SQL基本操作——表操作
建表的过程就是声明列的过程。
表与字段是密不可分的。
一、新增数据表
create table [if not exists] 表名(
字段名字 数据类型,
字段名字 数据类型 -- 最后一行不需要逗号
)[表选项];
if not exists:如果表名不存在,那么就创建,否则不执行创建代码,起到检查功能的作用
表选项:控制表的表现
字符集:charset/character set 具体字符集; --保证表中数据存储的字符集
校对集:collate 具体校对集; --表采用数据比较的方式
存储引擎:engine 具体的存储引擎(innodb和myisam)
举例:
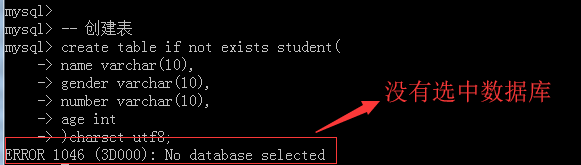
-- 创建表 create table if not exists student( name varchar(10), gender varchar(10), number varchar(10), age int )charset utf8;

任何一个表的设计都必须指定数据库
方案1:显示的指定表所述的数据库
crate table 数据库名.表名; --将当前数据表创建到指定的数据库下
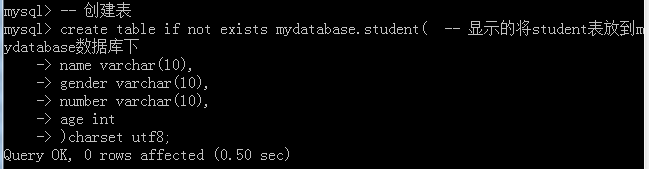
-- 创建表 create table if not exists mydatabase.student( -- 显示的将student表放到mydatabase数据库下 name varchar(10), gender varchar(10), number varchar(10), age int )charset utf8;

方案2:隐式的指定表所属的数据库:先进入到某个数据库环境,然后这样创建的表自动归属到某个指定的数据库
进入数据库环境:use 数据库名字;
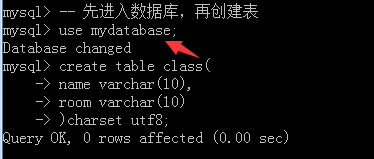
-- 先进入数据库,再创建表 use mydatabase; create table class( name varchar(10), room varchar(10) )charset utf8;

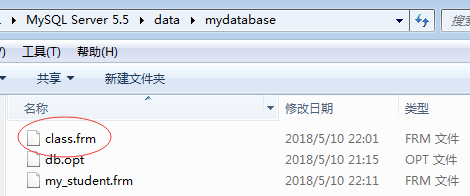
当创建数据表的SQL指令执行之后,到底发生了什么?
- 指定数据库下已经存在对应的表
- 在数据库对应的文件夹下,会产生对应表的结构文件(跟存储引擎有关系)

二、查看数据表
数据库能查看的方式,表都可以查看。
-
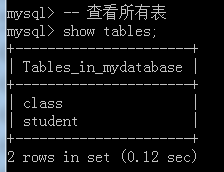
查看所有表:show tables;

-
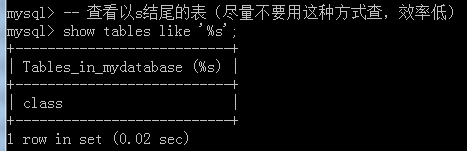
查看部分表:模糊匹配 show tables like 'pattern'; --pattern是匹配模式, %:表示匹配多个字符, _:表示匹配单个字符
-- 查看以s结尾的表(尽量不要用这种方式查,效率低) show tables like '%s';

