

改变数据会驱动视图的变化


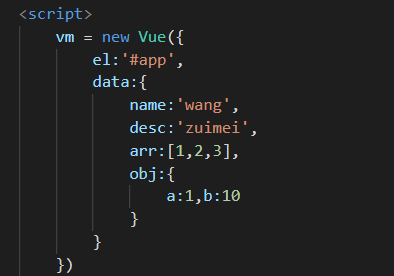
更改数据时要求数据先存在,这样才能使视图刷新,如:
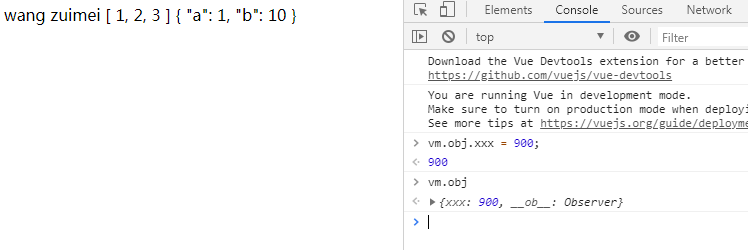
此时数据会改变,不会改变视图

因为数据obj.a先存在,所以改变值时会刷新视图

视图刷新,之前赋值过的属性也会刷新在视图中

另外,数组:通过索引的方式改变数组,不能渲染视图
改变数组长度,也不能渲染视图
通过数组变异方法能够改变视图:push、pop、shift、unshift、sort、reverse、splice
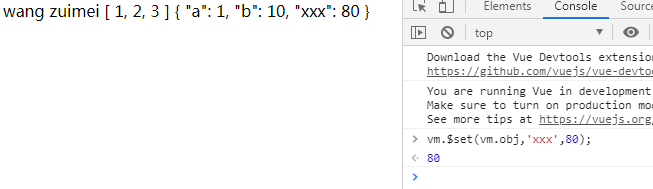
对象改变视图的方法可以采用$set
使用方法:第一个参数:改的是谁,第二个参数:要改什么属性,第三个参数:要改的值

总结:$set不仅能更改对象,还能更改数组、原始值等,但数组一般采用数组变异方法更改,原始值只需重新赋值就可,所以$set一般用来更改对象
$el 拿到Vue挂载的元素

下面的情况:
视图更新成功了
vue重新渲染视图的操作是异步的 (会先打印再渲染)
数据还是以前的


想要看到更改数据之后的dom,需要用$nextTick方法


$mount 也是挂载,相当于el
1 vm.$mount('#app');