封装好用的 类库 和 组件,复用且灵活度高
抽取相同的部分放在函数内部(组件内部)
抽取不同的部分放在形参(组件 props 传参,或者插槽)
new Promise 运行时
初始化实例对象的状态为 pending 初始化
根据后续异步代码,修改状态为 成功状态 或者 失败状态,然后自动调用相应的回调
React - 没有 DOM 对象,一切基于组件化 - 动态构建用户界面的 js 库
模块化: 实现特定功能的代码集合
组件化: 实现某功能模块的所有资源集合
事件机制
事件冒泡: 捕获阶段 - 目标阶段 - 冒泡阶段
子元素的事件触发,会触发父元素的同类型事件
WeChat -
的 bindtap="bFunc" 这样绑定的事件,有事件冒泡
的 catchtap="cFunc" 这样绑定的事件,不会冒泡
事件委托: 子元素的事件,委托给父元素去绑定监听,使得后入的新元素能够触发事件
数据绑定
双向数据绑定,将数据劫持,放到实例上,进行代理
之所以是双向数据绑定,是因为利用了 Object.defineProperty 自定义 setter() 和 getter() 监视了数据的变化
移动端适配 - 一套代码实现 不同设备显示相同的效果 - 等比效果
1 物理像素
react 的 this.setState() 是异步的,可以 this.setState({}, function(){//更新状态完毕后的回调})
WeChat 小程序的 this.setData() 也是异步的,且也有回调
前端和后端 : 前端 后端 - 数据存储、数据处理
前台和后台 : 前台交互页面,后台管理系统
npm install nodemon ---- nodemon sever.js
webstorm-settings-editor-FileTypes -
微信小程序
- 轻量高效,既可以原生微信开发,也可以 mpvue 开发,极度类似 vue 开发
- 没有 DOM 对象,一切基于组件化
- 单向数据流 Model ----> View
- 全局顶级对象 wx ---- 拥有各种 api
- 即使 data 中无属性,也可以用 this.setData({"xxx": value}) 动态添加属性
- flex 布局无兼容性问题
- 事件数据的传递 data-xxx="value", 事件回调中数据获取 event.curremtTarget.dataset ||event.target.target)
- 路由调换数据传递 url:"?xxx="+value
- 四个重要文件
*.wxml - 结构
*.wxss - 样式
*.js - 行为
*.json - 配置文件
- 小程序开发
100rpx; // rpx 其实就是 物理像素 - 100 rpx 就相当于 50px
流程:
1) 注册整个应用: /app.js ---- App({})
2) 全局配置文件: /app.json ---- {"pages":[], "window":{}}
3) 注册页面: /pages/index/index.js ---- Pages({})
4) 写结构: /pages/index/index.wxml ---- 类似 html 文件
5) 写样式: /pages/index/index.wxss ---- 全局样式 <page> 等,写在 /index.wxss 中
app.json - 全局配置 - 框架
{
"pages": [
"pages/index/index" // 第一个元素,就是第一个页面
],
"window":{
"navigationBarBackgroundColor": "#8ed145", // 导航栏背景颜色
}
}
app.js - 全局逻辑
App({ // 注册程序
})
app.wxss - 视图页面
page {
height: 100%;
}
pages/ - 页面
index/ - 首页 - 右键新建页面(生成四个文件)
index.wxml - 首页结构
<view class="index_container"> // 等同于 div - 统一 class - 注意命名规范
<image class="index_img" src="/images/index/cart.jpg"></image>
<text class="index_word">你知道我在等你吗</text>
<view class="index_start">
<text bindtap="toStart">I can live with that.</text>
</view>
</view>
index.wxss - 首页样式
.index_container{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
index.js - 首页行为
Page({ // 注册页面
data: { // 页面初始数据
msg: "KOU" // 单向数据流: 数据只能从数据层流向视图层,而不能反过来
},
toStart(){
wx.navigateTo({ // 保留当前页面
})
},
"navigationBarBackgroundColor": "#8ed145"
onLoad: function(options){ // 用 Source 打断点可以发现 onLoad(){} 时, 页面已经显示,并且数据也已经渲染了
// options 默认是空对象,如果是从路由跳转来的,且带查询字符串,则 options 就是路由参数
}
// this.data.msg 意味着 不像 vue 那样的,而是像 react 的 this.setState() 类似
// this.setData({msg: "新的状态数据"})
onShow: function(){}
onReady: function(){}
})
- 请求 openId 参数: wx.login() 获取到登录凭证code /服务器的 appId,appKey
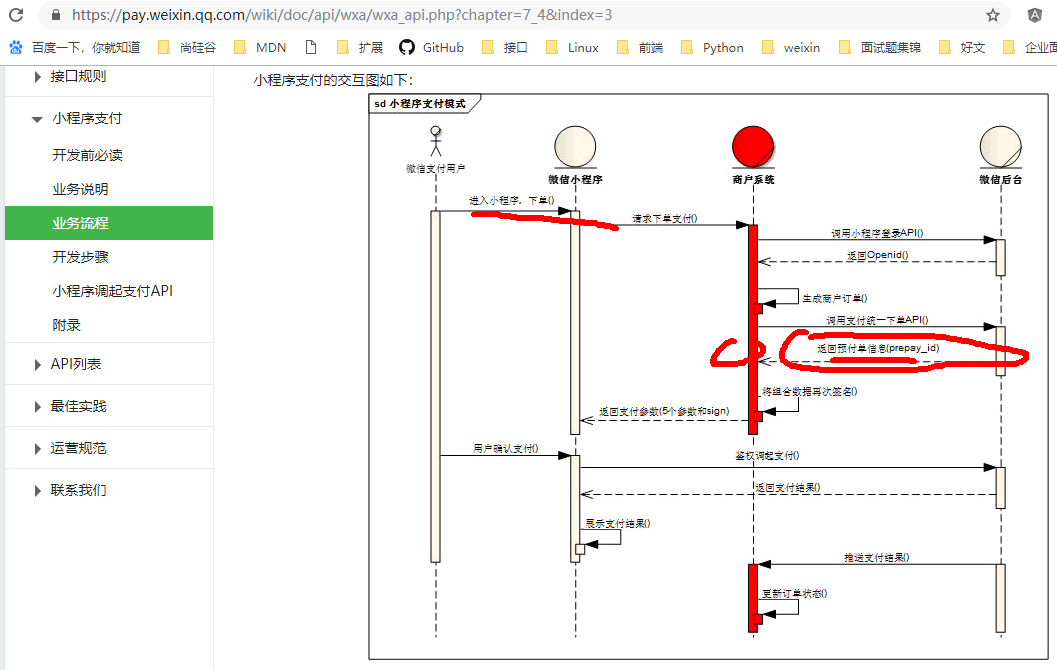
微信支付
- 三次请求
1) 请求获取用户的 openId
2) 发送订单信息给微信接口请求支付的详情
3) 发起支付请求,正式扣款
- 两个接口
4) 请求预支付结果 的接口: https://api.mch.weixin.qq.com
5) 正是调用 扣款接口 wx.requestPayment();

