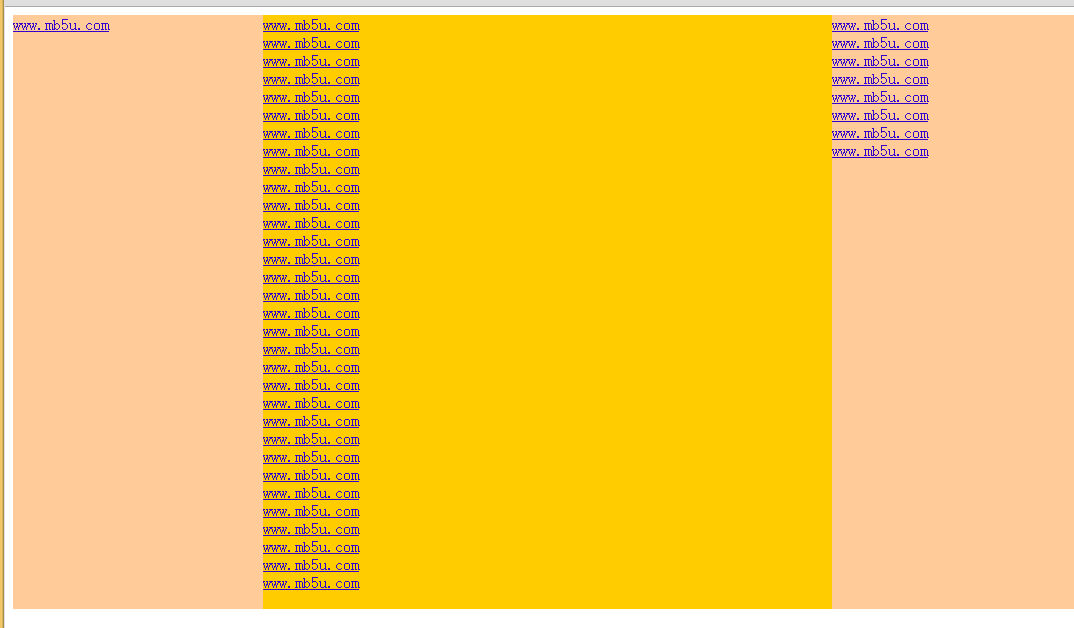
三列自适应等高且中列宽度自适应的CSS布局实例,作者silence应用了很多HACK进行代码编写。
IE6是主要出现问题的浏览器,希望在以后的发展中,IE6与标准不再协调的事情不要再次发生。我们看代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>三列自适应等高且中列宽度自适应 - www.mb5u.com</title> <style type="text/css"> a{ color:#30C;} .wrap{overflow:hidden;} .left{width:250px;float:left; background:#FC9;} .right{width:250px;float:right;background:#FC9;} .center{ background:#FC0;_float:left;/* ie6 hack*/ overflow:hidden;} .row{margin-bottom:-10000px;padding-bottom:10000px;} </style> </head> <body> <div class="wrap"> <div class="left row"><a href="#">www.mb5u.com</a></div> <div class="right row"> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> </div> <div class="center row"> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <a href="http://www.mb5u.com/">www.mb5u.com</a><br /> <span style="float:right; position:relative;"> </span> <!--for ie6--> </div> </div> </body> </html>