我是如何去了解jquery的(一),从查询开始
作者:田想兵 博客地址:http://www.cnblogs.com/tianxiangbing
这不是一个系列教程,但也是个系列历程,这是写个初学者的一个个人经历,希望给他们指明一个学习方向,网上关于jquery的基础教程太多,也太杂,所以我从我个人视角来讲述jquery的基本应用,当然有不对的地方,欢迎大家指正,也欢迎大家加入我的Q群,一起学习,Q群:70210212,77813547.以下内容完全是假设你是个完全不懂js的人,所以内容会较罗喽。
本文的案例请点击这里。
首先,你要知道怎么去引用jquery,如下:
这里引用了google上面的jquery文件,它有进行gzip压缩和CDN加速,所以不是很必要的话还是引用它吧,当然你也可以引用本地文件,这样可以断网使用,然后jquery的代码要写在哪里呢?
$(document).ready(function(){
//这里写代码
});
</script>
这句话的意思是:在页面的dom元素完全加载完后就执行里面的function();和windo.onload=function(){}这个很类似,暂时这么了解,不要去深究,这只会浪费你的时间,你可以理解为是为了避免你写js代码的时候那个div还没加载,你就调用了,这样会报错,所以必须这样写,其它的就不要去管了,凡是用到jquery的地方都要写这么一个东西,它也可以简写为:
//这里写你的代码
});
接着,就是怎么在里面写代码了,首先,我向大家推荐一款浏览器,firefox,然后是它上面的一款插件,firebug ,安装后,就可以按F12调出来了,它的界面是这样的。

这次我们要用到的是控制台,就是第一个选项卡了。 我们常常会想在程序里调试代码,运行到哪一步后,想打印出个值来,有的人会用alert("xxx");但这样弹出消息框会打断一下程序,所以“专业的”的人都用console.log("xxxx"),这样写就会在控制台里显示出来了,而且它还可以以树的形式显示一个对象。
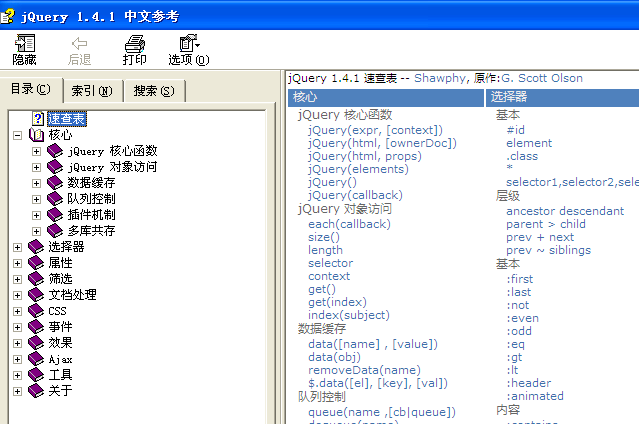
接下来我们说到查询html元素,从百度或谷歌上下载一份中文版的jquery API,暂时我们就下载版本为1.4的吧,我也提供一个临时下载地址:请点击这里下载

然后我们打开左侧的选择器=>基础,这里面有最常用的几个选择符,它的规则是按CSS3的标准来的,#id,div,.class,* 这些都合CSS里的写法是一致的,所以理解起来并不困难,如果你连这个CSS也一点不懂的话,我建议你还是转行吧,好了,要怎么去调用呢:
console.log($("p"))
})
这样在控制台里就会打印出所有P标签了。如果要查找ID是mydiv的标签的话,应该这么写$("#mydiv"),查找类是myclass的应该这么写:$(".myclass"),查找P段落并且class为myp的应该这样写:$("p.myp"),如果要查找段落P里面的所有span的class为myspan的应该这样写:$("p span.myspan");它们近回的都是一个jquery对象的集合,和数组类似,既然是数组,我们就会时不时的去遍历一下,jquery有提供each方法,来实现foreach循环集合,比如我想要让页面上的段落或tr间隔变色,那我就可以这样写:
css:
.odd{background-color:gray;}
.even{background-color:#EDEDED;}
</style>
html:
<div id="mydiv">
<p class="p1">a</p>
<p class="p2">b</p>
<p class="p3">c</p>
<p class="p4">d</p>
</div>
</body>
js:
if((i+1)%2==0){
$(this).addClass("even");
}else
{ $(this).addClass("odd");
}
});
each里面的function参数是该集合的索引号,从0开始的,所以要求偶数行,就应该是(i+1)%2==0,这里有用到一个新方法,就是addClass,它的作用就是给dom元素添加样式类,对应的也有个removeClass移除样式类。
接下来,我给你们一个更简便的写法:
$("p:odd").addClass("odd")
这里省略掉了each,刚才说了,$("选择符")返回的是一个jquery集合,但它不是一个数组,是数组的一个子集,你给它使用jquery提供的方法时,它内部就会去自动调用each进行遍历,所以一般情况下,如果集合里没有需要特殊的处理,我们就可以直接使用jquery对象的方法了。至于:even这种写法,也是css3里面的,类似的还有:checked:slected:lt,这些可以参考jquery API 手册,用多了,自然就会记得了。
好了,今天就先讲到这里,内容很少,也很基础,这是你敲开jquery大门的第一步, 所以有必要学习下。
本文的案例请点击这里。