用命令行工具 (win+R打开cmd)

1、进入到桌面,创建vue项目,(vue-app是vue的项目名称)
2、选择预设 第一种是系统默认的。可选择第二种Manually select features (手动设置)
3、选择Bablel(作用是转化代码,ES6转成ES5)
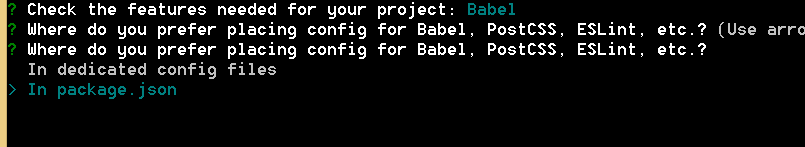
4、把设置放在哪?

第一个是把那些文件单独放一个文件,第二个是都放在package.json文件中,选择package.json
5、要保存预设给未来的项目吗? 可以选择保存
6、给预设起个名字,如 onlyBabel

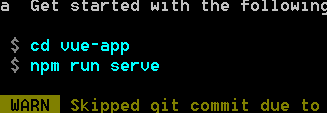
7、然后按步骤进入vue-app 再npm run serve

8、运行完会得到一个路径,在本地访问就可以
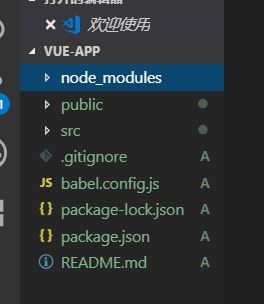
将桌面上创建的vue-app拖到viscode中,显示以下文件

①node_modules放的是一些依赖的包文件

②public相当于主文件夹,路径显示的页面就是public文件夹中的html文件

③src文件夹是工作中经常用到的文件夹
其中main.js是index.html中引入的js文件,是主入口文件

其中App.vue是组件,在main.js中使用组件是在render函数中使用的
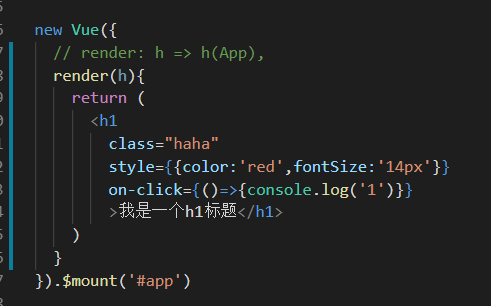
在脚手架中可以写jsx语法


还可以加点击事件 —> on-click

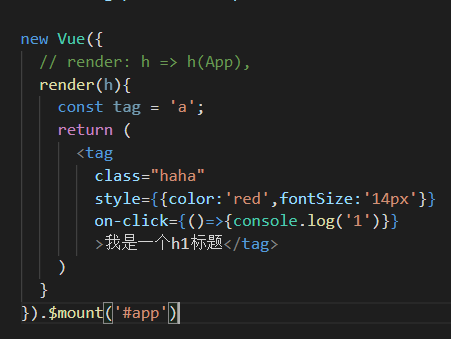
好处是可以替换标签,比较方便

④组件放在components文件夹中
⑤assets放静态资源,比如公共的style ,图片之类
修改预设可以在用户文件夹中找到vuerc文件进行修改,

将prests中的内容都删除就行