-
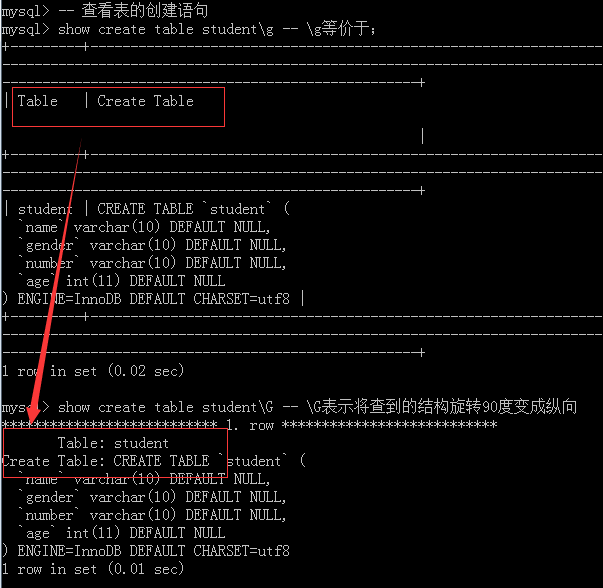
查看表的创建语句:show create table 表名;
-- 查看表的创建语句 show create table studentg -- g等价于; show create table studentG -- G表示将查到的结构旋转90度变成纵向

-
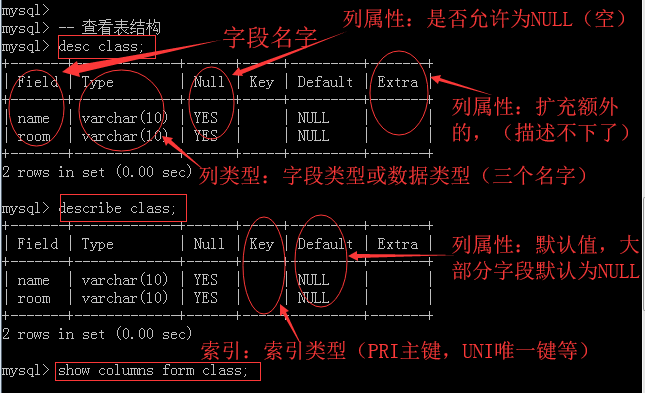
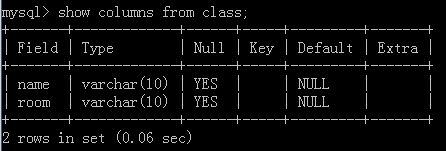
查看表结构:查看表中的字段信息 desc/describe/show columns from 表名;
-- 查看表结构 desc class; describe class; show columns from class;

注:上图最后一行写错了,将form改成from

三、修改数据表
表本身存在,还包括字段,所以表的修改分为两个部分:修改表本身和修改字段
修改表本身:
表本身可以修改:表名和表选项
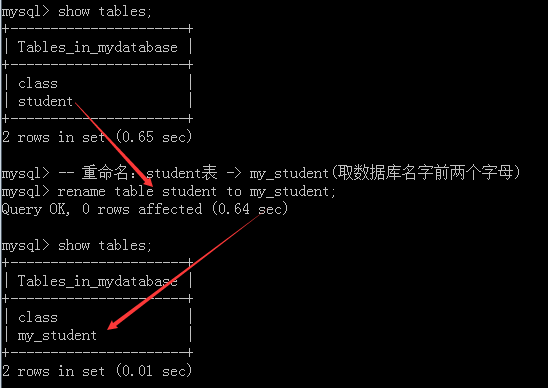
修改表名:rename table 老表名 to 新表名;
-- 重命名:student表 -> my_student(取数据库名字前两个字母) rename table student to my_student;

