1. v-prev (使用较少)
不会对'a'进行渲染,显示的是文本


2.v-cloak (减少闪现的影响,优化用户体验)
{{ 'a ' }}div上v-cloak最终会移除,不会影响值的展示,v-cloak:display:none;会减少闪现

3.v-once 不想更改获取来的数组,始终都是第一次获取来的值


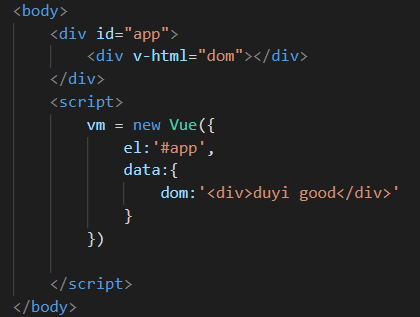
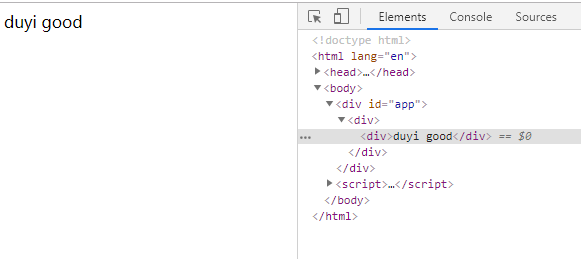
4.v-html === innerHTML


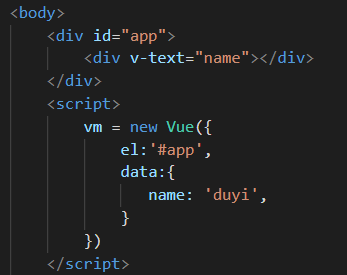
5.v-text === innerText (v-text不常用)


类似div中添加{{ }} ,但是v-text在div标签中间添加任何内容都不会被渲染出来


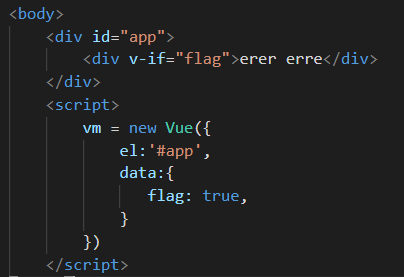
6. v-if
flag为true div就存在,为false 不存在


div可以用空标签代替,因为是无意义的,只是想进行判断,所以可以用空标签 减少dom添加,节省性能

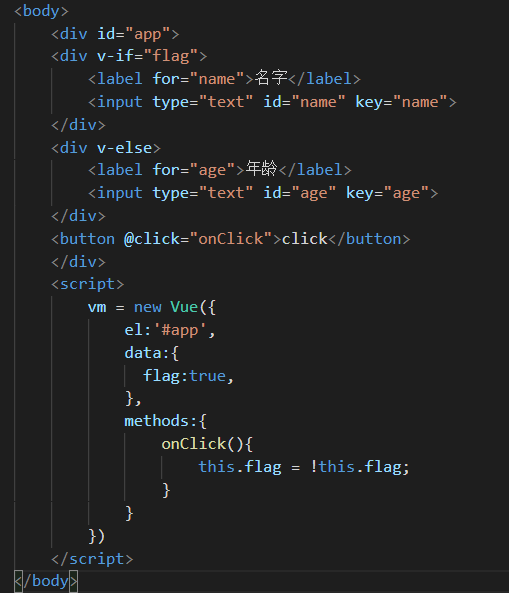
7.v-else

注意 v-if 和 v-else 之间不能有其他元素
8. v-else-if

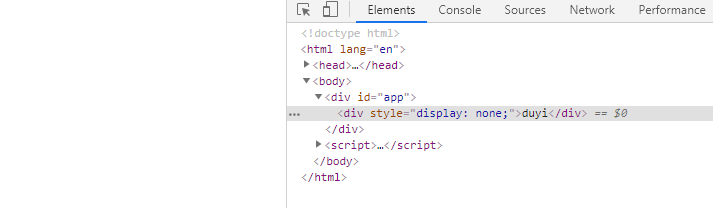
9. v-show 为true时显示 false不显示


v-show、v-if的区别
1、
v-show不显示时,元素是存在的,只不过样式是display:none
v-if 不显示时是元素都不存在了,被移除了,显示时再插入
2、在template中v-show不生效
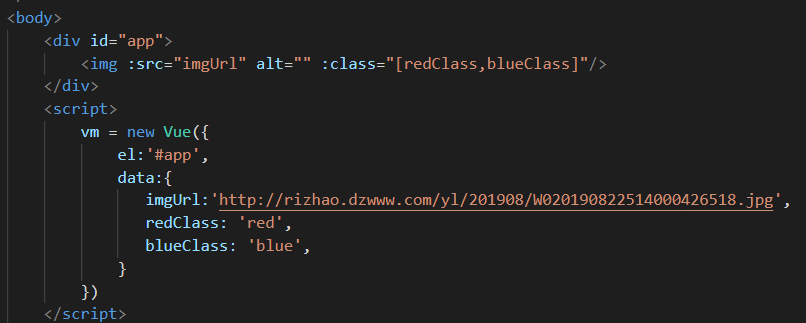
10.v-bind: 绑定属性 简写是:

绑定两个class值需要用数组

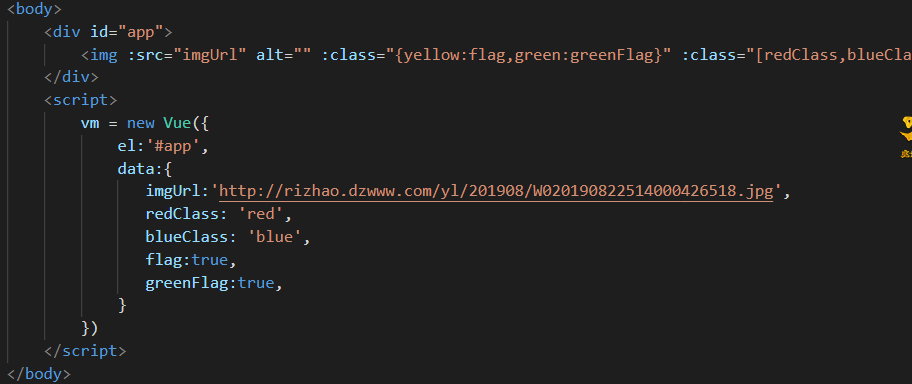
绑定两个class,只显示绑定的第一个class (颜色值为yellow green)

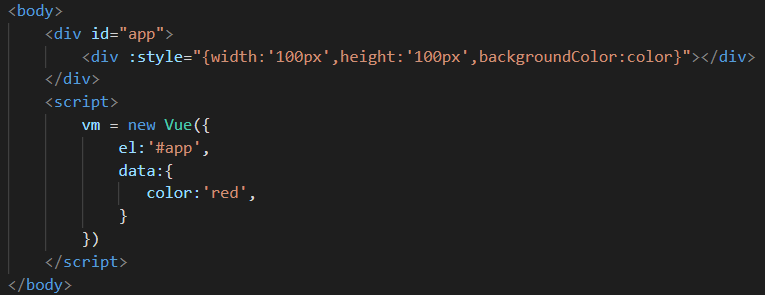
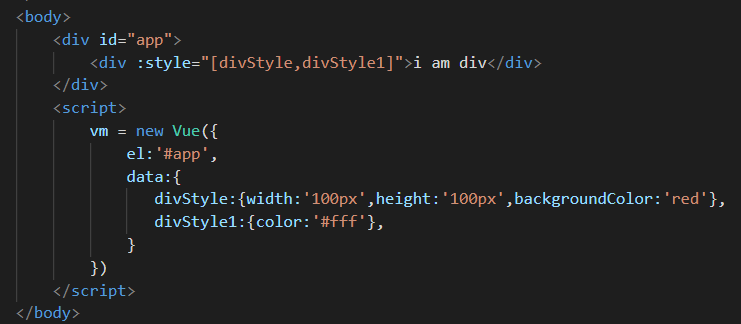
绑定style要写成对象形式



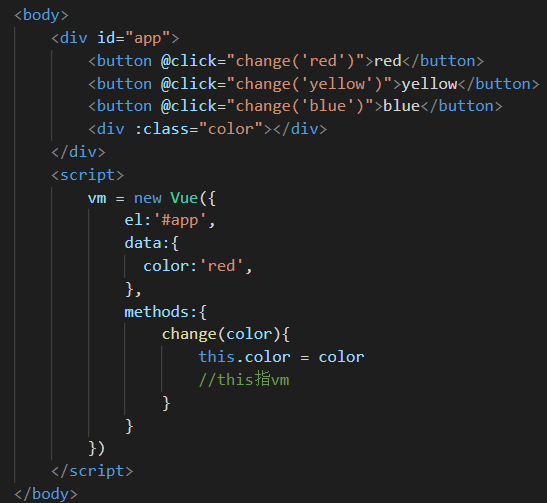
11.v-on 简写 @
切换颜色:



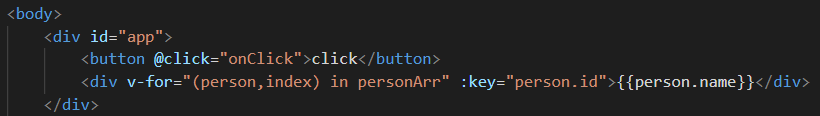
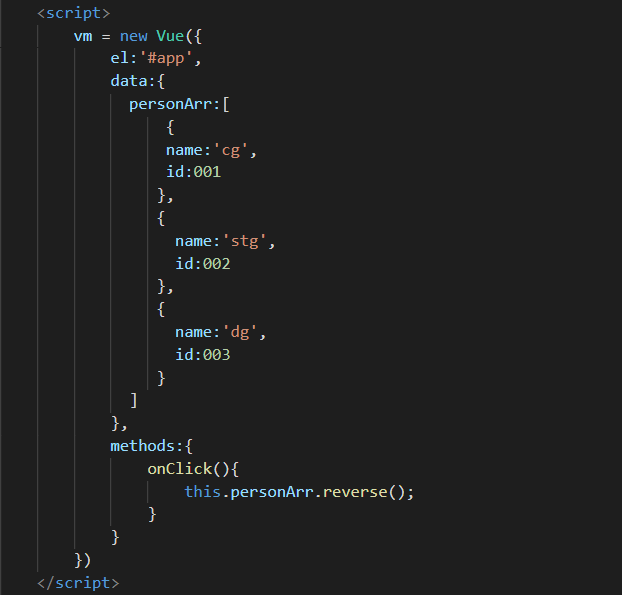
12.v-for 循环
key值必须是唯一的


除了遍历数组还能遍历对象
(key,value) in person 对象
(item,index)in personArr 数组 可以做个区分
还能遍历数字:
<div v-for="item in 8">{{ item }}</div>

遍历字符串:
<div v-for="item in 'duyi'">{{ item }}</div>

key值不能给template ,要给真实元素上
表单的切换,需要加key值,否则填的数据会遗留

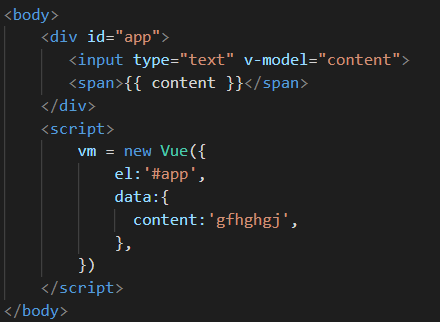
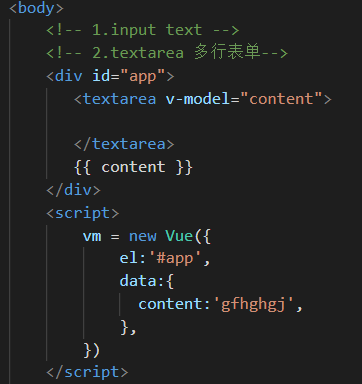
13.v-model 双向数据绑定 (value+input的语法糖)

