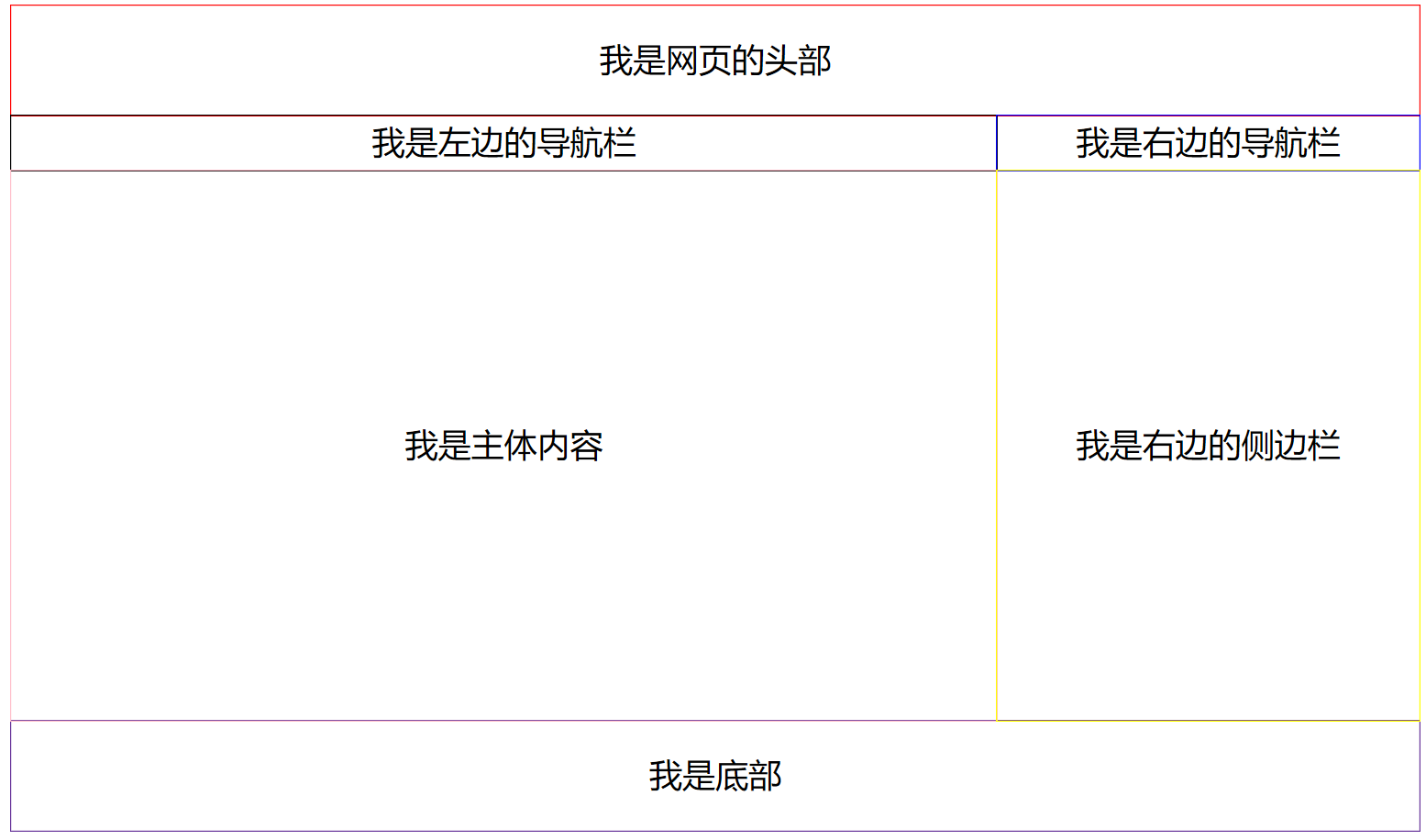
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <!-- H5新增的几个容器块元素: 10 1、header:用户表示页面或某个区域的头部 11 2、nav:用于表示导航栏 12 3、aside:用于表示跟周围主题相关的附加信息 13 4、article:用于表示一个整体的一部分主题 14 15 5、section:表示右边的侧边栏 16 6、footer:用于表示页面或某个区域的脚注 17 18 现在这里来教大家怎么使用 --> 19 20 21 <!-- 内联样式表 --> 22 <style> 23 * { 24 margin: 0; 25 padding: 0; 26 } 27 28 .box { 29 80%; 30 text-align: center; 31 font-size: 30px; 32 margin: 10px auto; 33 } 34 35 header { 36 100%; 37 height: 100px; 38 outline: 1px solid red; 39 line-height: 100px; 40 } 41 42 .box1 { 43 100%; 44 position: relative; 45 height: 550px; 46 } 47 48 nav { 49 70%; 50 height: 50px; 51 outline: 1px solid black; 52 position: absolute; 53 left: 0px; 54 top: 0px; 55 line-height: 50px; 56 } 57 58 aside { 59 30%; 60 height: 50px; 61 outline: 1px solid blue; 62 position: absolute; 63 right: 0px; 64 top: 0px; 65 line-height: 50px; 66 } 67 68 article { 69 70%; 70 height: 500px; 71 outline: 1px pink solid; 72 position: absolute; 73 left: 0px; 74 top: 50px; 75 line-height: 500px; 76 } 77 78 section { 79 30%; 80 height: 500px; 81 outline: 1px yellow solid; 82 position: absolute; 83 right: 0px; 84 top: 50px; 85 line-height: 500px; 86 } 87 88 footer { 89 100%; 90 height: 100px; 91 outline: 1px solid rebeccapurple; 92 line-height: 100px; 93 } 94 </style> 95 </head> 96 97 <body> 98 <div class="box"> 99 <header>我是网页的头部</header> 100 <div class="box1"> 101 <nav> 我是左边的导航栏</nav> 102 <aside>我是右边的导航栏</aside> 103 <article>我是主体内容</article> 104 <section>我是右边的侧边栏</section> 105 </div> 106 <footer>我是底部</footer> 107 </div> 108 </body> 119 </html>