第8章 Toast通知
Toast通知是在窗口前面弹出的信息。它只占有信息所需要的空间量,并且用户当前的activity仍然是可见的、可互动的。这种通知自动地淡入和淡出,它不接受交互事件。他相当于一种临时的界面,用来反馈信息给用户,比如当你把某条信息保存为草稿的时候,会弹出如图8-1所示
下面的截图是闹铃应用程序的一个Toast通知示例。一旦开启闹铃,就会显示一个Toast,它提示你闹铃已经设定成功,如图1-9-1所示;。

图8-1 保存为草稿的toast效果
你可以通过Activity或Service来创建和显示toast。如果你通过service创建了一个toast通知,那么toast通知就会出现在当前处于焦点的activity前面。
8.1 基础知识
首先,用一个makeText()方法可以实例化一个toast对象。这种方法需要三个参数:应用程序Context、文本消息和toast的持续时间。它会返回一个适当的被初始化的Toast对象。你可以用show()方法来显示Toast通知,如代码清单8-1所示:
Context context = getApplicationContext(); CharSequence text = "Hello toast!"; int duration = Toast.LENGTH_SHORT; Toast toast = Toast.makeText(context, text, duration); toast.show();
代码清单8-1
这个例子演示了对于大多数toast通知。你应该极少用到其他东西。然而,你可能想要把toast放置在不同的位置或者甚至用你自己的布局而不是一个简单的文本信息。接下来的部分将告诉你如何做到这些事。你还可以直接使用一行代码显示toast对象,如代码清单8-2所示:
Toast.makeText(context, text, duration).show();
代码清单8-2
8.2 放置你的Toast
一个标准的toast通知是出现在屏幕底部附近,并且水平居中。你可以用setGravity(int,int,int)方法来改变位置。它需要三个参数:一个Gravity常量、一个x-位置偏移、一个y-位置偏移。
例如,如果你认为Toast应该出现在左上角,那么你可以这样设定gravity,如代码清单8-3所示:
toast.setGravity(Gravity.TOP|Gravity.LEFT, 0, 0);
代码清单8-3
如果你想把位置稍微右移,那么增加第二个参数的值。向下移,就增加最后一个参数的值。
8.3 创建一个自定义的Toast View
如果一个简单的文本信息不能够很好地显示信息,那么你可以为你的toast通知创建一个自定义布局。要创建一个自定义布局,你需要在XML文件或你的应用程序编码中定义一个View布局,并传递根View对象给setView(View)方法。
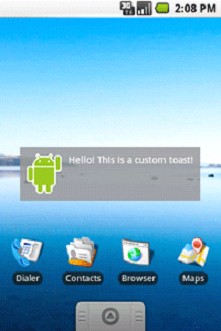
例如你可以用下面代码清单8-4所示的XML布局文件(保存为toast_layout.xml)来创建图8-2所示的toast布局:

图8-2 toast布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/toast_layout_root" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dp" android:background="#DAAA" > <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_marginRight="10dp" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="fill_parent" android:textColor="#FFF" /> </LinearLayout>
代码清单8-4
实现代码如代码清单8-5所示:
LayoutInflater inflater = getLayoutInflater(); View layout = inflater.inflate(R.layout.toast_layout, (ViewGroup) findViewById(R.id.toast_layout_root)); ImageView image = (ImageView) layout.findViewById(R.id.image); image.setImageResource(R.drawable.android); TextView text = (TextView) layout.findViewById(R.id.text); text.setText("Hello! This is a custom toast!"); Toast toast = new Toast(getApplicationContext()); toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0); toast.setDuration(Toast.LENGTH_LONG); toast.setView(layout); toast.show();
代码清单8-5
首先,用getLayoutInflater()(或者getSystemService())方法来获取LayoutInflater,然后用inflate(int,ViewGroup)方法把XML布局文件转换成代码。第一个参数是布局资源ID,第二个参数是根View。你可以用这个转换过的布局来找到更多的View对象,所以现在可以捕获和定义ImageView和TextView元素的content。最后,用Toast(Context)创建一个新的Toast,并给它设定一些属性,比如方位和持续时间。然后调用setView(View)并给它传递转换过的布局。现在你可以调用show()方法来显示自定义的布局了。注意: 不要为一个toast使用公有构造函数,除非你打算用setView(View)来定义布局。如果你没有一个自定义的布局,那么你可以用makeText(Context,int,int)来创建Toast。
本文来自jy02432443,是本人辛辛苦苦一个个字码出来的,转载请保留出处,并保留追究法律责任的权利 QQ78117253