
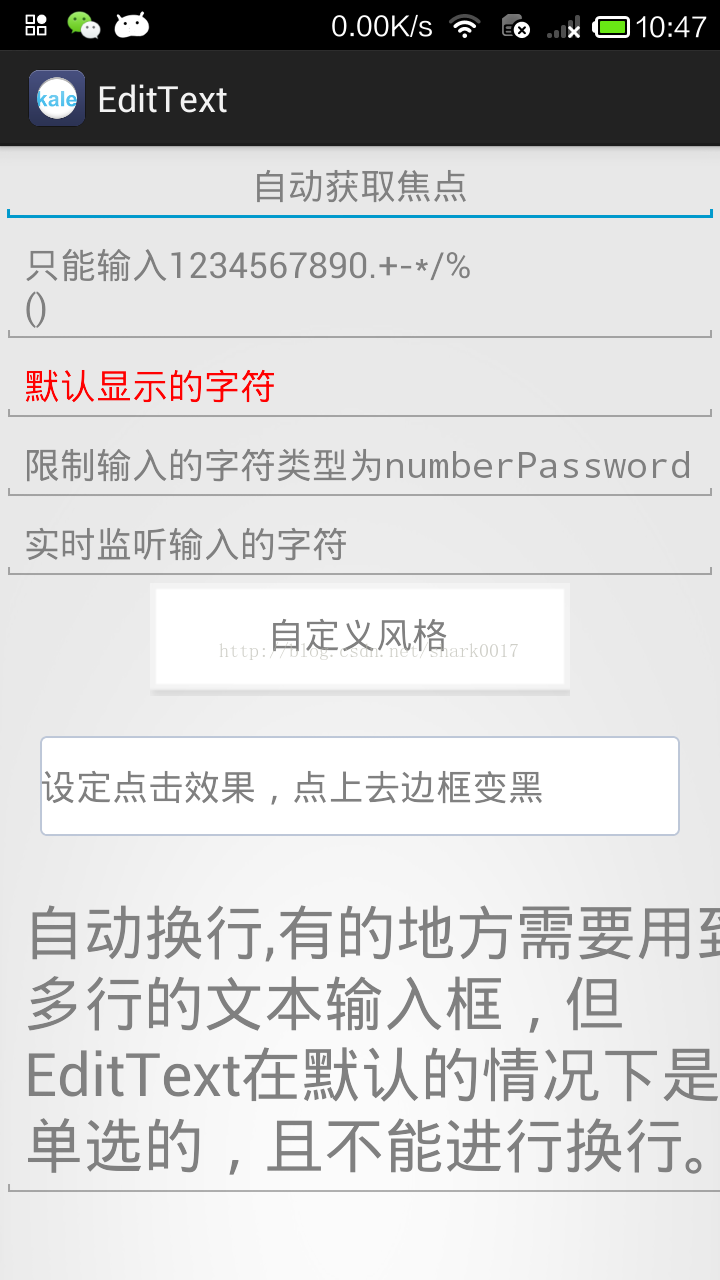
自动获取焦点
<!-- 添加:<requestFocus /> 会自动获取焦点 --> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:gravity="center_horizontal" android:hint="自动获取焦点"> <requestFocus /> </EditText>
限制输入的字符
<!-- android:digits="1234567890.+-*/% ()" 限制输入的字符类型 --> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:hint="只能输入1234567890.+-*/% ()" android:digits="1234567890.+-*/% ()" />
设定颜色
<!-- android:textColorHint="#FF0000"设定输入后的文字颜色 --> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="默认显示的字符" android:textColorHint="#FF0000" android:textColor="#00ff00" android:ems="10" />
监听输入的字符
<EditText android:id="@+id/editText_id" android:imeOptions="actionSend" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="实时监听输入的字符" android:ems="10" />
package com.kale.edittext; import android.app.Activity; import android.os.Bundle; import android.text.Editable; import android.text.TextWatcher; import android.view.KeyEvent; import android.view.inputmethod.EditorInfo; import android.widget.EditText; import android.widget.TextView; import android.widget.TextView.OnEditorActionListener; import android.widget.Toast; import com.kale.edittext.R; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); EditText eT = (EditText)findViewById(R.id.editText_id); eT.addTextChangedListener(new TextWatcher() { @Override public void onTextChanged(CharSequence s, int start, int before, int count) { // TODO 输入过程中,还在内存里,没到屏幕上 } @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { // TODO 在输入之前会触发的 } @Override public void afterTextChanged(Editable s) { // TODO 输入完将要显示到屏幕上时会触发 Toast.makeText(MainActivity.this, s.toString(), 0).show(); } }); /*阻止一进入Activity,editText就获得焦点弹出输入法对话框, * 只需要在AndroidManifest.xml相应的activity标签中加入下面这句话即可实现。 android:windowSoftInputMode="stateHidden|adjustResize" <activity android:name=".booking.FlightOrderInfoActivity" android:screenOrientation="portrait" android:label="@string/app_name" android:windowSoftInputMode="stateHidden|adjustResize"/>*/ } }
自定义风格
<EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="自定义风格" android:layout_gravity="center" android:gravity="center" style="@style/my_edittext_style" android:ems="10" />
styles.xml
<!-- 先继承系统的editText风格,自己重写 --> <style name="my_edittext_style" parent="@android:style/Widget.EditText"> <item name="android:background">@drawable/input_box_bg</item> </style>
设定点击效果,点上去后边框变黑。这里没用图片,是自己画的圆角
<EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_margin="20dp" android:layout_height="50dp" android:textColor="#FFFAFA" android:hint="设定点击效果,点上去边框变黑" android:background=<strong>"@drawable/bg_edittext" </strong> android:ems="10" />
bg_edittext_focused.xml
<?xml version="1.0" encoding="utf-8"?> <!-- 获得焦点的时候 --> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#FFFFFF" /> <corners android:radius="3dip"/> <stroke android:width="1dip" android:color="#728ea3" /> </shape>
bg_edittext_normal.xml
<?xml version="1.0" encoding="utf-8"?> <!-- 没有被选中的时候的背景图 --> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#FFFFFF" /> <corners android:radius="3dip"/> <stroke android:width="1dip" android:color="#BDC7D8" /> </shape>
bg_edittext.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_window_focused="false" android:drawable="@drawable/bg_edittext_normal" /> <item android:state_focused="true" android:drawable="@drawable/bg_edittext_focused" /> </selector>
自动换行
<!-- 我们只要确保singleLine为false的话,并且设置宽度一定,就可以自动换行,注意在这里不要设置inputType --> <EditText android:layout_width="400dp" android:layout_height="wrap_content" android:hint="自动换行,有的地方需要用到多行的文本输入框,但EditText在默认的情况下是单选的,且不能进行换行。" android:textSize="30sp" android:singleLine="false" android:ems="10" />
整个的布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 添加:<requestFocus /> 会自动获取焦点 --> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:gravity="center_horizontal" android:hint="自动获取焦点"> <requestFocus /> </EditText> <!-- android:digits="1234567890.+-*/% ()" 限制输入的字符类型 --> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:hint="只能输入1234567890.+-*/% ()" android:digits="1234567890.+-*/% ()" /> <!-- android:textColorHint="#FF0000"设定输入后的文字颜色 --> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="默认显示的字符" android:textColorHint="#FF0000" android:textColor="#00ff00" android:ems="10" /> <!-- android:phoneNumber="true"被inputType替换了,现在用inputType来限制输入字符的类型 --> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:hint="限制输入的字符类型为numberPassword" android:inputType="numberPassword" /> <EditText android:id="@+id/editText_id" android:imeOptions="actionSend" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="实时监听输入的字符" android:ems="10" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="自定义风格" android:layout_gravity="center" android:gravity="center" style="@style/my_edittext_style" android:ems="10" /> <EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_margin="20dp" android:layout_height="50dp" android:textColor="#FFFAFA" android:hint="设定点击效果,点上去边框变黑" android:background="@drawable/bg_edittext" android:ems="10" /> <!-- 我们只要确保singleLine为false的话,并且设置宽度一定,就可以自动换行,注意在这里不要设置inputType --> <EditText android:layout_width="300dp" android:layout_height="wrap_content" android:hint="自动换行,有的地方需要用到多行的文本输入框,但EditText在默认的情况下是单选的,且不能进行换行。" android:textSize="30sp" android:singleLine="false" android:ems="10" /> </LinearLayout>