一,基本原理
我们这里使用了对象中的一个特殊属性:访问器属性,这个属性不能在对象中设置,而是必须通过defineProperty()方法单独定义。
我们首先定义一个函数:
var obj = { };
其次,为obj对象定义一个test的访问器属性:
Object.defineProperty(obj, 'test', {
get: ()=>{console.log('get被调用了')},
set: ()=>{console.log('set被调用了')}
})
可以像普通属性一样读取访问器属性,但是当读取或设置访问器属性的时候,调用其内部特性:get和set函数。get和set方法内部的this都指向obj,这意味着get和set可以操作对象内部的值。另外访问器属性会被优先调用,与其同名的普通属性则会被忽略。
obj.test //读取属性,调用get函数
obj.test = 'abcd' //为属性赋值,调用set函数
二,举个栗子
我们要的效果是:随着输入框文字的变化,span中会同步显示相同的文字内容;或者在js或控制台修改obj.test的值,视图也会更新,这样就实现了model到view以及view到model的双向数据绑定。
首先有一个input和span。
<input type="text" id="input_1"> <span id="span_1"></span>
var obj = {};
Object.defineProperty(obj, 'test', {
set: (newVal)=>{
document.getElementById('input_1').value = newVal;
document.getElementById('span_1').innerHTML = newVal;
}
});
document.addEventListener('keyup', (e)=>{
obj.test = e.target.value;
})
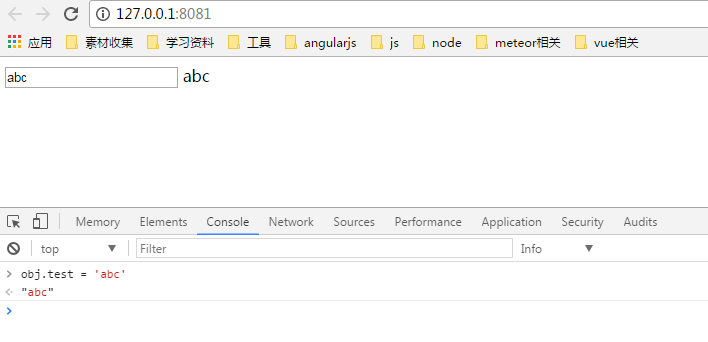
效果图: