一、JavaScript Promise 对象
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理且更强大。它最早由社区提出并实现,ES6将其写进了语言标准,统一了用法,并原生提供了Promise对象。
特点
- 对象的状态不受外界影响 (3种状态)
- Pending状态(进行中)
- Fulfilled状态(已成功)
- Rejected状态(已失败)
- 一旦状态改变就不会再变 (两种状态改变:成功或失败)
- Pending -> Fulfilled
- Pending -> Rejected
1、Promise.resolve() 将现有对象转为Promise对象resolvedl
2、Promise.reject() 也是返回一个Promise对象,状态为rejected
3、Promise.prototype.then() 成功的resolved的回调对应 resolve()
4、Promise.prototype.catch() 发生错误的回调函数,对应 reject()
Promise.prototype.finally() 无论错误,还是成功,都执行,没有参数的回调
5、Promise.all() // 所有的都有完成,相当于 且
6、Promise.race() // 完成一个即可,相当于 或
Promise优缺点
| 优点 | 缺点 |
|---|---|
| 解决回调 | 无法监测进行状态 |
| 链式调用 | 新建立即执行且无法取消 |
| 减少嵌套 | 内部错误无法抛出 |
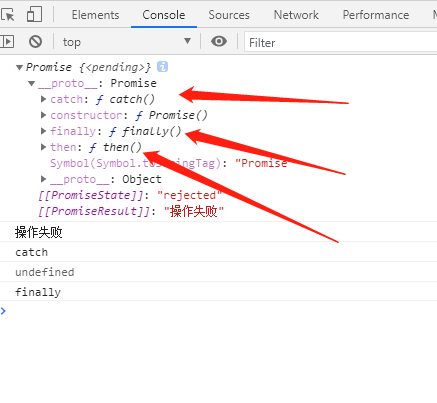
//resolve---成功的回调 //reject----失败的回调 var promise = new Promise(function (resolve, reject) { // setTimeout(() => { // resolve('操作成功'); // }, 1000); setTimeout(() => { reject('操作失败'); }, 1000); }); promise.then(res => { console.info(res); console.info('then'); }).catch(res => { console.info(res); console.info('catch'); }).finally(res=>{ //没有参数,只有空回调 console.info(res); console.info('finally'); });

串联写法:
new Promise((resolve, reject) => { console.log('Initial'); resolve(); }) .then(() => { throw new Error('Something failed'); console.log('Do this'); }) .catch(() => { console.log('Do that'); }) .then(() => { console.log('Do this whatever happened before'); });
三、Promise.all方法,Promise.race方法
Promise.all 方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
var p = Promise.all([p1,p2,p3]);
p 的状态由 p1、p2、p3 决定,分成两种情况。
- (1)只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。
- (2)只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
Promise.race 方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
var p = Promise.race([p1,p2,p3]);
上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的Promise实例的返回值,就传递给p的返回值。
如果Promise.all方法和Promise.race方法的参数,不是Promise实例,就会先调用下面讲到的Promise.resolve方法,将参数转为Promise实例,再进一步处理。
更多: