JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
一、存在形式
1、JavaScript代码存在形式
<!--导入javascript脚本方法--> <script type="text/javascript" src="t1.js "></script> <!--直接在html内部编写javascript--> <script type="text/javascript"> function func() { alert("Hello Shuaige") }
2、JavaScript代码存放位置
- HTML的head中
- HTML的body代码块底部(常用推荐)
因为HTML代码是从上到下执行的,如果js放在head中,耗时较长,又或有问题执行不下去,就会导致用户长时间无法看到想要的页面,就连静态的内容也是看不到,所以JS代码的放置位置很重要!
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="http://js.dbq168.com/js/commons.js"></script> </head> <body> <h1>Hello World!</h1>
</body> </html>
变量、函数定义
变量是存储信息的容器。
定义变量:
function m1() {
alert("tom")
var name = 'tom'; //var 变量名 ,变量名前面加var为局部变量
age = '18';
//注这里需要注意,建议使用的时候一般不要使用全局变量!否则如果代码量比较大的
//时候容易出现调用混乱的问题
}
m1();
定义函数:
// 普通函数
function func() {
alert("Hello Tom")
}
// 定义一个可传参数的函数
function func(arg) {
alert(arg)
}
func('Superman')
// 自执行函数,顾名思义,定义好之后可以自动执行
(function f3(arg) {alert(arg)})("Tom is good man");
// 匿名函数,用处不是很大了解就行,匿名不可调用
var a = function() {
alert('meinv');
};
a();
js 的展示方法有两种:
通过网页来展示
<script type="text/javascript"> function f1() { alert("hello Tom") } f1() </script>
显示效果:
会在 页面上出来一个提示框,如下图:

通过console来展示:
<script type="text/javascript"> function f1() { console.log("Hello shuaige ") } f1() </script>
显示效果如下:
打开google chrome F12点击"Console",刷新页面!

数据类型
字符串(String)、数字(Number)、布尔(Boolen)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined)
1. 字符串, String
字符串可以是引号内的任意文本,可以不加区分的使用单引号或者双引号,和Python中
var name = 'Daniel';
var age = "Male";
var address = 'Beijing Fengtai ';
常用功能:
length, 长度
a = "tom"
"tom"
a.length
3
trim 移除空白,相当于python的strip()
a = " tom ";
" tom "
a
" tom "
a.trim()
"tom"
trimLeft 移除左空白
a.trimLeft()
"tom "
trimRight 移除右空白
a.trimRight()
" tom"
charAt(n) 返回字符串中的第n个字符
var name = "daniel";
undefined
name.charAt(3);
"i"
name.charAt(2);
"n"
concat(value, ...) 拼接
name
"daniel"
var age = 18;
name.concat(age)
"daniel18"
indexOf(substring,start) 子序列位置
name.indexOf("a")
1
lastIndexOf(substring,start) 子序列位置
var name = "daniel";
undefined
name.lastIndexOf("an",1)
1
substring(from, to) 根据索引获取子序列
name
"daniel"
name.substring(1,5) //类似于python的切片,顾首不顾尾
"anie"
name.substring(1,2)
"a"
name.substring(1,3)
slice(start, end) 切片
name
"daniel"
name.slice(1,3)
"an"
name.slice(1,name.lenght)
"aniel"
toLowerCase() 小写
name
"DANIEL"
name.toLocaleLowerCase()
"daniel"
toUpperCase() 大写
var name = "tom";
undefined
name.toUpperCase()
"TOM"
split(delimiter, limit) 分割
var s1 = "I name is daniel";
undefined
s1
"I name is daniel"
s1.split()
["I name is daniel"] //分割后变成一个数组,也就是Python中的列表
search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
s1
"I name is daniel"
s1.search("I")
s1.search("d")
match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
s1.match("a");
["a"]
s1.match("a.*");
["ame is daniel"]
s1.match("a.+");
["ame is daniel"]
replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项:
- $数字:匹配的第n个组内容;
- $&:当前匹配的内容;
- $`:位于匹配子串左侧的文本;
- $':位于匹配子串右侧的文本
- $$:直接量$符号
s1.replace("sha","hehe");
"wosye bushsfdfjwoi shuod w sshi hehe,afnzneg shiuoel zhenme duo32"
var s1 = "wosye bushsfdfjwoi shuod w sshi sha,afnzneg shiuoel zhenme duo32";
undefined
s1.replace("sha","hehe");
"wosye bushsfdfjwoi shuod w sshi hehe,afnzneg shiuoel zhenme duo32"
s1
"wosye bushsfdfjwoi shuod w sshi sha,afnzneg shiuoel zhenme duo32"
2. 数字, Number
JavaScript中的数字只有一种,浮点数和整数都叫做Number
var age = 18;
var num = 3.1415926;
也可以使用科学计数法来标示:
var nums =123e5; // 12300000
转换
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断。

