概念:设备像素和css像素
设备像素:通常可以通过screen.width/height 获取
如果你设置一个元素宽度为128px,你的显示器为1024px,最大化浏览器窗口,元素占来显示器的1/8。如果缩放200%,元素占来显示器的1/4。
现代浏览器中的缩放只是拉伸来像素,也就是说,元素并不是从128px变成了256px; 元素还是128 css像素,即使它占用了256设备像素。也就是说,当缩放200%时,1 css px 变成了四个device px;
100%的缩放下,1 css px 正好覆盖 1 device px:

放大:

缩小:

这里我们关心的时css px,因为是css px 控制样式表怎么渲染。浏览器会自动保证你的css 布局拉伸收缩。
现在我们有了清楚的定义,zoom 100%时:
1 css px = 1 设备 px
这个概念对于解释下面的内容很有用。在桌面浏览器里,无论你怎么缩放,css px 都会保证你的布局元素之间的大小比例是一样的。
屏幕尺寸
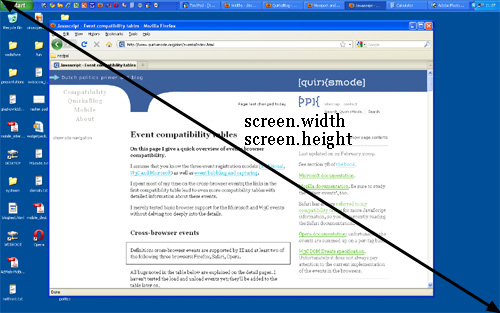
让我们来看一些实际的测量。首先screen.width/height。它们是屏幕的宽高。这些大小是以设备像素为基础的,因为它们是不会变的,是显示屏的特征不适浏览器的。

window size
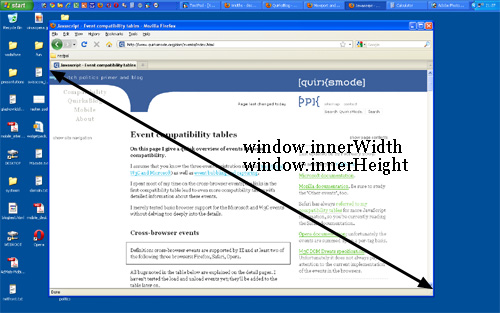
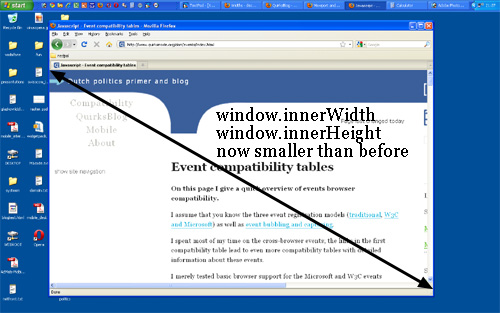
然而,你想知道的是浏览器窗口内层(即显示网页正文的窗口)大小。这关系到你的css 布局。你可以用window.innerWidth/innerHeight来获取。

显然,window.innerWidth是css px来衡量的。你需要知道你在浏览器窗口能放多少元素,并且当用户放大浏览器时元素的数量减少。所以,如果用户放大浏览器,你的可用空间就少了,window.innerWidth/Height也变小了。(opera浏览器不是这样,当用户放大时,window.innerWidth/Height不变小,它们时用device px来衡量的,电脑上有点讨厌,可是移动端更致命。。)

记住: window.innerWidth/Height 包括了滚动条。
Scrolling offset
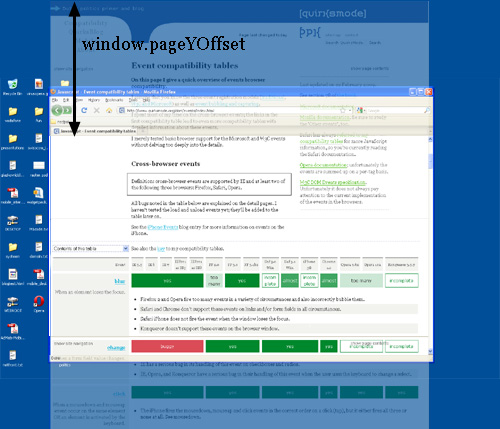
window.pageXOffset/pageYOffset, 表示文档的水平和垂直滚动偏移量。通过它们你可以知道用户滚动了多少。

这些属性也用css px 衡量的。理论上,当用户向上滚动了并且放大了,window.pageXOffset/pageYOffset会变化。然而,当用户缩放时浏览器会尽量保持在同一个元素的位置。
Concept: the viewport
现在我们介绍一些另一个概念:the viewport(视窗),viewport的作用是为了约束html元素,你可以理解为html元素的上一层元素。
听起来啃根有点困惑,下面我们给一些实际的例子。假设你有一个流式布局,其中侧边栏的宽度是10%;当你缩放浏览器窗口时,这个侧边栏也缩放。这是怎么实现的呢?
技术层面,侧边栏是它父元素宽度的10%,可能是<body>,这个问题就变成了<body>的宽度是继承谁的。
通常,block元素的宽度是它们父元素宽度的100%;所以<body>的宽度和<html>一样。
那么,<html>元素的宽度怎么来的呢?它的宽度就是浏览球窗口的宽度 。这就是为什么侧边栏的宽度是浏览器窗口宽度的10%,这一点所有的开发都清楚。
你可能不知道这是怎么实现的。理论上,<html>元素的宽度被限制在viewport的宽度里。即<html> 元素占了100%的viewport。
viewport,就是浏览器窗口。viewport不是html的结构,所以你不能用css定义它。在电脑端它只是有浏览器窗口的宽和高,移动端稍微复杂了些。
Consequences
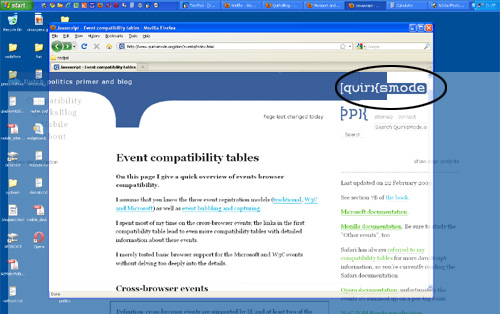
这种状况有一些奇怪的结果。你可以在本页面就可以看到一种。滚动到顶部,放大两到三次,页面上的内容超出了浏览器窗口。
滚动到最右边,你会看到蓝色的条并没有连起来。

这种结果就是viewport怎么被定义的。我给了蓝色的条宽度100%。100%相对于谁?肯定是<html>元素,它的宽度和viewport又是一样的,viewport又和浏览器窗口一样的。
设备像素,独立设备像素,物理像素,逻辑像素,像素比
1.概念
为来约束html元素的
1. layout viewport ,也就是这个浏览器默认的viewport
2. visual viewport , 浏览器可视区域viewport
3. ideal viewport ,移动设备的理想viewport
the user's visible area of a web page:web页面的用户可见区域

- 浏览器的放大缩小