- 微信分享 - detail.vue button - open-type=share配置 onShareAppMessage(res){
console.log(res)
if(res.from === "button"){
return {title:"", path, imgUrl}
}
}
index.json
- 模板
定义模板
<template name="list_item">
<view>
<text>{{msg}}: {{time}}</text>
</view>
</template>
引入模板
在 .wxml 引入 <import src="template.wxml"/> 模板结构
在 .wxss 引入@import "template.wxss" 模板样式
使用模板
<template is="list_item" data="{{...item}}"></template>
调试时,模拟数据
commonJS
在 list-data.js 文件中 module.export = xxx;
在 .js 中引入 let listDatas = require("../../datas/list-data.js");
Page({
data:{ liInfo: []}
onLoad: function(options){
1
}
})
<block></block> 表示标签内容 为一个块
父组件向子组件传递数据
url 的请求字符串,
只能是 JSON 数据的传递,
JSON 对象 或者是 JSON 数组
提示: wx.showToast({title: "xxx"})
缓存
1) setStorage() 单个 key 数据上限为 1 M, 所有 key 的数据上限为 10M
2) 存放到 App.js 中的 全局 data 中
发送 HTTPS 请求 wx.request() ---- 最大并发限制为 10 个
小程序为了 安全起见,必须发送 https 请求
url 需要进行 开发配置 - 服务器配置
mp ---- mini program 的缩写
可以使用 vue 来开发小程序
mpvue 及支持 vue 的生命周期函数,同时也支持小程序的生命周期函数,但是小程序的生命周期函数不推荐使用
npm install --global vue-cli
npm install stylus stylus-loader
vue init mpvue/mpvue-quickstart my-mobile-app

