
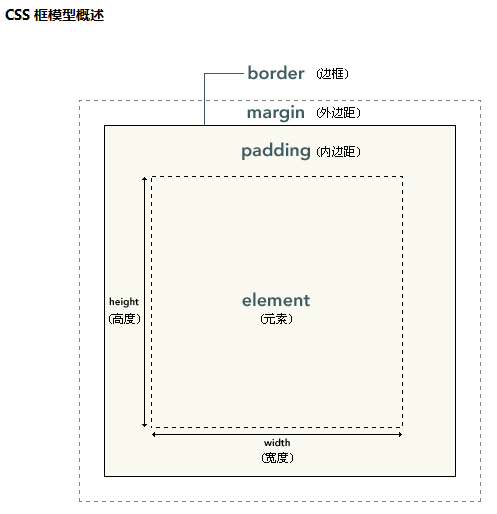
CSS 处理元素,把每个元素都包含在一个盒子里。
对网页的布局,其实就是对盒子的摆放及设置。
边框border,会使盒子变大:
.box{
border: 10px 20px 30px 40px red solid;
}
.box{
border- 10px 20px 30px 40px;
border-color: red;
border-style: solid;
}
border-top-xxx:
border-right-xxx:
border-bottom-xxx:
border-left-xxx:
border-style:
none; 默认无边框
solid; 直线框
dotted; 点状框
dashed; 虚线框
double; 双线框
groove; 以下效果取决于bordr-color
ridge;
inset;
outset;
inhert;继承
内边距 padding,会使盒子变大,会受 background-color 的影响
padding: 100px 200px 300px 400px;
相当于
padding-top: 100px;
padding-right: 200px;
padding-bottom: 300px;
padding-left: 400px;
外边距 margin,不会影响可见框的大小,只会影响盒子的位置。。。left 和 top 影响自己的位置,right 和 bottom 影响其他元素的位置
margin: 200px;
相当于
margin-top: 200px;
margin-right: 200px;
margin-bottom: 200px;
margin-left: 200px;
注意:
可以是负值,即向反方向移动。
margin-left:auto; 在父元素中居右
margin-right:auto; 在父元素中居左