外边距重叠,
也叫“外边距合并”,指的是,当两个外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度,等于两个发生合并的外边距的高度中的较大者。。。在布局时,易造成混淆。
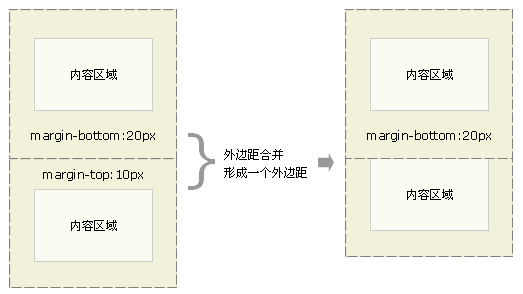
1. 上下元素 垂直外边距重叠
垂直相邻的两个 div,上面的 div 设置了 margin-bootom,遇到下面 div 设置的 margin-top,会发生重叠,产生一个较大的外边距
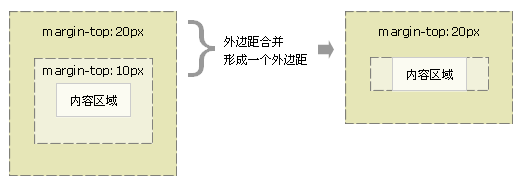
2. 父子元素 垂直外边距重合
父子元素 div 时,为子元素 div 设置上边距时,两个 div 都会发生向下偏移,此时父子元素的外边距重叠。
当一个元素包含在另一个元素中时(假设没有内边距 padding 或边框 border 把外边距分隔开),它们的上和/或下外边距也会发生合并。

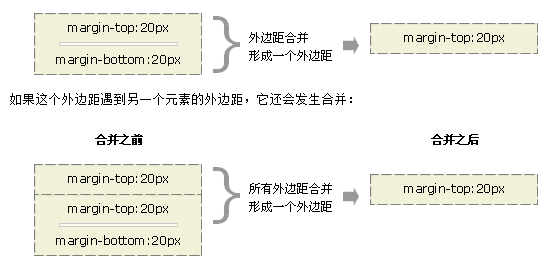
3. 空元素自身 垂直外边距重叠
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生重叠。

解决方法:
- 为父元素加一个 padding 或者 border。。。缺点:改变了可见框的大小,需要减去适应。。。这里增加了,需要在那里减小。
- 设置父元素 overflow = hidden; 来快开启BFC。