一、Css border 边框定义和使用
定义和用法
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
- border-width :
border-width 简写属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
只有当边框样式不是 none 时才起作用。如果边框样式是 none,边框宽度实际上会重置为 0。不允许指定负长度值。
- border-style
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
- border-color: css颜色值
1.常见使用方式
border: border-width border-style border-color;
border-top:border-top-width border-top-style border-top-color;
border-right:border-right-width border-right-style border-right-color;
border-bottom:border-bottom-width border-bottom-style border-bottom-color;
border-left:border-left-width border-left-style border-left-color;
2. 常见框样式和属性

二、 Css 边框 实现三角形
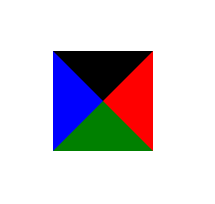
1.内容为空,边框设置大值
.caret { width: 0; height: 0; border-top: 50px solid black; border-right: 50px solid red; border-bottom: 50px solid green; border-left: 50px solid blue; }

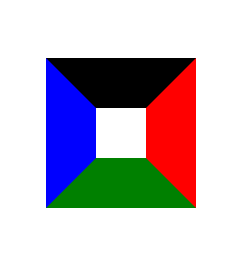
2. 梯形,台阶
.caret { width: 50px; height: 50px; border-top: 50px solid black; border-right: 50px solid red; border-bottom: 50px solid green; border-left: 50px solid blue; }

3. 三角形,其他边框设置透明色 transparent
.caret { width: 0; height: 0; border: 50px solid transparent; border-top-color: black; }

/* 不设置border-bottom即可 */ .caret { width: 0; height: 0; border-top: 50px solid black; border-right: 50px solid red; border-left: 50px solid blue; }

可以实现的三角样式如下:

更多: