音悦台

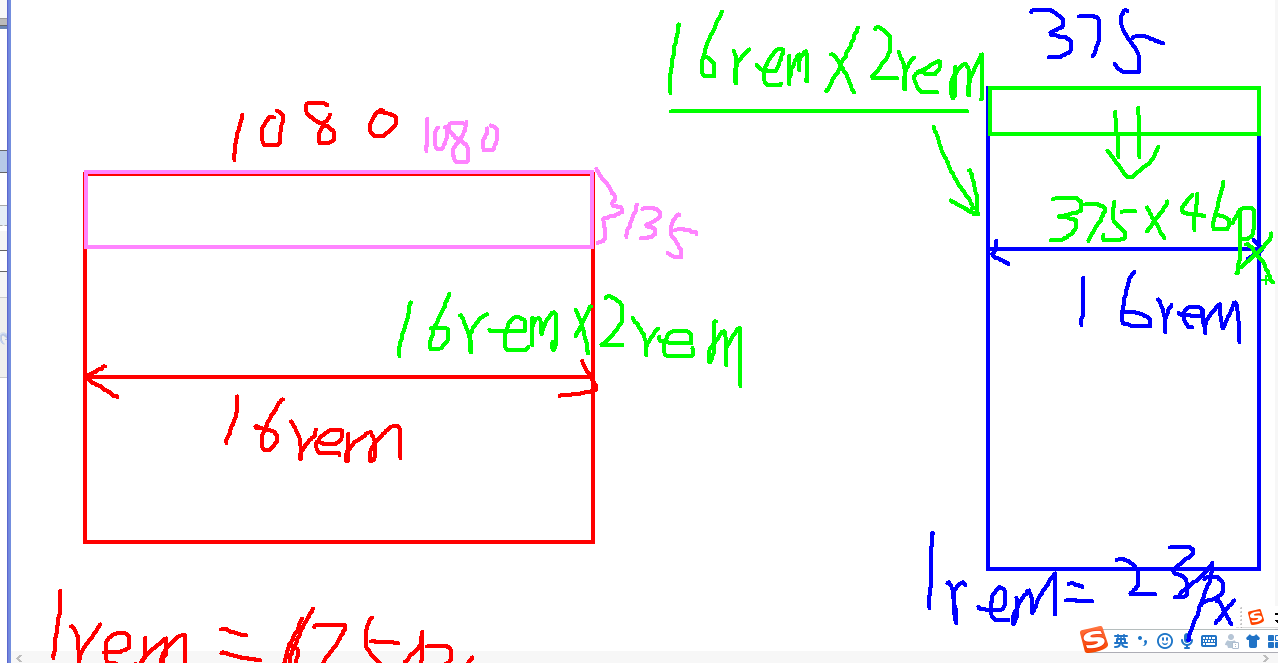
- less 可以 width = 1080/67.5rem;
-
/**** 变量定义 ****/ @px: 67.5rem; /**** Start ****/ #wrap { width: 100%; height: 100%; background-color: #eee; #content { width: 1080/@px; height: 135/@px; background-color: #96b377; } }
- 头部 header
- Logo 用 h1 和 a 包裹
- 移动端的 点击元素 大多使用 <a> 模拟
-
移动端 默认有 a元素的高亮 设置成 透明色
-
a { -webkit-tap-hightlight-color: rgba(0, 0, 0, 0); }
- 两个 input 之间有缝 的 2 个解决方法
1. 父元素 font-size: 0;
2. float: left;
- 封装原生 js 操作 class
- 因为阻止冒泡,所有的 document 事件都不会执行,此时,补一个 e.preventDefault();
- 元素 js 获取焦点 ele.focus();
- 元素 js 失去焦点 ele.blur();
- 内容区 导航条
文本永不换行(实现长导航栏)
- nav
375 屏幕大小
- ul
white-space: nowrap;
float: left; 浮动/定位,由子元素撑开宽度
font-size: 0;
- 橡皮筋特效
touchstart
元素清除 动画.style.transition = "0s none";
拉:越来越难拉
- 比例 scale = 0.6 - translateX / (clientWidth*3111111111111111111111111111111111111111111111111111111111111111111111); 由 1 逐渐向 0 减小
- translateX = translateX * scale; translate 始终在增加,只是增加地越来越小。
释放: 加速效果
- 得到此行代码的时间 sTime = new Data().getTime(); // ms
- 元素.style.transition = "2s all ease 0s";
- 元素位置 = touchmoveX + speed*100;
- 回弹
- li 变成 行内块元素
font-size: 1rem; 注意:不是 1/@rem;
解决行内块的缝:
- 父元素 font-size: 0;
- li 浮动
误触 解决方法:
touchstart 设置 isClick = true; 在 touchmove 中 isClick = false;
- 内容区 无缝滑屏
- 抖动:
手指在滑屏,但是图片被滑动
- 防抖动:
单方向→多方向(isFirst取第一次 move 一小段 touchmove,如果 touchmoveY 大于 touchmoveX,则本次滑屏始终禁止)
- 内容区 tab 选项卡

