一、Navigator 对象
Navigator 对象包含有关浏览器的信息。
 注意: 没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
注意: 没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。

二、Navigator 对象属性
| 属性 | 说明 |
|---|---|
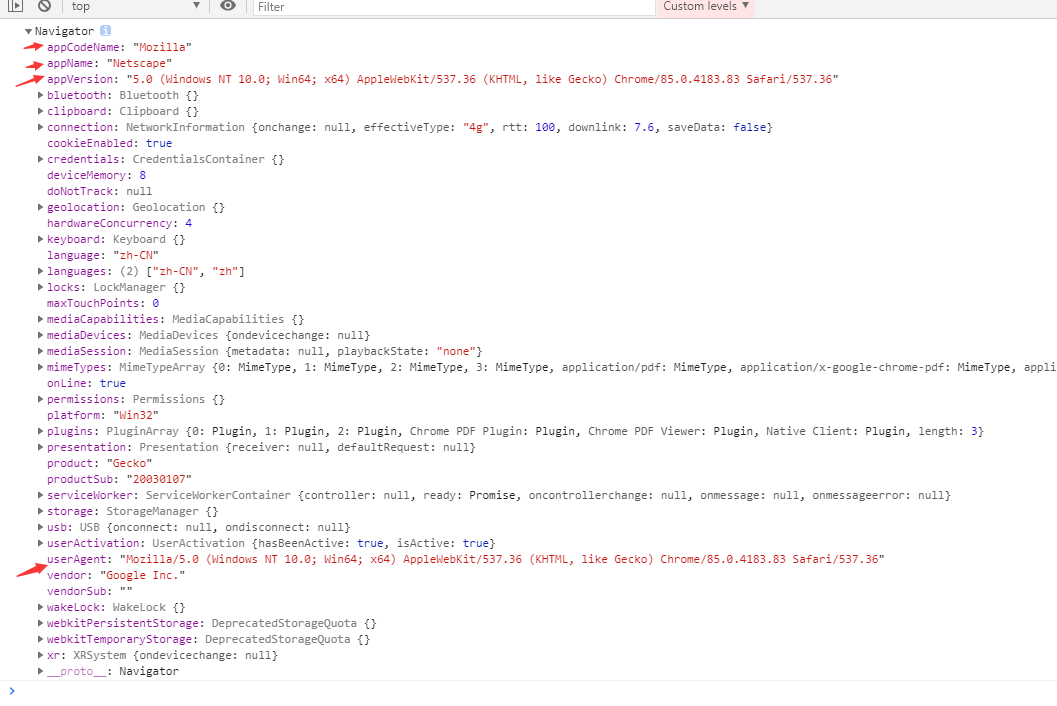
| appCodeName | 返回浏览器的代码名 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值 |
| platform | 返回运行浏览器的操作系统平台 |
| userAgent | 返回由客户机发送服务器的user-agent 头部的值 |
Navigator 对象方法
| 方法 | 描述 |
|---|---|
| javaEnabled() | 指定是否在浏览器中启用Java |
| taintEnabled() | 规定浏览器是否启用数据污点(data tainting) |
三、浏览器代理 userAgent
goggle浏览器:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.83 Safari/537.36
火狐浏览器:
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:79.0) Gecko/20100101 Firefox/79.0
Edge浏览器:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.102 Safari/537.36 Edge/18.18363
IE浏览器:
Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; rv:11.0) like Gecko
四、区分浏览器类型,根据userAgent
整理方法1:
function getExplorerInfo() { var explorer = window.navigator.userAgent.toLowerCase(); //ie if (explorer.indexOf("msie") >= 0) { var ver = explorer.match(/msie ([d.]+)/)[1]; return { type: "IE", version: ver }; } //firefox else if (explorer.indexOf("firefox") >= 0) { var ver = explorer.match(/firefox/([d.]+)/)[1]; return { type: "Firefox", version: ver }; } //Chrome else if (explorer.indexOf("chrome") >= 0) { var ver = explorer.match(/chrome/([d.]+)/)[1]; return { type: "Chrome", version: ver }; } //Opera else if (explorer.indexOf("opera") >= 0) { var ver = explorer.match(/opera.([d.]+)/)[1]; return { type: "Opera", version: ver }; } //Safari else if (explorer.indexOf("Safari") >= 0) { var ver = explorer.match(/version/([d.]+)/)[1]; return { type: "Safari", version: ver }; } } alert("type:" + getExplorerInfo().type + " version:" + getExplorerInfo().version);
更多:
JavaScript ObjectURL | URL.createObjectURL和URL.revokeObjectURL