一、请求配额
DeprecatedStorageInfo对象
window.webkitStorageInfo:当使用持久存储模式时需要用到该对象的接口
方法:
1.requestQuota(type,size,successCB,errorCB);请求配额
2.queryUsageAndQuota();获取配额信息

window.requestFileSystem(window.PERSISTENT, gratedBytes, initFs, errorHandler);
DOMFileSystem对象
文件系统对象,用于管理特定本地文件目录
说明:文件系统对象表示一个应用可访问的根目录。name属性用于标识此根目录的名称,与LocalFileSystem中的文件系统类型一一对应。root属性为文件目录对象,用于实际操作文件系统,参考DirectoryEntry。
属性:
1.name:当前沙盒系统名称,协议、域名、端口+操作类型
2.root:当前沙盒系统的根目录对象DirectoryEntry

二、文件操作
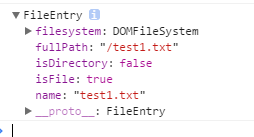
1.FileEntry
属性:
1.name:文件名称,包括扩展名
2.fullPath:相对沙盒根目录的全名称
3.isFile:是否是文件,FileEntry对象固定为true
4.isDirectory:是否是文件夹,FileEntry对象固定为false
5.filesystem:当前fs(FileSystem对象)的引用

方法:
fileEntry.getMetadata(successCallback, opt_errorCallback);
fileEntry.remove(successCallback, opt_errorCallback);
fileEntry.moveTo(dirEntry, opt_newName, opt_successCallback, opt_errorCallback);
fileEntry.copyTo(dirEntry, opt_newName, opt_successCallback, opt_errorCallback);
fileEntry.getParent(successCallback, opt_errorCallback);
fileEntry.toURL(opt_mimeType);
fileEntry.file(successCallback, opt_errorCallback);
fileEntry.createWriter(successCallback, opt_errorCallback);
1.entry.getMetadata( successCB, errorCB ),获取文件信息
MetadataSuccessCallback
获取文件或目录状态信息成功的回调函数,获取文件信息成功返回Metadata对象,详细参考见下面。
void onSuccess( metadata ) { // Metadata code. }
2. entry.moveTo( parent, newName, succesCB, errorCB ); 移动文件
说明:以下情况移动目录将会导致失败: 要移动到的目标目录无效; 要移动到的目标路径被其它文件占用; 移动文件成功通过succesCB回调返回,失败则通过errorCB返回。
参数:
parent: ( DirectoryEntry ) 必选 要移动到的目标目录
newName: ( DOMString ) 可选 移动后的文件名称,默认为原始文件名称
succesCB: ( EntrySuccessCallback ) 可选 移动文件成功的回调函数
回调函数中的参数保存新的文件对象。
errorCB: ( FileErrorCallback ) 可选 移动文件失败的回调函数
3. entry.copyTo( parent, newName, succesCB, errorCB ); 拷贝文件
4. DOMString entry.toURL(); 获取文件路径转换为URL地址,返回‘filesytem:http://’格式
5. DOMString entry.toLocalURL();: 获取文件路径转换为本地路径URL地址,测试时没有该方法
6. DOMString entry.toRemoteURL();获取文件路径转换为网络路径URL地址,测试时没有该方法。
7.entry.remove( succesCB, errorCB ); 删除文件
8. entry.getParent( succesCB, errorCB ); 获取文件所属的父目录
9. entry.createWriter( succesCB, errorCB ); 获取文件关联的写文件操作对象FileWriter,在FileWriterSuccessCallback 参数中返回
10. entry.file( succesCB, errorCB );获取文件数据对象,在FileSuccessCallback 参数总获取
11.
2.FileWriter对象
属性:
1.readyState:当前文件读取写入状态,常量值如下:
- INIT: 值为0,写文件初始化状态
- WRITING: 值为1,正在写入文件状态
- DONE: 值为2,写文件操作完成状态
2.position:当前操作指针位置
3.length:当前写入文件的长度,字节数
4.error:异常
方法:
1.seek(number):将写入流,指针移动到指定位置,说明:定位文件的操作位置,有效值为0到文件的总长度减1。 0表示文件的起始位置。
2.abort():终止写入,说明:写入文件数据操作开始后,可通过此方法取消写入文件数据操作。调用此方法后将触发文件写入对象的onabort事件。
3.truncate(number):按照指定长度截断文件。
4.write(data):从文件当前定位的位置开始,写入数据到文件中。 如果文件中已经存在数据,新写入的数据将覆盖已有数据
data:File对象,Blob对象,DOMString类型。
5.
事件:
- onwritestart: 写入文件开始时的回调函数
- onprogress: 写入文件过程中的回调函数
- onwrite: 写入文件成功完成的回调函数
- onabort: 取消写入文件时的回调函数
- onerror: 文件写入操作失败时调用的回调函数
- onwriteend: 文件写入操作完成时的回调函数

3.FileReader对象,参考:http://www.cnblogs.com/tianma3798/p/5836484.html
三、参数对象
Metadata
JSON对象,保存文件或目录的状态信息对象
说明:可通过DirectoryEntry或FileEntry对象的getMetaData方法获取
属性:
modificationTime: (Date 类型 )文件或目录的最后修改时间
size: (Number 类型 )文件的大小,若获取的是目录对象的属性则值为0。
directoryCount: (Number 类型 )包含的子目录数,若自身是文件则其值为0。测试时不可用
fileCount: (Number 类型 )目录的文件数,若自身是文件则其值为0。测试时不可用

更多: