参考资料:Control LED from web app using ESP8266 Serial WIFI module 强力推荐,单片机/Arduino 实现物联的启蒙教程,下文基本是对这篇教程的理解和翻译
开头的话:现在物联网平台很多,类似Yeelink,乐为物联,Bylnk(为microduino量身打造,更易上手),借助它们提供的APP和接口可以快速地实现在手机端接收远程硬件信息。但别人的框架总是固定的,接口也是有限的,在样式和功能上有一定局限性,没法做到完全满足需求的定制型APP。所以,我希望搭建自己的独立平台,实现远程控制硬件,类似智能家居的设计,然后就找到这篇教程,理解运用就可以达到自己的目的了。
教程项目:使用ESP8266模块和Arduino开发板在WIFI下通过网页远程控制LED开关
所需器件:1. Arduino开发板 2.LED灯 3.面包板 4.连接线 5.电脑

具体步骤:
一、配置Arduino IDE环境
- 安装ESP8266开发板软件包
使用1.6.4及以上版本的Arduino, 打开Arduino IDE,打开 文件->首选项 在 附加开发板管理器网址 一栏写入:http://arduino.esp8266.com/package_esp8266com_index.json 添加完以后点击 好。
做完这步以后重启Arduino IDE,然后依次点击 工具->开发板->开发板管理器 打开后在搜索框输入esp,然后能找到类似'esp8266 by ESP8266 Community',点击并安装。
安装完后重启Arduino IDE,然后依次点击 工具->开发板->Generic ESP8266 Module,接着按照下面的信息在工具栏找到对应项进行配置
- Flash Mode: DIO
- Flash Frequency: 40 MHz
- Upload Using: Serial
- CPU Frequency: 80 MHz
- Flash Size: 4M (1M SPIFFS)
- Upload Speed: 115200
- Port: 对应的USB 端口 (当你一将Arduino连接电脑时,在设备管理器中会冒出端口号)
- Programmer: AVRISP mkll
- 安装ArduinoJSON库
在我们的HTML网页中将使用到json数据,所以我们需要添加ArduinoJson库到我们的Arduino IDE中。打开 项目->加载库->管理库 在搜索框输入json,可能会得到类似 'ArduinoJSON by Benolt Blanchon' 点击它并安装,如果安装出现问题,可以访问如下链接: installing ArduinoJson library 在这步设置以后,你可以通过 #include<ArduinoJson.h> 在项目中添加库 了
二、配置HTML网页程序(需要有一点网页开发基础)
原教程的网页程序是用PHP+Apache配置的,如果熟悉这两种工具使用的可以访问下面链接下载运行:Controling LED using ESP8266 HTML app(这个网页应用的本质就是:在主页面上放置两个按钮,点击按钮on,会通过js显示一张灯亮的图片,同时修改light.json中的数据为{"light":"on"};点击按钮off,会通过js显示一张灯灭的图片,同时修改light.json中的数据为{"light":"off"})。但对于我来说,重点在于掌握控制原理而不在于准备网页程序,因为远程控制的形式有很多种(网页端、安卓应用、苹果应用),没必要为了完成测试把每种应用都学一遍,所以我只在自己电脑上新建一个web project,例如工程名起为wifiarduino,里面放一个light.json文件,内容为{"light":"off"},然后放到tomcat中发布(需要修改端口号为http协议默认端口号80),然后就能通过在浏览器端输入http://localhost/wifiarduino/light.json查看到了。
三、实物连线
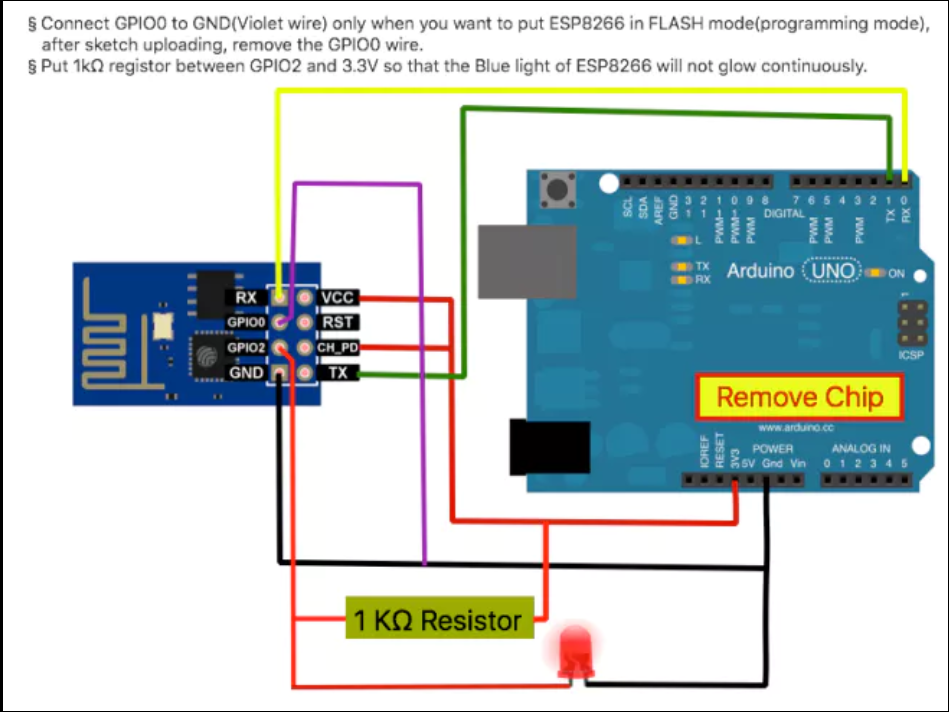
我们不需要使用专门的固件烧写工具,我们可以将移除了ATmega芯片的Arduino开发板做为固件烧写工具。如下图所示,移除中间的芯片。
ESP8266 Arduino
- VCC 3.3 V
- GND GND
- CH_PD 3.3 V
- TX TX
- RX RX
- GPIO2 3.3 V
- GPIO0 GND

给ESP8266供电:ESP8266模块是由低电压(3.3V DC)供电的,把ESP8266的VCC和CH_PD连接到Arduino的3.3V开发板上,在GPIO2和3.3V电源中间接一个1KΩ的电阻。
连接TX/RX引脚:TX/RX是 用于编程模块,串口I/O以及调试。将ESP8266的TX与Arduino板上的TX,ESP8266的RX与Arduino上的RX对应连接起来。
将ESP8266设定为FLASH(烧写)模式:当GPIO0(上图紫色线)接地线时,ESP8266是以bootloader模式(编程模式)启动的,这也就是你可以烧写ESP8266(将Arduino上的代码转移到ESP8266上)的时候。在Arduino代码加载完毕时,你将看到Arduino IDE底部提示“上传结束”的信息,然后代码就会开始运行了。