 输入框里的值和span值一起变
输入框里的值和span值一起变
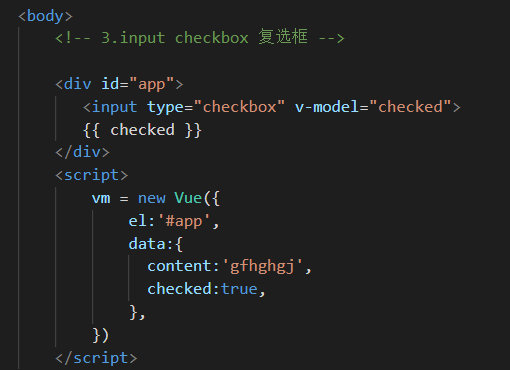
上一种是Input 实现双向数据绑定,还有以下几种表单




 点击为true,取消点击为false
点击为true,取消点击为false



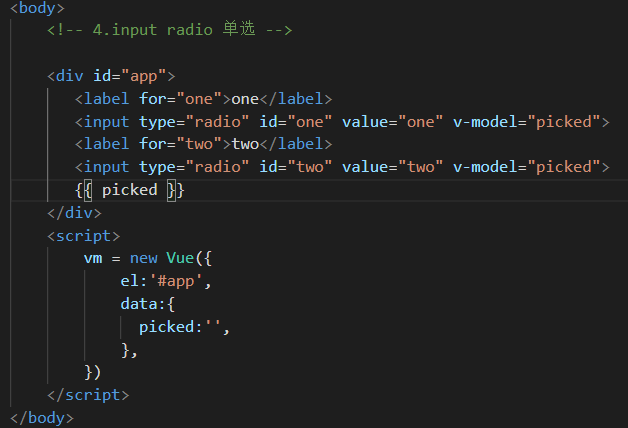
点击one 显示 one 点击 two 显示 two 单选框会把value 值赋到picked中

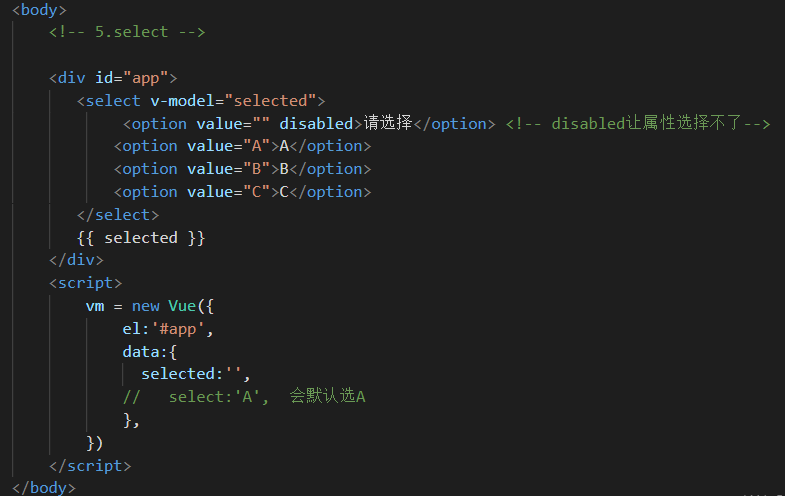
select 除了单选还可以多选, 只需把第一行变为:
<select v-model="selected" multiple>
数据 selected:' ' 变为 selected:[ ] 即可