App.vue 相当于 App.wxml 和 App.wxss
<style>
page
height 100%
</style>
App.json
{
"pages": [
"pages/firstView/main" // 也一定要写 main 而非 index
],
"navigtionBarBackgroundColor": "#02a774"
}
main.js
import Vue from "vue"
import App from "./App"
Vue.config.productionTip = false; // 关闭提示
App.mpType = "app"; // 生命 App 是一个应用,而非一个组件页面
const app = new Vue(App); // 生成实例对象
app.$mount(); // 挂载实例
/static/img/
firstView/1.jpg // 最终会被打包到 /dist/wx/static/
/src/pages/firstView/
firstView.vue 相当于 .wxml .js .wxss
// 可以用 微信小程序 标签,但是通常用 html 标签
<template>
<div id="first_view_box">首页</div>
</template>
main.js 入口文件
import Vue from "vue"
import FirstViewfrom "./firstView"
const firstView= new Vue(FirstViewfrom ); // 生成实例对象
firstView.$mount(); // 挂载实例
main.json 当前页面的配置文件 ---- 在 /dist/pages/index 中 统一叫 main,而非 index
{
"navigationBarTitleText": "书城"
}

图书 App
- 新添加的 page 不会生效,即不会热更新
- 架构描述

@change 就相当于文档的 bindChange
event.mp 相当于文档的 event
this.$mp.query.xxx 就相当于 onLoad(options){options.xxx}
小程序中,浮动元素的父元素高度不会塌陷????
4. 编写 server.js 搜索接口服务器接口 ---- koa 和 express 相比,
let Koa = require("koa");
let KoaRouter = require("koa-router");
let {get} = require("./utils/request");
const app = new Koa(); // 生成实例应用
const router = new KoaRouter(); // 生成路由器
/*********************** 封装成 /mpvue_server_utls/request.js *********************/
let Fly = require("flyio/src/node")
let fly = new Fly();
exports.get = function (url) {
return new Promise((resolve, reject)=>{
fly.get(url)
.then(response=>resolve(response))
.catch(err=>console.log(err))
}
}
/********************************************/
router.get('/', asyync (ctx, next)=>{
ctx.body = "服务器返回的数据"
});
/* 接口
method: GET
url: /searchBooks
data: {req: ??}
返回数据格式: json
*/
router.get("", async (ctx, next)=>{
let req = ctx.query.req
let url = `https://api.douban.com/v2/book/search?q=${req}`
let result = await get(url)
ctx.body = result; // 返回给前端
})
app.use(router.routes())
.uew(router.allowedMethods()) // 允许使用路由方法
app.listen("4100", ()=>{ // 启动服务器并监听 端口号 4100
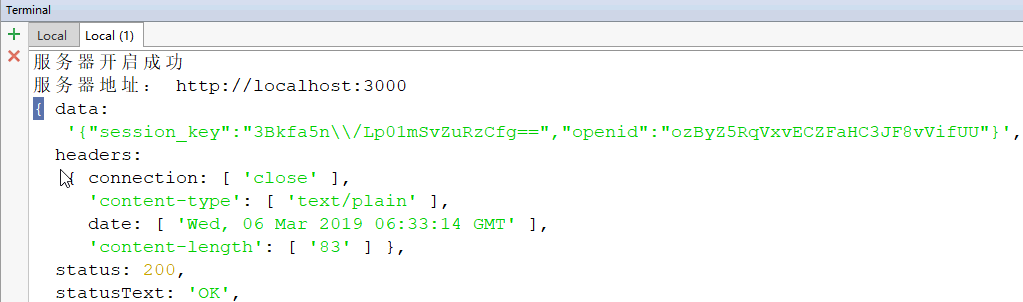
console.log('服务器开启成功');
console.log('服务器地址: http://localhost:3000');
})

