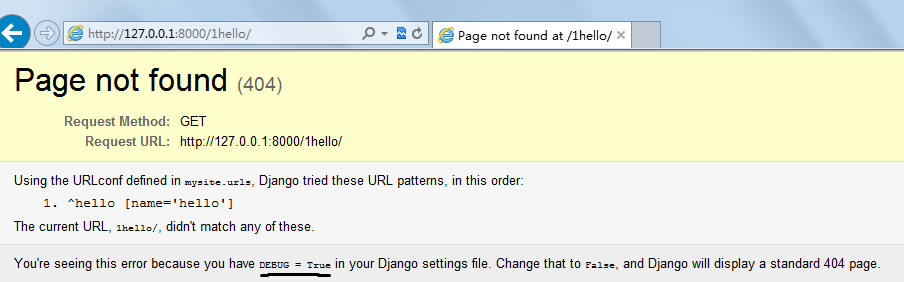
对于其它情况可能会出现404页面(前提是debug模式开启),如何美化你的404页面其实也很简单,只要将正则表达式改为^.*$,然后给定一个特定的视图函数处理就可以了。

今天暂时到这吧,下一章我们将简单的使用它写一点小东西。
本人既是python的初学者也是Django的初学者,写这一系列教程的目的就是为了加深自己的理解,希望大家多多包涵和指教,有什么问题请留言,谢谢。