1:this.$nextTick(function(){
})
传如的参数是一个函数 这个API主要是获取dom元素
为什么需要这个api,在vue框架开发中,更新dom是一个异步操作,如果更新完dom,第一时间获取的dom不是最新的dom还是之前的dom,
因为更新dom是异步的,所以提供了这个API就是可以在更新完dom元素后获取最新的dom元素
实例:
<div class="app">
<div ref="msgDiv">{{msg}}</div>
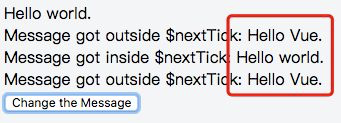
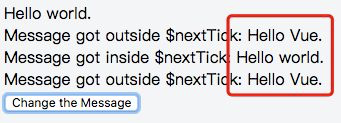
<div v-if="msg1">Message got outside $nextTick: {{msg1}}</div>
<div v-if="msg2">Message got inside $nextTick: {{msg2}}</div>
<div v-if="msg3">Message got outside $nextTick: {{msg3}}</div>
<button @click="changeMsg">
Change the Message
</button>
</div>
Vue实例
new Vue({
el: '.app',
data: {
msg: 'Hello Vue.',
msg1: '',
msg2: '',
msg3: ''
},
methods: {
changeMsg() {
this.msg = "Hello world."
this.msg1 = this.$refs.msgDiv.innerHTML
this.$nextTick(() => {
this.msg2 = this.$refs.msgDiv.innerHTML
})
this.msg3 = this.$refs.msgDiv.innerHTML
}
}
})