这个插件的上篇访问量很不好,几乎是我写的文章里最少的点击量的了,不知道是不是因为大家对我说的这个插件不感兴趣还是说我写的东西技术含量太差了,呵,那我只能孤芳自赏了。
这是一个我认为功能基本完善的插件,它包括添加、删除、插入、上下移动、索引标识、 数量控制等功能,基本上能满足大部分多行添加的需求,当然,在完成这些功能的前提下,我也尽量保持较少的代码量和易理解的逻辑性。
这个插件的演示页面是http://www.lovewebgames.com/demo/autoAdd/autoAdd.html ,引用自己动手制作jquery插件之自动添加删除行(上)里的介绍,这是一个简单的插件,它的作用是:一个系统中有大量的需要对一个行进行复制添加,希望能够进行批量的操作时,就可以用这个插件了。
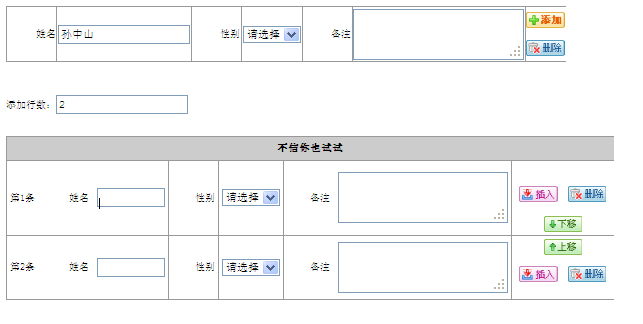
插件效果图如下:

在上篇里已经提到了一些制作jquery插件的基础知识,接下来就是完成这此功能了,我尽量写得吸引人眼球一点,首先,我们要完成最基础的复制行功能,很多人,都偏爱于去拼接html代码,他们觉得这个插件的入口应该是传入一段HTML代码后,你再对这个HTML进行模版复制,我不能说这种做法是错误的,因为它也确实能够完成这项工作,但是如果你要复制的行的代码比较多,又有复杂一点的控件,如存在日历或城市三级菜单等,这样你就很不易维护了,我们做前端的,就是为了让做程序的做更少的事,让用户更快捷方便的体验。所以我尽量不让程序去进行转义拼接代码,把这些工作留给JS,jquery中有个clone(bool)的方法很好用,它有一个
for (var i = 0; i < num - count; i++) {
var temp = content.find("." + settings.tempRowClass).first().clone(true);
temp.find("input").val("");
temp.find("select").val("-1");
temp.find("textarea").val("");
temp.find(":checkbox").attr("checked", false);
temp.attr("id", "");
temp.find("input,tr,textarea,select,:checkbox,tbody").attr("id", "");
if (temp.find(".richText").length > 0) {
temp.find(".ke-container").remove();
}
temp.find(".richText,input").each(function() {
$(this).attr("id", "txt_" + Math.round(Math.random() * new Date().getTime()))
$(this).show();
});
if (isInsert) {
temp.insertBefore(target.closest("." + settings.tempRowClass));
} else {
content.append(temp);
}
}
if (num < count) {
for (var j = count - 1; j >= num; j--) {
delRow(content.find("."+settings.tempRowClass).eq(j));
}
} else {
if (settings.addCallBack)
settings.addCallBack($(temp));
}
count = content.find("." + settings.tempRowClass).length;
settings.changeInput.val(count);
sumIndex();
showhideBtn();
};
这里没什么比较难理解的,所以我不讲代码的意思,如果有不懂的,可以去参考jqueryAPI,我只说下我的思路,首先,这个函数可以进行批量复制,但不推荐这样使用,因为性能问题;一开始我把模版行里的控件进行重置,如果要生成Id的话,可以随机生成,这个本不应该是它要做的事,不过别人不做,所以才加到了这个插件里,我们一般不会用到Id,后台取值使用request.form("name")这样子就行了,只会有个别的地方用到Id,如果没有,建议去掉这行;添加分前插和后插,大部分情况下,我们说到添加就是后面插入了,但总例外,我这里给加了个insertClass,代表着是前置插入,最后数量控制里面,原来是10条,我输入5条的话,这时我们的操作就不是添加而是删除了,这个应该提出来单独会好点,我是考虑它用的变量和上面基本上一样,减少代码才加在这里的。最后就是向上、向下移动的按钮的显示隐藏了,因为第一个不可能有向上功能,最后一个也不可能有向下功能。
删除的方法如下:
row.remove();
count = content.find("." + settings.tempRowClass).length;
settings.changeInput.val(count);
if (settings.delCallBack)
settings.delCallBack(content.children().eq(j));
showhideBtn();
sumIndex();
}
很简单的几行,就是调用jQuery的remove方法,然后显示索引和按钮控制,接着是向上和向下移动的代码:
$(this).closest("." + settings.tempRowClass).insertBefore($(this).closest("." + settings.tempRowClass).prev("." + settings.tempRowClass));
showhideBtn();
sumIndex();
return false;
});
content.find("." + settings.moveDownClass).bind("click", function() {
$(this).closest("." + settings.tempRowClass).insertAfter($(this).closest("." + settings.tempRowClass).next("." + settings.tempRowClass));
showhideBtn();
sumIndex();
return false;
});
大家可能注意到,我在写这些方法的时候,都有在前面调用content然后再查找子集,这个是为了一个页面同时出现多次调用时,出现冲突的办法。
这个插件写到这就基本上算是完成了, 区区百来行代码,就完成了一个我认为不错且实用的小工具,以后调用,就只需要在html里设置相对应的class就行了,多么easy,是否也happy呢?那就不得而知,代码比较粗糙,如有高手,可以帮我改进下,欢迎大家一起探讨,自所谓送人菊花,留有余香,大家加我Q群一起学习进步吧!70210212或77813547.