一、History对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
注释:没有应用于 History 对象的公开标准,不过所有浏览器都支持该对象。

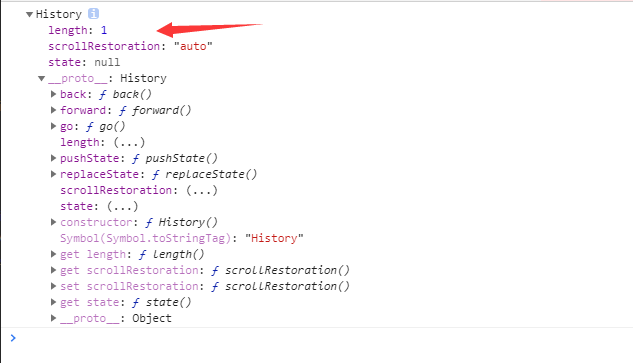
1. History 对象属性
length: 地址栏中 url的数量
state: 当前页面地址的state状态参数
2. History 对象方法
| 方法 | 描述 | IE | F | O |
|---|---|---|---|---|
| back() | 加载 history 列表中的前一个 URL。 | 4 | 1 | 9 |
| forward() | 加载 history 列表中的下一个 URL。 | 4 | 1 | 9 |
| go() | 加载 history 列表中的某个具体页面。 | 4 | 1 | 9 |
在Html5中新增了history.pushState()和history.replaceState()两个方法,他们允许添加和修改history实体。
同时,这些防范和window.onpopstate事件一起工作。支持IE10+,Google,FF
pushState()方法
pushState()有三个参数:state对象,标题(现在是被忽略,未作处理),URL(可选)。具体细节:
· state对象 –state对象是一个JavaScript对象,它关系到由pushState()方法创建出来的新的history实体。用以存储关于你所要插入到历史 记录的条目的相关信息。State对象可以是任何Json字符串。因为firefox会使用用户的硬盘来存取state对象,这个对象的最大存储空间为640k。如果大于这个数 值,则pushState()方法会抛出一个异常。如果确实需要更多的空间来存储,请使用本地存储。
· title—firefox现在回忽略这个参数,虽然它可能将来会被使用上。而现在最安全的使用方式是传一个空字符串,以防止将来的修改。或者可以传一个简短的标题来表示state
· URL—这个参数用来传递新的history实体的URL,注意浏览器将不会在调用pushState()方法后加载这个URL。但也许会过一会尝试加载这个URL。比如在用户重启了浏览器后,新的url可以不是绝对路径。如果是相对路径,那么它会相对于现有的url。新的url必须和现有的url同域,否则pushState()将抛出异常。这个参数是选填的,如果为空,则会被置为document当前的url。
replaceState()方法
用法和pushState()一样,只是它用来更新当前state对象和当前history实体的url。
popstate事件
当history实体被改变时,popstate事件将会发生。如果history实体是有pushState和replaceState方法产生的,popstate事件的state属性会包含一份来自history实体的state对象的拷贝,
当你浏览会话历史记录时,不管你是点击前进或者后退按钮,还是使用history.go和history.back方法,popstate都会被触发。

读取当前state
当页面加载时,它可能会有一个非空的state对象。这可能发生在当页面设置一个state对象(使用pushState或者replaceState)之后用户重启了浏览器。当页面重新加载,页面将收到onload事件,但不会有popstate事件。
1.直接使用history.state属性读取
2.在popstate事件触发后获取state对象event.state
示例演示:
document.getElementById('btnOne').onclick = function () {
var stateObject = { name: '张三丰' };
var title = "修改地址";
var newUrl = 'navigator.1.html';
//修改地址栏中的地址
history.pushState(stateObject, title, newUrl);
}
document.getElementById('btnTwo').onclick = function () {
var stateObject = { name: '地址栏' };
var title = "screen";
var newUrl = 'screen.1.html';
//修改地址栏中的地址
history.pushState(stateObject, title, newUrl);
}
//监听state变更
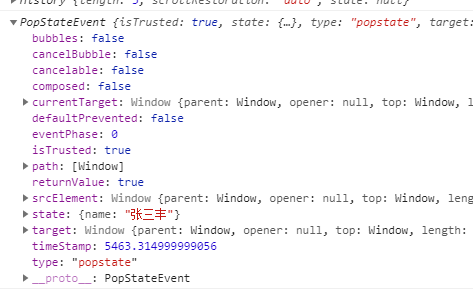
window.addEventListener('popstate', function (event) {
console.info(event);
console.info(event.state);
console.info(location);
});
更多:
JavaScript ObjectURL | URL.createObjectURL和URL.revokeObjectURL