在用HTML5开发手机应用或手机网页时,<head>部分总会有如下一段代码,这段代码到底什么意思呢。在网上,大家会得到很多答案。我从网上搜集了部分介绍,整理一下,以留备用。
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;" />
什么是Viewport
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放
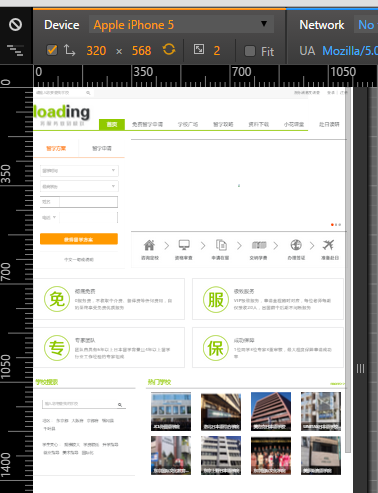
“viewport”,翻译为中文可以叫做“视区”,大家都知道移动设备的屏幕一般都比PC小很多,webkit浏览器会将一个较大的“虚拟”窗口映射到移动设备的屏幕上,默认的虚拟窗口为980像素宽(目前大部分网站的标准宽度),然后按一定的比例(3:1或2:1)进行缩放。也就是说当我们加载一个普通网页的时候,webkit会先以980像素的浏览器标准加载网页,然后再缩小为490像素的宽度。注意这个缩小是一个全局缩小,也就是页面上的所有元素都会缩小。如下图所示,一个普通的文章页面在移动设备的效果:

页面以980像素加载,没有变形,但是按比例缩放后,很多东西用肉眼基本看不清了。
那么我们能不能人为改变webkit的视区呢?当然能,在<head>与</head>之间加上如下视区代码:
<meta name="viewport" content="width=500"/>

<meta name="viewport" content="width=device-width" />



参考资料:http://www.cnblogs.com/loalongblogs/archive/2011/06/21/2085971.html