目录
引子
按照 Chrome 扩展 : 欢迎中的引导,接触到的相关介绍。
-
版本:Last updated: Friday, March 12, 2021
扩展是什么?
本页简要介绍了 Chrome 扩展,并介绍了如何创建一个 “Hello,World!” 扩展。
关于扩展
扩展是定制浏览体验的小型软件程序。它们允许用户以多种方式定制 Chrome 的功能和行为,例如:
- 生产效率工具
- 丰富网页内容
- 信息聚合
- 乐趣和游戏
这些只是扩展可以做的许多事情的几个例子。在 Chrome 网络商店 中可以看到成千上万个不同的已发布扩展示例。
扩展是如何工作的?
扩展是基于诸如 HTML 、JavaScript 和 CSS 等 web 技术构建的。它们在单独的沙盒执行环境中运行,并与 Chrome 浏览器交互。
扩展允许你通过使用 API 修改浏览器行为和访问 web 内容来“扩展”浏览器。扩展通过终端 UI 和开发人员 API 进行操作:
扩展用户接口 :这为用户管理其扩展提供了一致的方法。
扩展 API :扩展 API 允许扩展的代码访问浏览器本身的功能:激活选项卡、修改网络请求等等。
要创建扩展,你需要组装一些资源 -- 一个 manifest、JavaScript 和 HTML文件、图像和其它资源 -- 这些资源组成了扩展。对于开发和测试,你可以使用 扩展开发人员模式 将这些“未打包”加载到 Chrome 中。一旦你对扩展感到满意,就可以打包并分发给用户。
用户如何获得扩展?
大多数 Chrome 用户从 Chrome 网络商店 获得扩展。全球的开发者在 Chrome 网络商店中发布他们的扩展,在那里扩展被审查并提供给终端用户。
你可以通过 Chrome 开发人员仪表板分发扩展,并将其发布到 Chrome 网络商店。有关更多信息,请参阅 Chrome 网络商店开发者文档。
关于扩展原则的一个注意事项
Chrome 网络商店上的扩展必须遵守 Chrome 网络商店政策。在你开始时,请记住以下几点:
- 扩展必须实现一个严格定义且易于理解的单一目的。一个单一的扩展可以包括多个组件和一系列的功能,只要一切都有助于实现一个共同的目的。

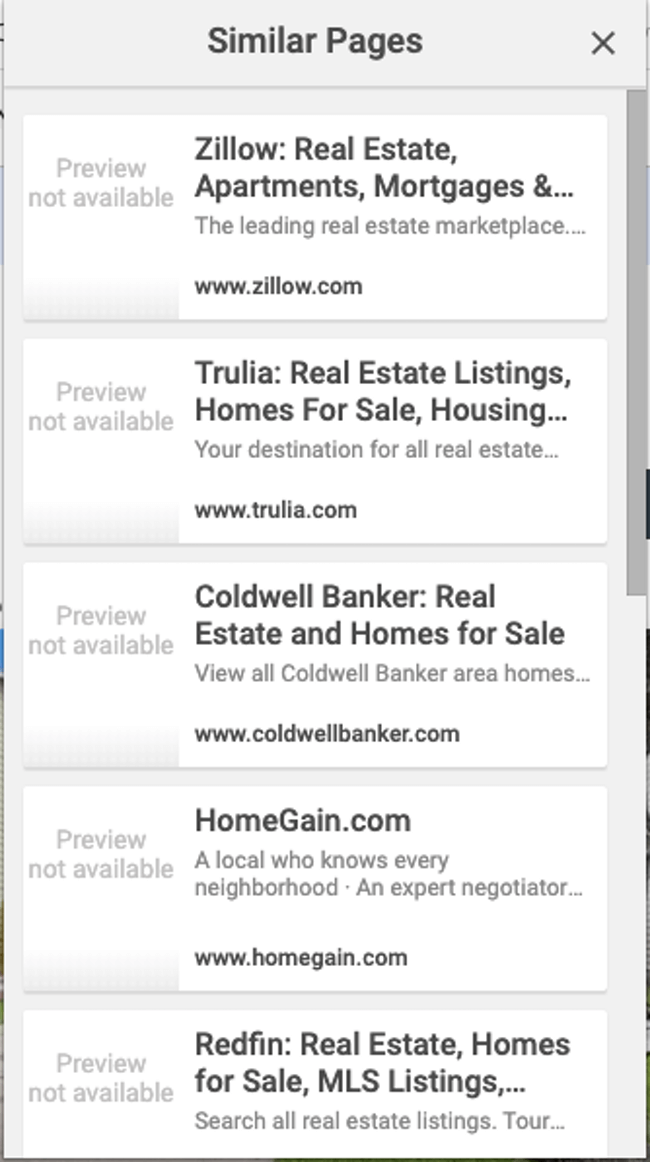
- 用户界面应该是尽可能的小且能表达意图。它们可以是一个简单的图标,比如上面显示的 AMP validator 扩展,也可以是打开一个新窗口的表单,比如下面显示的 Google Similar Pages 扩展。

Hello extensions
通过这个快速的 Hello extensions 示例,初步进入扩展。首先创建一个新目录来存储扩展名的文件,或者从示例页下载它们。
接着,创建名为 manifest.json 的文件,并包含以下代码:
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3
}
每个扩展都需要一个 manifest ,尽管大多数扩展仅仅依靠 manifest 做不了多少事情。对于此快速开始,扩展在 action 字段下声明了一个弹出文件和图标:
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
+ "action": {
+ "default_popup": "hello.html",
+ "default_icon": "hello_extensions.png"
+ }
}
下载 hello_extensions.png 并创建一个名为 hello.html 的文件。
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
这个扩展在点击图标时,将显示扩展 hello.html 。下一步是在 manifest.json 添加一个启用键盘快捷键的命令。这一步很有趣,但不是必须的:
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
+ "commands": {
+ "_execute_action": {
+ "suggested_key": {
+ "default": "Ctrl+Shift+F",
+ "mac": "MacCtrl+Shift+F"
+ },
+ "description": "Opens hello.html"
+ }
+ }
}
最后一步就是在你本地设备上安装扩展。
- 在你的浏览器上导航到
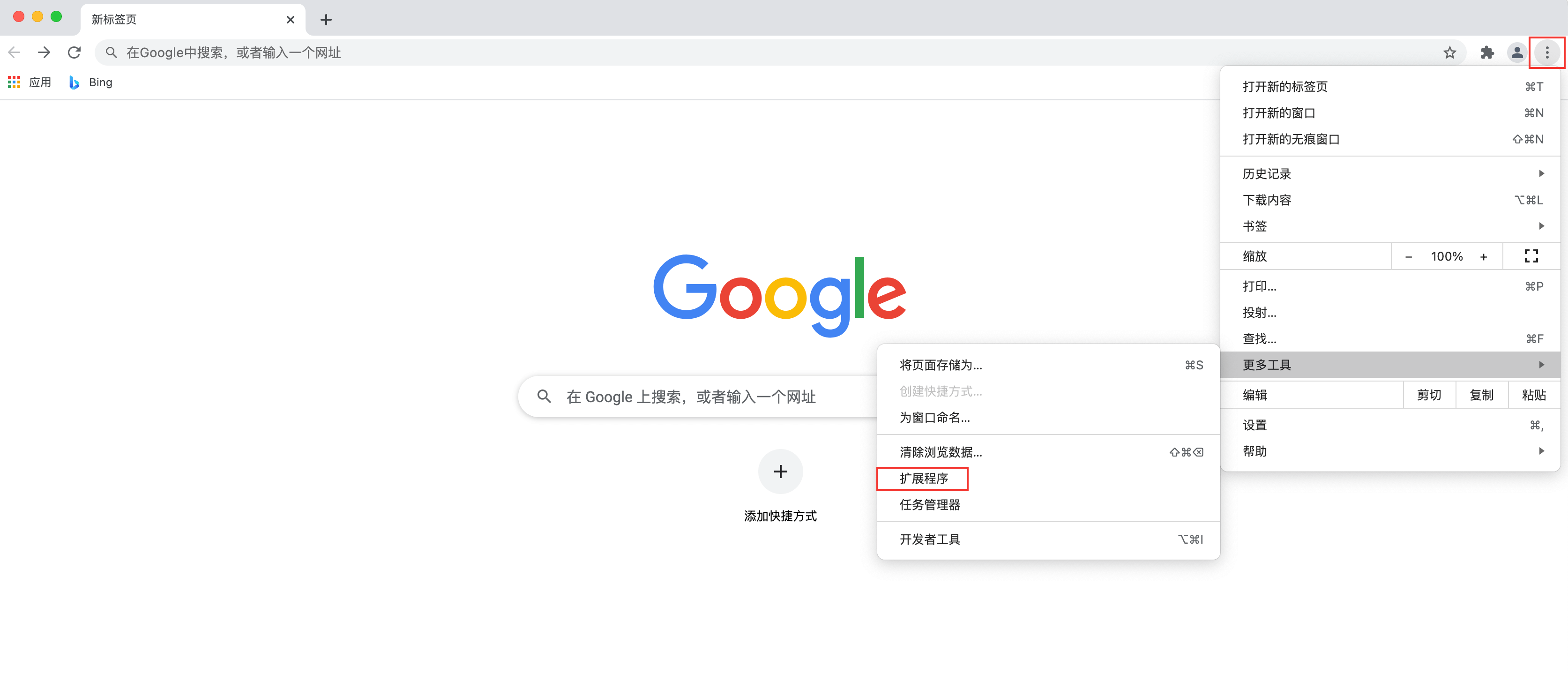
chrome://extensions。你还可以通过单击地址栏右上角的 Chrome 菜单,将鼠标悬停在更多工具上并选择扩展程序来访问此页。

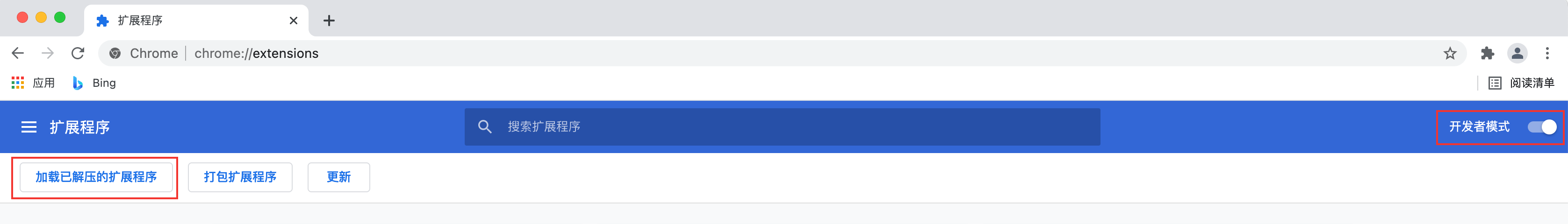
- 开启开发者模式。
- 点击加载已解压的扩展,选择“ Hello Extensions ”扩展的文件夹。

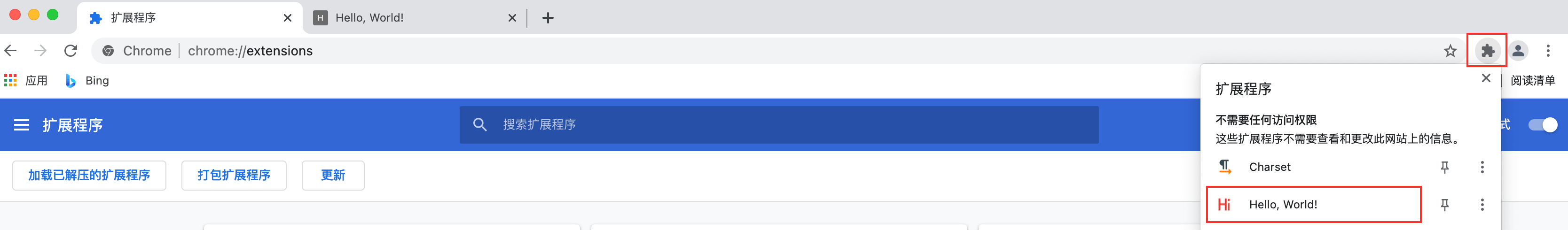
恭喜!现在你可以通过点击 hello_world.png 图标或在键盘上按快捷键 Ctrl+Shift+F 来使用基于弹出窗口的扩展。
译者注
个人在按照文档做的时候,觉得有些地方漏了,添加了些补充:
- 加载了扩展,默认图标是不展示的,需要点击地址栏右边的扩展图标才能找到扩展。

- 按照上面的介绍,是需要一步一步自己添加,这是完整版本示例,该示例中由于由于配置了
background字段,所以在浏览器加载了扩展后,会马上打开一个 Tab 页面。
接下来呢?
- 接着入门教程。
- 探索扩展示例。
- 订阅 chromium-extensions Google group 。