let xmlHttp = new XMLHttpRequest(); // window 的方法,so 必须在 window 的环境下
xmlHttp.onreadystatechange = function () {
if(xmlHttp.readystate === 4 && xmlHttp.status === 200){
console.log(xmlHttp.responseText)
}
}
xmlHttp.open(url, methods); // 创建链接并规定请求方式
xmlHttp.send();
注意: 小程序的 全局环境对象 是 wx 而非 window,所以使用 fly 库,就可以解决这个问题发送 ajax 请求
前端封装 请求库-----------------------------------------
const host = "http://localhost:4100"
export default function (url, data="", method="GET"){
return new Promise((resolve, reject)=>{
wx.request({
url: host+url,
data, method,
success: (response)=>resolve(response.data)
error: (err)=>console.log(err)
})
}
/******************************* 使用 ***********************************/
methods: {
handleSearch () {
this.books = await request("/searchBooks", {req: this.searchContent}, "GET")
}
}
动态设置窗口 title

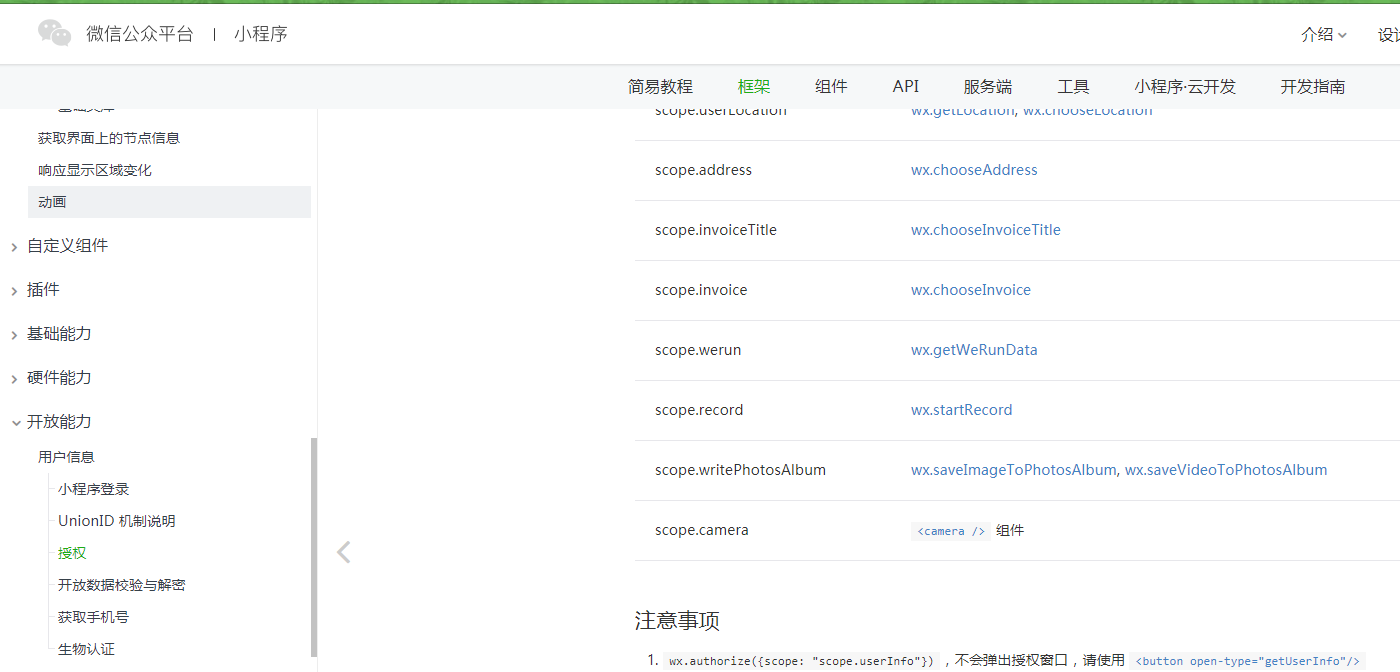
开放接口 - 用户信息 - 登录验证 api wx.getUserInfo - getPaidUnionld - UserInfo
wx.getUserInfo({ // 直接向微信服务器 发送请求,获取数据 - 敏感数据是不可能这种方式获取到的
success: (response)=>{
a
},
fail: (err)=>console.log(err)
})