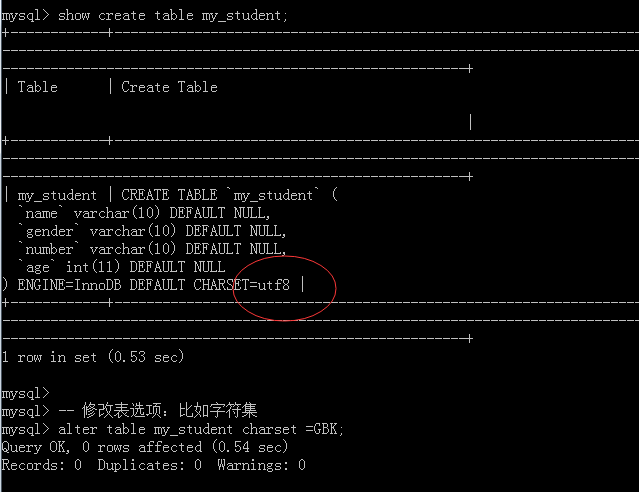
修改表选项:字符集,校对集和存储引擎 alter table 表名 表选项 [=] 值;
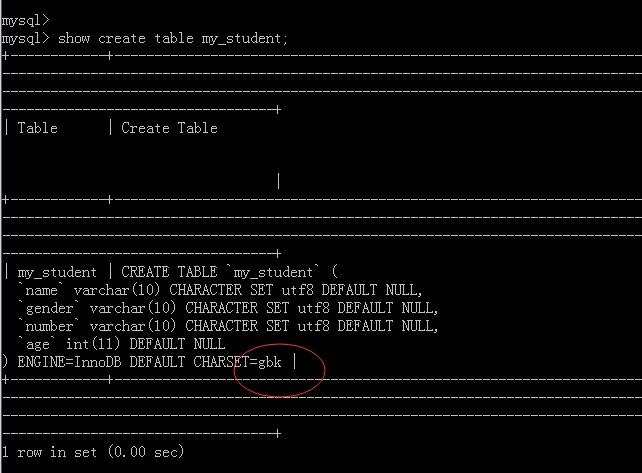
show create table my_student; -- 修改表选项:比如字符集 alter table my_student charset =GBK; show create table my_student;


修改字段:
字段操作很多:新增,修改,重名,删除
-
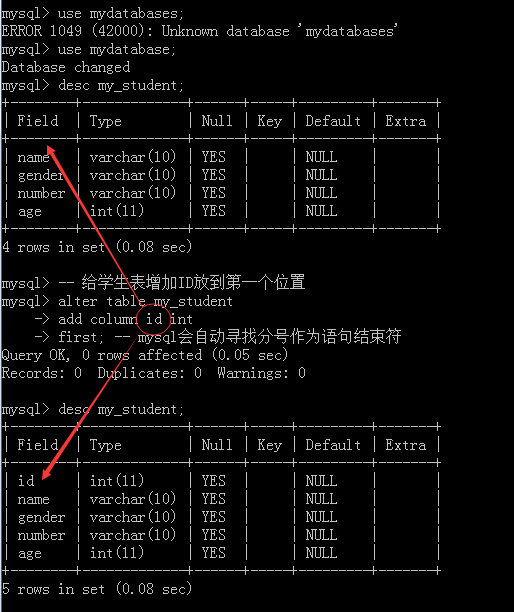
新增字段 alter table 表名 add [column] 字段名 数据类型 [列属性] [位置]
位置:字段名可以存放表中的任意位置,存放方式分为两类,第一类为first:第一个位置,第二类为after:在哪个字段之后(after 字段名;默认的是在最后一个字段之后)
use mydatabase; desc my_student; -- 给学生表增加ID放到第一个位置 alter table my_student add column id int first; -- mysql会自动寻找分号作为语句结束符 desc my_student;

-
修改字段(通常修改属性或者数据类型) alter table 表名 modify 字段名 数据类型 [属性] [位置];
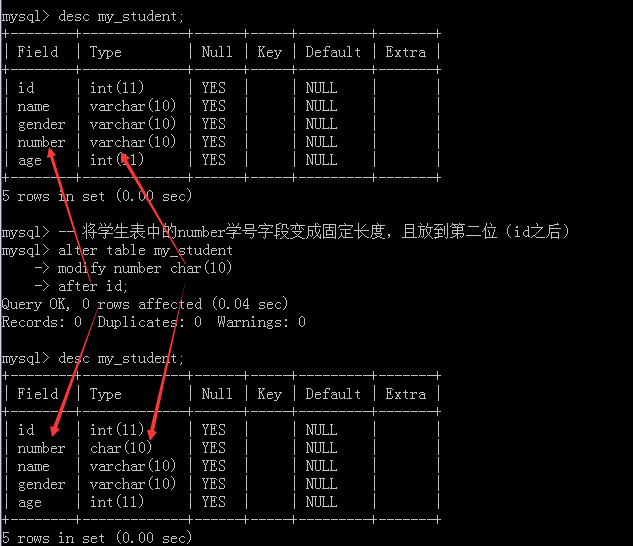
desc my_student; -- 将学生表中的number学号字段变成固定长度,且放到第二位(id之后) alter table my_student modify number char(10) after id; desc my_student;

-
重名字段 alter table 表名 change 旧字段 新字段名 数据类型 [属性] [位置];
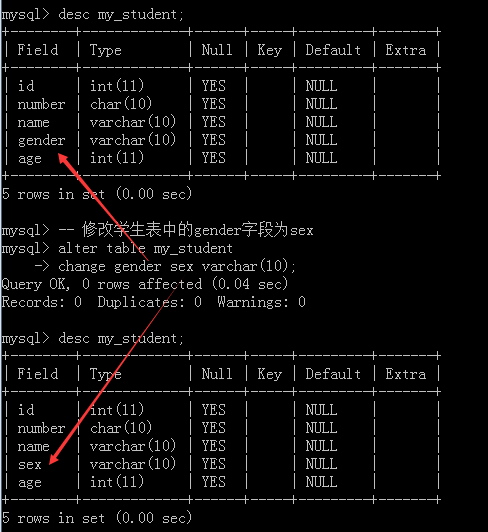
desc my_student; -- 修改学生表中的gender字段为sex alter table my_student change gender sex varchar(10); desc my_student;

-
删除字段 alter 表名 drop 字段名;
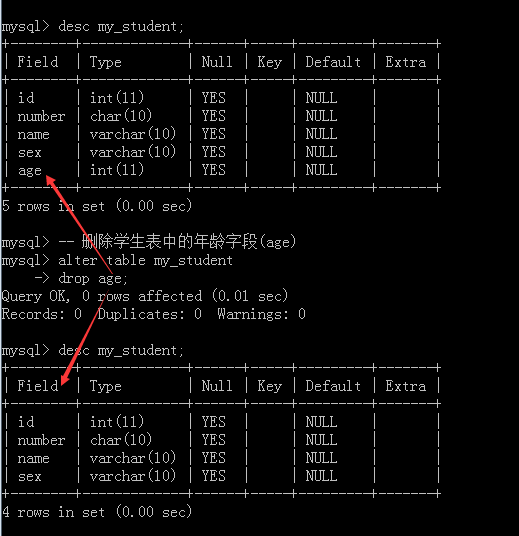
desc my_student; -- 删除学生表中的年龄字段(age) alter table my_student drop age; desc my_student;

小心:如果表中已经存在数据,那么删除字段会清空该字段的所有数据(不可逆)
注:varchar
VARCHAR(M)是一种比CHAR更加灵活的数据类型,同样用于表示字符数据,但是VARCHAR可以保存可变长度的字符串。其中M代表该数据类型所允许保存的字符串的最大长度,只要长度小于该最大值的字符串都可以被保存在该数据类型中。因此,对于那些难以估计确切长度的数据对象来说,使用VARCHAR数据类型更加明智。
四、删除数据表
drop table 表名1,表名2,...; -- 可以一次性删除多张表(删除数据库没有这种方式;尽量别用这种一次性删表的方式太危险)
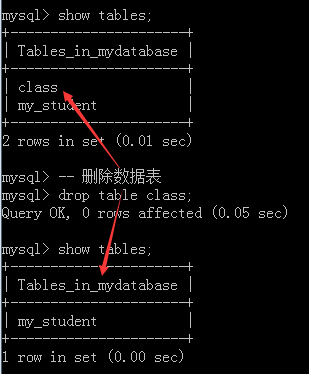
show tables; -- 删除数据表 drop table class; show tables;

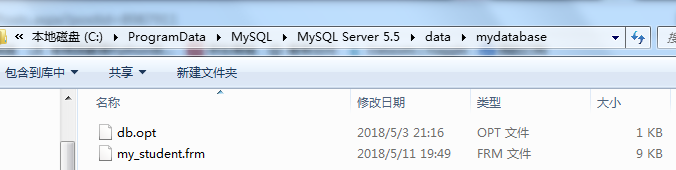
当删除数据表指令执行之后发生了什么?
- 在表空间中,没有了指定的表(数据也没有了)
- 在数据对应的文件夹下,表对应的文件(与存储引擎有关)也会被删除

删除数据表指令执行之后:

注意:删除有危险,操作需谨慎(不可逆)