程序上传结束后,将紫色线移除:当你不想将ESP8266一直设定为烧写模式时,将紫色线移除即可,程序将会一直在ESP8266上执行。
四、编写Arduino代码
原理:下面我们将用到<ESP8266WiFi.h>以及<ArduinoJson.h>头文件,实质上就是通过ESP去访问我们的light.json文件,如果json文件中light的值是on的话,就点亮LED;如果light的值是off的话,就关闭LED(你可以在本地编辑json文件中light的值,来控制LED的开关)。下面是示例代码:
#include <ESP8266WiFi.h> #include <ArduinoJson.h> const char* ssid = "mywifi"; //修改成你可访问的wifi名称 const char* password = "mywifipassword"; // 修改成wifi密码 const char* host = "192.168.1.10"; // 你的网点域名或IP String path = "/wifiarduino/light.json"; // 文件路径 const int pin = 2; void setup() { pinMode(pin, OUTPUT); pinMode(pin, HIGH); Serial.begin(115200); delay(10); Serial.print("Connecting to "); Serial.println(ssid); WiFi.begin(ssid, password); int wifi_ctr = 0; while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println("WiFi connected"); Serial.println("IP address: " + WiFi.localIP()); } void loop() { Serial.print("connecting to "); Serial.println(host); WiFiClient client; const int httpPort = 80; if (!client.connect(host, httpPort)) { Serial.println("connection failed"); return; } client.print(String("GET ") + path + " HTTP/1.1 " + "Host: " + host + " " + "Connection: keep-alive "); delay(500); // wait for server to respond // read response String section="header"; while(client.available()){ String line = client.readStringUntil(' '); // Serial.print(line); // we’ll parse the HTML body here if (section=="header") { // headers.. Serial.print("."); if (line==" ") { // skips the empty space at the beginning section="json"; } } else if (section=="json") { // print the good stuff section="ignore"; String result = line.substring(1); // Parse JSON int size = result.length() + 1; char json[size]; result.toCharArray(json, size); StaticJsonBuffer<200> jsonBuffer; JsonObject& json_parsed = jsonBuffer.parseObject(json); if (!json_parsed.success()) { Serial.println("parseObject() failed"); return; } // Make the decision to turn off or on the LED if (strcmp(json_parsed["light"], "on") == 0) { digitalWrite(pin, HIGH); Serial.println("LED ON"); } else { digitalWrite(pin, LOW); Serial.println("led off"); } } } Serial.print("closing connection. "); }
五、最后需要做的事
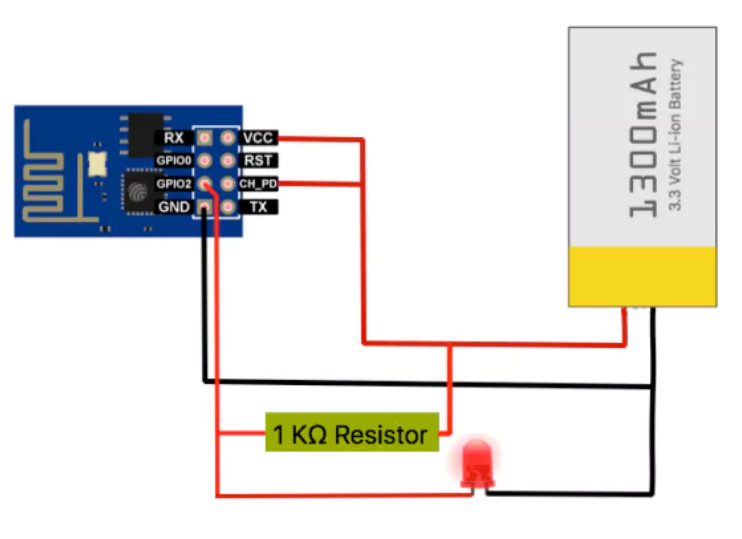
我们打开Arduino IDE中 工具->串口监视器,并将右下角的波特率设定为115200,然后它将会显示你是否连上了WiFi,如果你看到ESP8266上有红灯亮起,且有蓝灯闪烁时,说明你的无线模块准备完毕。最后可以移除RX/TX引脚连线,通过3.3V的锂电池给ESP8266供电(如下图所示)。感谢阅读,祝编程愉快!