注意:
1. 会话密钥 session_key 是对用户数据进行 加密签名 的密钥。
为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。
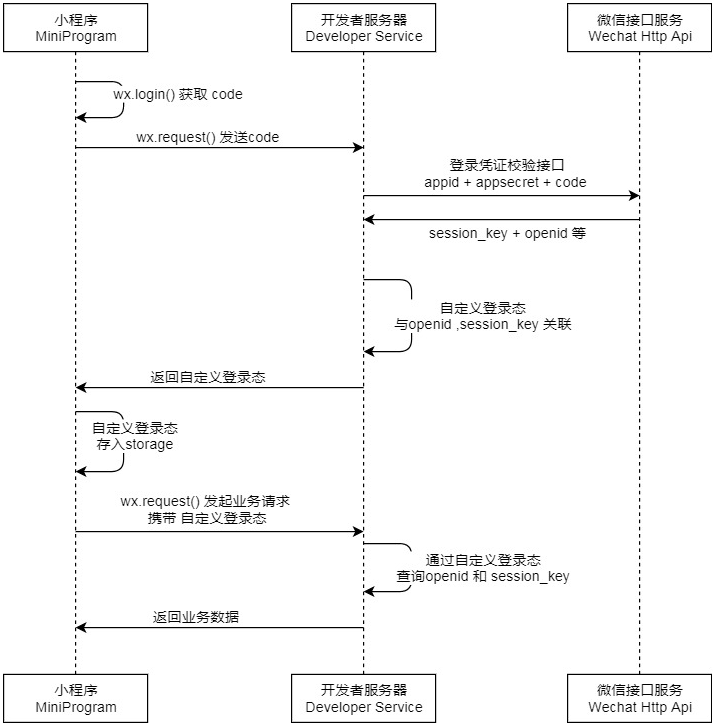
2. 临时登录凭证 code 只能使用一次
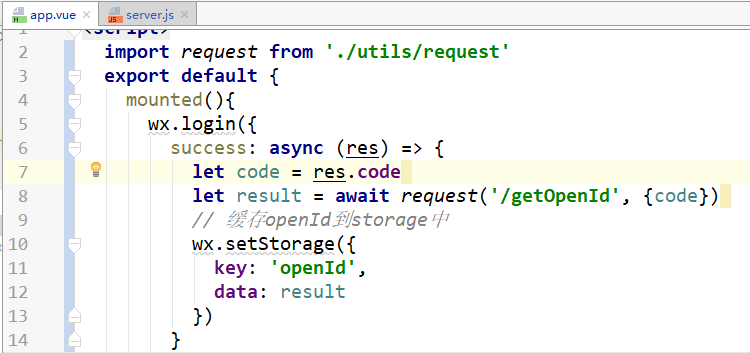
1. 进入小程序 立刻 wx.login() 临时获取登录凭证 code
mounted () {
wx.login({
success: async (response)=>{
let code = response.code
let result = await request("/getOpenId", {code}, "GET")
}
})
}
2. wx.request() 发送 code 给开发服务器

3. 开发者服务器 根据 appId 、 appSecret 、code 来进行 - 获取到 用户的身份标识 appId
// 调用 code2Session 接口,换取 用户唯一标识 OpenID 和 会话密钥 session_key
4. 前端 存 openId 到 storage 中

5. 根据标识 - 前端 发送请求 向后端 进行数据交互
收藏一本书,参数: openId、bookId
查看我的收藏,参数: openId
npm install mongoose