var n1 = 18.332;
undefined
parseInt(n1);
18

var n2 = 18;
undefined
var res = parseFloat(n2);
undefined
res
parseFloat
res
isNaN(res)
false
n = "w"
"w"
isNaN(n);
true
isNaN
n1
18.332
isFinite(n1);
true
n3 = 12309394903990390190230;
1.230939490399039e+22
isFinite(n3)
true
n4 = 3;
isFinite(n4);
true
//无穷大是一个相对值,其实我也不知道到底多少才是无穷大...
isFinite
更多数值计算:
常量
Math.E
常量e,自然对数的底数。
Math.E
2.718281828459045
Math.LN10
10的自然对数。
Math.LN10
2.302585092994046
Math.LN2
2的自然对数。
Math.LN2
0.6931471805599453
Math.LOG10E
以10为底的e的对数
Math.LOG10E
0.4342944819032518
Math.LOG2E
以2为底的e的对数。
Math.LOG10E
0.4342944819032518
3. 布尔, boolen
布尔值只有两个值,true和false,常用于条件测试
var x = true;
var y = false;
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
var a = 3;
undefined
var b = "3";
undefined
a == b; //,为啥能相等呢?。。。。
true
a === b;
false
typeof(a); //类型不同,居然能相同,尼玛
"number"
typeof(b); //所以要切记,==只对比值不对比类型
"string"
==
a != b;
false
a
b
"3"
!=

a === b;
false
a
b
"3"
//所以,对比值和属性,要用===
===

var a = 3; undefined var b = 4 undefined var c = 3; undefined var d = 2 undefined a > b || c < d; false a < b || c > d; true ||

var a = 3; undefined var b = 4 undefined var c = 3; undefined var d = 2 undefined a < b && c > d; true a < b && c < d; false &&
4. 数组
Java、C#中都有数组的概念,就连Shell中也有数组array(), 作用也就是相当于Python中的列表
var girls=new Array(); //现获取对象,new 是关键字
undefined
girls[0]="Adele";
"Adele"
girls[1]="Selina";
"Selina"
girls[2]="Eda";
"Eda"
girls
["Adele", "Selina", "Eda"]
或者 (condensed array):
girls_new = Array("Adele","Selina","Eda")
["Adele", "Selina", "Eda"]
girls_new
["Adele", "Selina", "Eda"]
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
girls[0];
"Adele"
girls[1];
"Selina"
girls[2];
"Eda"
常用功能:
length 数组的大小
girls.length //类似于Python列表长度
3
push(ele) 尾部追加元素
girls.push("Elina");
4
girls
["Adele", "Selina", "Eda", "Elina"]
pop() 尾部获取一个元素
girls.pop()
"Elina"
girls
["Adele", "Selina", "Eda"]
unshift(ele) 头部插入元素
girls.unshift('Helen');
4
girls
["Helen", "Adele", "Selina", "Eda"]
shift() 头部移除元素
girls.shift()
"Helen"
girls
["Adele", "Selina", "Eda"]
splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
- obj.splice(n,0,val) 指定位置插入元素
- obj.splice(n,1,val) 指定位置替换元素
- obj.splice(n,1) 指定位置删除元素
girls
["Adele", "Selina", "Eda"]
girls.splice(1,0,'Barbara');
[]
girls
["Adele", "Barbara", "Selina", "Eda"]
在指定start位置插入value
deleteCount为0
girls
["Adele", "Barbara", "Selina", "Eda"]
girls.splice(1,1,'Bea');
["Barbara"]
girls
["Adele", "Bea", "Selina", "Eda"]
//替换制定位置的值为value
deleteCount为1
girls
["Adele", "Bea", "Selina", "Eda"]
girls.splice(1,1);
["Bea"]
girls
["Adele", "Selina", "Eda"]
deleteCount为1时不指定Val
slice( ) 切片
girls
["Adele", "Selina", "Eda"]
girls.slice(1,3);
["Selina", "Eda"]
girls.slice(1);
["Selina", "Eda"]
girls.slice(0);
["Adele", "Selina", "Eda"]
reverse( ) 反转
girls
["Adele", "Selina", "Eda"]
girls.reverse()
["Eda", "Selina", "Adele"]
join(sep) 将数组元素连接起来以构建一个字符串
girls
["Eda", "Selina", "Adele"]
s1 = 'hehe';
"hehe"
girls.join(s1);
"EdaheheSelinaheheAdele"
concat(val,..) 扩展数组
var boy = Array("Tom","Jerry","Sam");
undefined
girls
["Eda", "Selina", "Adele"]
girls.concat(boy);
["Eda", "Selina", "Adele", "Tom", "Jerry", "Sam"]
sort( ) 对数组元素进行排序
girls.sort()
["Adele", "Eda", "Selina"]
5. 对象
对象由花括号分隔,在括号内部,属性以key:value来定义,由逗号分隔,和Python中的字典一样。
var obj = {id:1, name:"tom", age:3};
undefined
访问属性:
obj.id
obj.name
"tom"
obj["id"]
obj["age"]
obj.age
6. Undefined 和 Null
Undefined 这个值表示变量不含有值,变量未定义。
可以通过将变量的值设置为 null 来清空变量,null是JavaScript中的一个特殊值,经常用来描述“空值”。
var name = "Daniel"
undefined
name
"Daniel"
var name = null;
undefined
name
"null"
7. 序列化
- JSON.stringify(obj) 序列化
- JSON.parse(str) 反序列化
var obj = {id:1, name:"tom", age:3}; //定义一个对象
undefined
typeof(obj) //类型是object
"object"
obj.id //可以访问属性
re1 = JSON.stringify(obj) //序列化为字符串
"{"id":1,"name":"tom","age":3}"
typeof(re1)
"string"
re1
"{"id":1,"name":"tom","age":3}"
re1.id //字符串没有对象的属性的!
undefined
//反序列化回来
re2 = JSON.parse(re1)
Object {id: 1, name: "tom", age: 3}
re2
Object {id: 1, name: "tom", age: 3}
typeof(re2)
"object"
re2.id
8. 转义
- decodeURI( ) URl中未转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
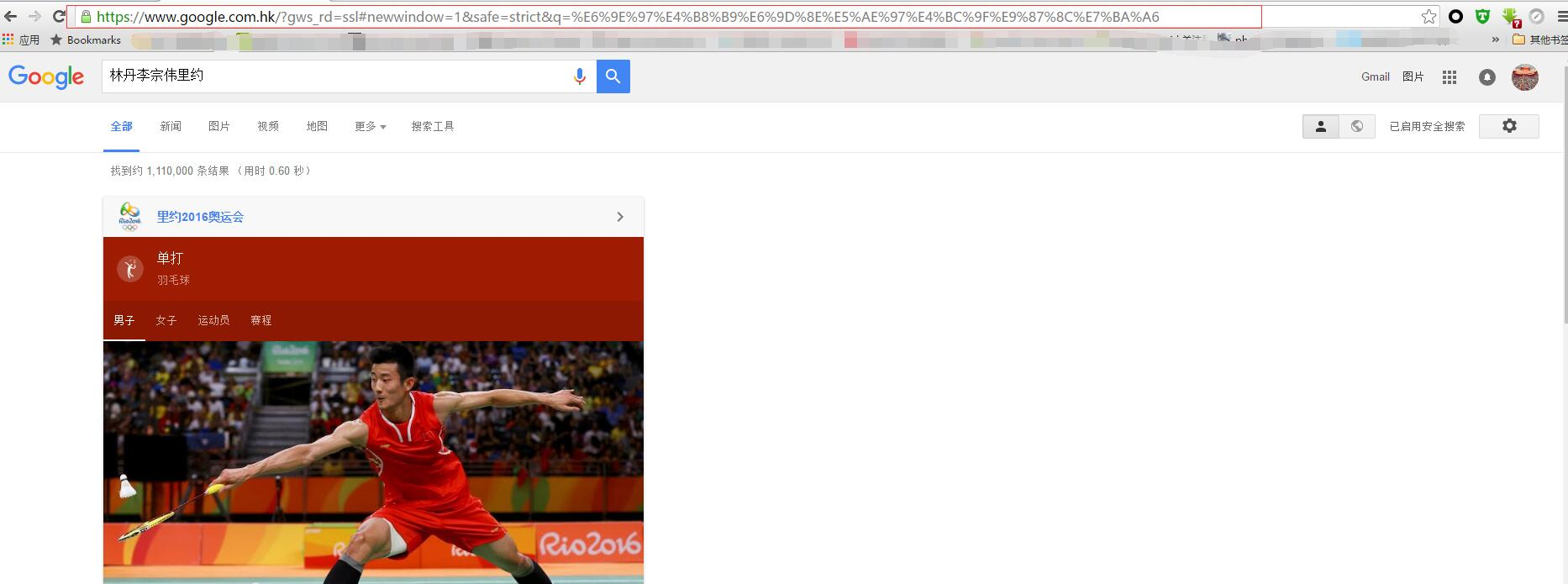
在Google里搜索关键字“林丹李宗伟里约”:


url="https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=%E6%9E%97%E4%B8%B9%E6%9D%8E%E5%AE%97%E4%BC%9F%E9%87%8C%E7%BA%A6"; "https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=%E6%9E%97%E4%B8%B9%E6%9D%8E%E5%AE%97%E4%BC%9F%E9%87%8C%E7%BA%A6" decodeURI(url) "https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=林丹李宗伟里约" decodeURI

decodeURIComponent(url) "https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=林丹李宗伟里约"
url2 = "https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=林丹李宗伟里约"; "https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=林丹李宗伟里约" encodeURI(url2) "https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=%E6%9E%97%E4%B8%B9%E6%9D%8E%E5%AE%97%E4%BC%9F%E9%87%8C%E7%BA%A6"
encodeURIComponent(url2);
"https%3A%2F%2Fwww.google.com.hk%2F%3Fgws_rd%3Dssl%23newwindow%3D1%26safe%3Dstrict%26q%3D%E6%9E%97%E4%B8%B9%E6%9D%8E%E5%AE%97%E4%BC%9F%E9%87%8C%E7%BA%A6"
scape(url2)
"https%3A//www.google.com.hk/%3Fgws_rd%3Dssl%23newwindow%3D1%26safe%3Dstrict%26q%3D%u6797%u4E39%u674E%u5B97%u4F1F%u91CC%u7EA6"
unescape(url2) "https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=林丹李宗伟里约"
URIError(url2) URIError: https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=林丹李宗伟里约(…) URIError(url); URIError: https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=%E6%9E%97%E4%B8%B9%E6%9D%8E%E5%AE%97%E4%BC%9F%E9%87%8C%E7%BA%A6(…)
语句、异常
1. 条件语句
条件语句用于基于不同的条件来执行不同的动作。
在 JavaScript 中,我们可使用以下条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句 - 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
if语句
当条件为True时,才会执行代码:
if (条件1){
语句
}
else if (条件2){
条件1不成立,如果2成立,执行
}
else if (条件3){
条件1和2不成立,3成立,执行
}
else{
当上述条件都不成立,会执行这里的代码
}
switch语句,个人感觉有点类似shell中的case
switch(表达式){ //表达式通常是一个变量,随后表达式的值和结构中的每个case的值作比较...
case 1:
执行代码;
break;
case 2:
执行代码;
break;
default:
表达式与case1和case2不同时执行的代码;
}
2. 循环
JavaScript中共三种循环:
第一种:
var names = ["tom","jerry","sam","jack"]; console.log(typeof(names)); for (var i=0;i<names.length;i++){ console.log(i,names[i]); }
第二种:
var names = ["tom","jerry","sam","jack"];
for (var key in names){
console.log(key);
console.log(names.key);
}
第三种 :
var names = ["tom","jerry'","sam","jack"]; var i = 0; while (i<=names.length){ console.log(names[i]); i++ } //不要忘了循环里可以有continue和break 第三种循环
3. 异常处理
try{
//代码块,从上往下解释执行,抛出异常后这个代码块就会中止运行
throw Error('papapa'); //主动抛出异常
}
catch(e){
//如果try代码块里跑出来异常,catch中的代码块就会执行,和Python中Except一样
//e是一个局部变量,用来指向Error对象或者其他跑出异常的对象
}
finally{
//无论是否有一场,finally中的代码块总会执行
}
