一、使用全角空格
全角空格被解释为汉字,所以不会被被解释为HTML分隔符,可以按照实际的空格数显示。
二、使用空格的替代符号
替代符号就是在需要显示空格的地方加入替代符号,这些符号会被浏览器解释为空格显示。
空格的替代符号有以下几种:
| 名称 | 编号 | 描述 |
|---|---|---|
| |   | 不断行的空白(1个字符宽度) |
|   |   | 半个空白(1个字符宽度) |
|   |   | 一个空白(2个字符宽度) |
|   |   | 窄空白(小于1个字符宽度) |
可以用名称或编号作为空格的替代符号,名称必须小写,末尾的“;”不能省略。
如: 欢 迎 光 临!
显示效果为:欢 迎 光 临!
注意,如果文本中有英文单词,则空白会加在字母之间,而不是单词之间。
三、使用CSS的 text-indent 属性
CSS的text-indent属性用于设置首行缩进,它的取值可以是一个带单位的长度值,浏览器会在段落的首行开始处设置指定长度的空白。比如:
<div style="text-indent:2em">欢迎光临!</div>
说明:em 是一个相对长度单位,2em 表示要缩进两个字的距离。
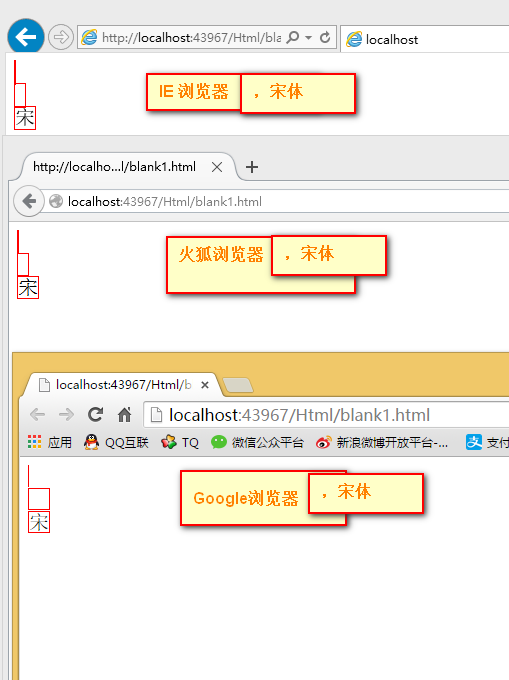
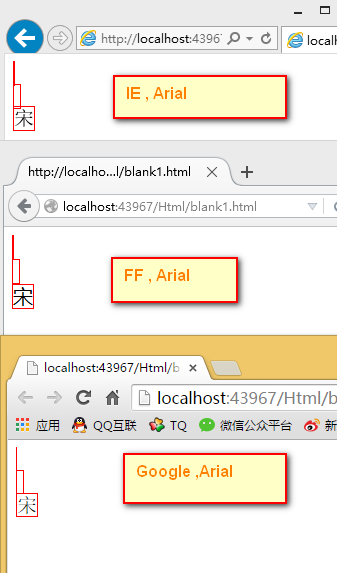
四、html 中的空格现象
<style type="text/css"> .blankOne { border: 1px solid red; font-family:"宋体"; /*font-family:Arial;*/ /*font-family: "simsun";*/ /*font-family: 'Microsoft YaHei';*/ font-size: 20px; } </style>
<span class="blankOne"> </span> <span class="blankOne"> </span> <span class="blankOne" style="margin-left:10px;">宋</span>



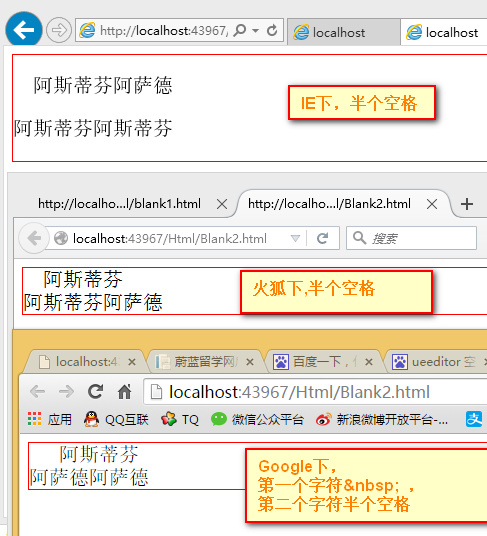
五. contenteditable=‘true’ 的 div编辑空格现象
<style type="text/css"> .blankOne { border: 1px solid red; font-family: "宋体"; font-size: 20px; } </style> <!-- contenteditable=true 可可编辑内容的空格宽度问题 火狐浏览器:都是半个中文字符宽度 Google浏览器:第一个空格是  第二个空格是半个中文字符 IE浏览器下:都是半个空格 --> <div class="blankOne" contenteditable="true"></div>