- 可以看到图中 港台 下面的小绿条
不能使用 border 实现
- 监控过渡结束后,再 loading 图 opacity = 1
tabWrap.addEventListener("transitionend", func, false);
tabWrap.removeEventListener(webkitTransitionend", func);
- 2D 变换 元素 的文本会在过渡时产生闪烁
加上 3D 效果
- 近大远小 的效果
- 解决文本闪烁
-
// 加 3D 效果,因为 3D 效果渲染比 2D 快得多 transformEle(ulList, "translateZ", 0.1);
- 即点即停
在滑动加速过程中,点击屏幕,停止加速
- 关键点:
过渡 覆盖操作
过渡 在元素没加载完,没有过渡效果
没有中过程值,没有过渡效果
过渡 最终检测的是 起点到终点的整个过程,中间过程捕捉不到。
- Tween 算法 实现: (检测元素过渡的 中间值)
https://www.cnblogs.com/bluedream2009/archive/2010/06/19/1760909.html
- Tween {
- 中间过程: 正常加速 ---- 匀速
Linear: function {... ...},
- 两边效果: 橡皮筋回弹 ----
back + easeOut
先找到 back ,back 中有个 easeOut: function{... ...}
};
t 当前次数
b 元素的初始位置
c 元素 结束位置 与 初始位置 的距离差
d 总次数 (从0-100,是一次性跑过去,还是 d 次跑过去)
s 回弹系数 s 越大,回弹越远 s 默认值 为 1.70158
Tween["Linear"](); 调用,返回值 当前次数运动到的位置

- 封装: 将一段过渡(加速 或者 回弹),分为几段去完成。
- (即点即停:内部使用定时器实现,在点击 touchstart 时,清除定时器)
- 注意:
每次开启定时器之前,记得先关,保证始终只有一个定时器在运行。
记得在次数完成时,关定时器。
-
// 竖向 滑屏加速 与 橡皮筋特效 需要封装 translateY 的 transform 函数
// 元素 目标位置 总时间 类型(匀速 或者 回弹)
function tweenMove(ele, target, timeAll, type){ var t = 0; // t : 当前次数 var b = transformCss(ele,'translateY'); // b : 元素初始位置 var c = target - b; // c : 元素结束位置与初始位置 距离差 var d = timeAll/0.02; // d : 总次数 = 总时间/每次花费的时间 //重置开启定时器,清除上一次的定时器 var timer = 0; clearInterval(timer); timer = setInterval(function(){ t++; if(t > d){ clearInterval(timer); // 元素停止状态 停止定时器 }else{ var point = Tween[type](t,b,c,d); // 元素正常走的状态(加速和回弹) transformCss(ele,'translateY',point); }; },20); };
- 自定义 滚动条
- 滚动条逻辑
- 滚动条的 height = (屏幕的height / 内容区的高)*屏幕的height
- var callBack = {
start: function(){
滚动条的显示
}, // 1. 触屏的状态
move: function(){
滚动条显示
滚动条移动
}, // 2. 监测 touchmove 3.加速状态
end: function(){} // 4. 加速完的状态更新
};
- 作为 callBack 传入屏幕滑动 逻辑中,处理横向抖动问题